Предварительный просмотр Codepen не применяет все CSS
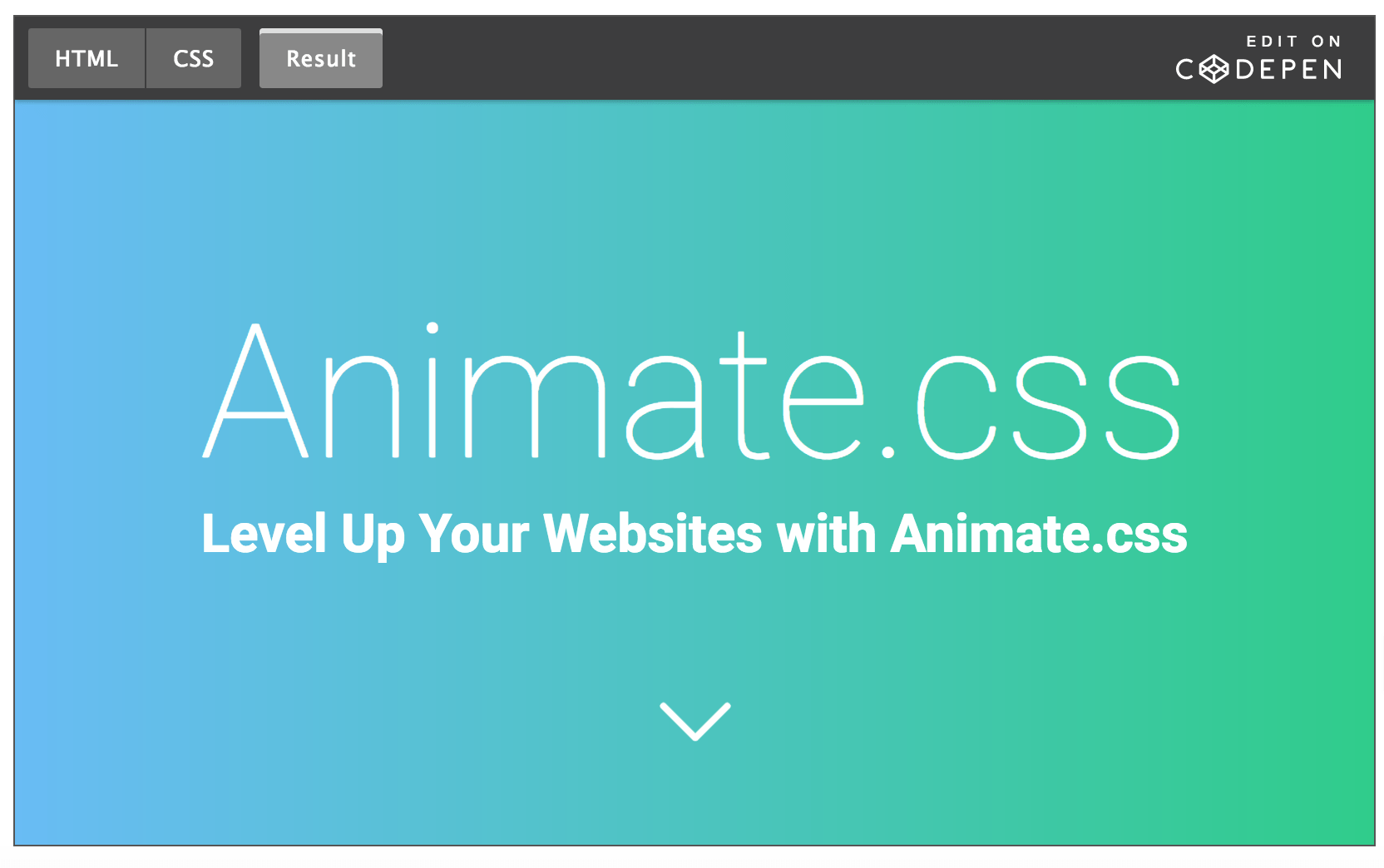
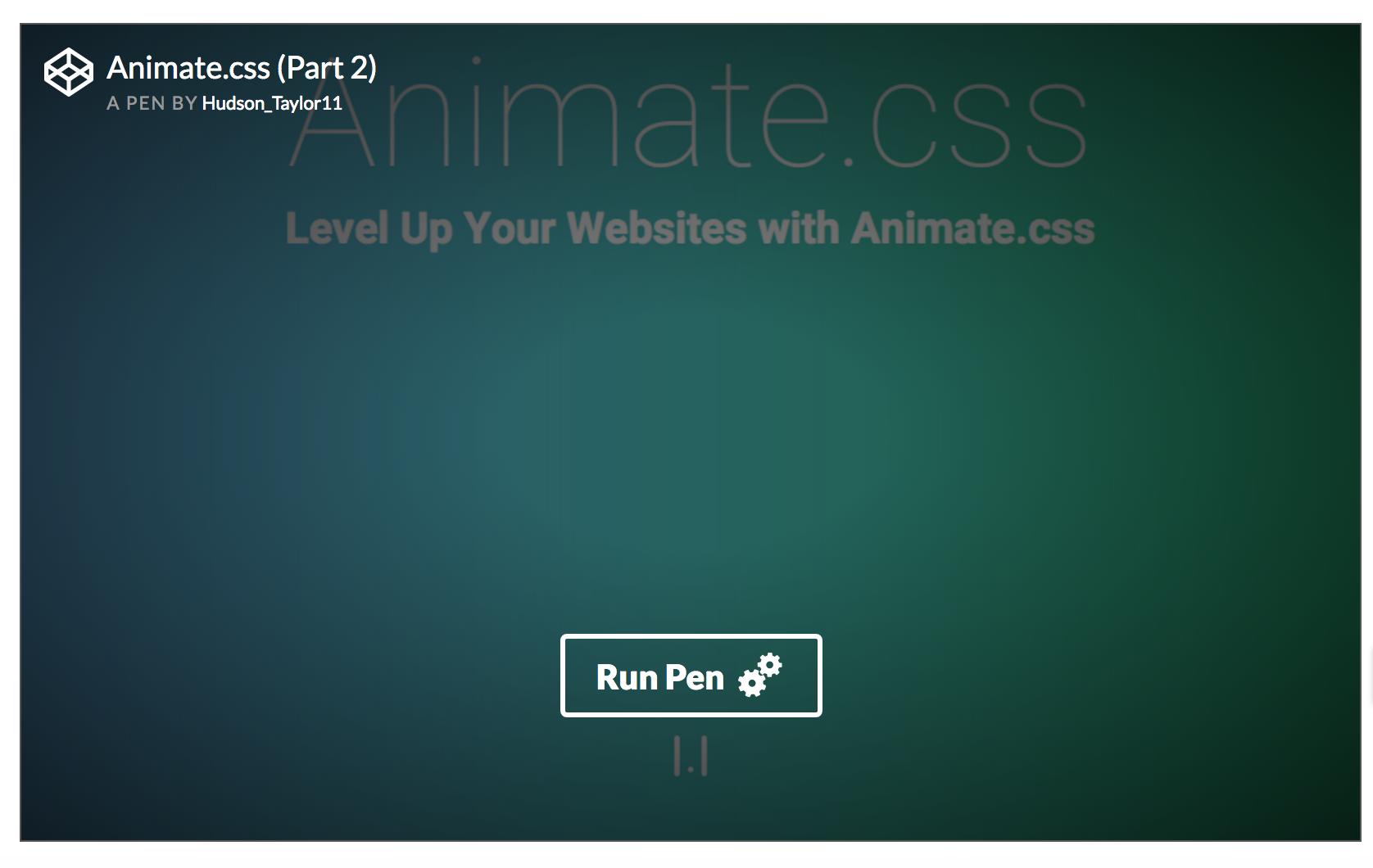
У меня возникают проблемы с предварительным просмотром одного из моих кодов для правильного отображения на веб-странице. По сути, я пишу статью в текстовом редакторе, который поддерживает уценку. Все, что мне нужно сделать, чтобы опубликовать кодовую ручку, это вставить ссылку. Однако, когда я делаю, предварительный просмотр выглядит неправильно. Вот две картинки, иллюстрирующие проблему (первая неправильная, а вторая правильная): 
Как вы можете видеть, предварительная версия, кажется, не применяет мою transform и маржинальные стили правильно. Вот мой код:
/* General/reset styles */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Roboto', sans-serif;
overflow-x: hidden;
color: #333;
}
.new-section {
padding-top: 50px;
text-align: center;
font-size: 4em;
font-weight: 100;
}
/* Header styles */
header {
position: relative;
text-align: center;
height: 100vh;
background: linear-gradient(to right, #69bcf4, #30cc8b);
color: #fff;
}
header h1 {
padding-top: calc(50vh - 113px);
font-size: 7em;
font-weight: 100;
}
header h2 {
font-size: 2em;
}
header span.animated {
position: absolute;
margin: auto;
