Дубликат static_placeholder делает заполнители недоступными для редактирования
На моем сайте есть баннер новостей, который отображается на каждой странице, поэтому я создал static_placeholder для управления его содержимым. Тем не менее, баннер выглядит по-другому на мобильных устройствах, что означает, что я создал 2 раздела, один из которых отображает большой экран баннера новостей, а другой - мобильную версию. Содержание, однако, то же самое, поэтому я продублировал static_placeholder из раздела с большим экраном в раздел для мобильных устройств следующим образом:
<div class="section no-padding">
<div class="row hide-on-large-only hide" id="announcement-mobile" style="background: linear-gradient(to bottom, #26a69a 0%, #26a69a 50%, #ffffff 50%, #ffffff 100%); ">
<div class="col s12">
<div class="card">
<div class="card-image"><a class="btn-floating btn-flat waves-effect waves-default transparent hide-announcement" href="#!" style=""><i class="material-icons">close</i> </a>
{% static_placeholder "CTA billede" %}
<span class="card-title"><i class="material-icons">fiber_new</i> {% static_placeholder "CTA overskrift" %}</span></div>
<div class="card-content">
<p class="teal-text text-lighten-1 left-align">{% static_placeholder "CTA tekst" %}</p>
</div>
<div class="card-action">
{% static_placeholder "CTA links" %}
</div>
</div>
</div>
</div>
</div><!-- end mobile -->
<div class="section no-padding">
<div class="row hide-on-med-and-down hide" id="announcement" style="background: linear-gradient(to bottom, #26a69a 0%, #26a69a 50%, #ffffff 50%, #ffffff 100%); ">
<div class="col s12 m8 offset-m2">
<div class="card horizontal hoverable">
<div class="card-image">
{% static_placeholder "CTA billede" %}
</div>
<div class="card-stacked">
<a class="btn-floating btn-flat waves-effect waves-default transparent hide-announcement" href="#!"><i class="material-icons blue-grey-text">close</i> </a>
<div class="card-content blue-grey-text">
<span class="card-title light blue-grey-text"><i class="material-icons small">fiber_new</i>{% static_placeholder "CTA overskrift" %} </span>
<div class="divider blue-grey" style="padding-bottom: 5px; margin-bottom: 15px;"></div>
<p class="blue-grey-text left-align">{% static_placeholder "CTA tekst" %}</p>
</div>
<div class="card-action">
{% static_placeholder "CTA links" %}
</div>
</div>
</div>
</div>
</div><!-- end desktop -->
</div><!-- End CTA -->
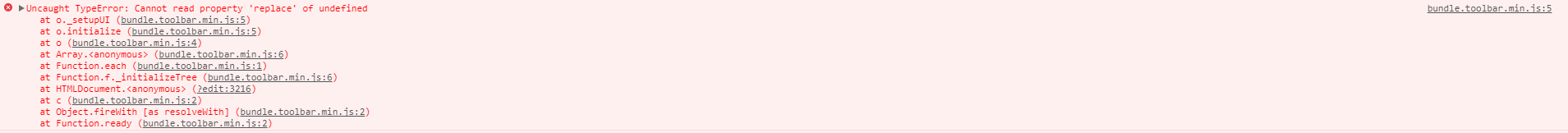
Это однако выдает следующую ошибку:
В результате заполнитель становится недоступным для редактирования.
Python версия 3.6.1 Django версия 1.10.7 Djangocms версия 3.4.4