right: 0;
left: 0;
bottom: 50px;
height: 4px;
width: 4px;
border-radius: 2px;
background: #fff;
animation-duration: 2.5s;
animation-iteration-count: infinite;
}
header span::before,
header span::after {
position: absolute;
top: -23px;
content: "";
height: 30px;
width: 4px;
border-radius: 2px;
background: #fff;
}
header span::before {
left: -10px;
transform: rotate(-45deg);
}
header span::after {
right: -10px;
transform: rotate(45deg);
}
/* Media queries */
@media (max-width: 759px) {
header h1 {
font-size: 5em;
}
.new-section {
font-size: 3em;
}
.scroll-animations {
display: block;
}
.scroll-animations div {
padding: 20px 80px;
}
.click-animations input,
.click-animations textarea,
.click-animations button {
width: 80%;
}
}
@media (max-width: 475px) {
.new-section {
font-size: 2.5em;
}
header h1 {
font-size: 3.2em;
}
header h2,
.funky-animations h3 {
font-size: 1.5em;
}
}<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css" rel="stylesheet"/>
<header>
<h1 class="animated bounceInDown">Animate.css</h1>
<h2 class="animated bounceInDown">Level Up Your Websites with Animate.css</h2>
<span class="animated bounce"></span>
</header>Если это поможет, вы можете посмотреть на реальную ручку здесь. Какие-нибудь мысли или вещи, которые мне не хватает? Спасибо!
1 ответ
Я воссоздал кодовый встраиваемый код, используя ваши настройки: https://codepen.io/ksmessy/pen/EmrBdV
На кнопке "Вставить перо" при использовании флажка "Использовать щелчок для загрузки" по умолчанию (см. Ниже)
... он просто создает скриншот вашего пера и размещает его в учетной записи Amazon Web Services Codepen (пример: http://s3-us-west-2.amazonaws.com/i.cdpn.io/603854.xqeQva.ff9bf8bc-b13e-4285-9dd9-218ff376997c.png) и помещает это изображение в качестве заполнителя фона, пока не будет нажата кнопка "Запуск пера".
Так что, похоже, какой бы сервис ни делал скриншот, не поддерживает transform: rotate(45deg); - это должно быть с префиксом.
Я сделал новую ручку здесь, с префиксами, добавленными в:
https://codepen.io/ksmessy/pen/oWmKwp (я просто сделал это простым способом - настройки пера, CSS, префикс поставщика, установите флажок "Autoprefixer")
Я вставил это здесь, и стрелка выглядит нормально:
https://codepen.io/ksmessy/pen/bWzXry
В итоге: добавьте префикс к transform: rotate.
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
После того, как вы обновите свой, я не уверен, как часто обновляется скриншот пера, но как только это произойдет, и кэш очистится, стрелка должна выглядеть правильно.