Ошибка кода Visual Studio при сохранении реагирующих файлов?
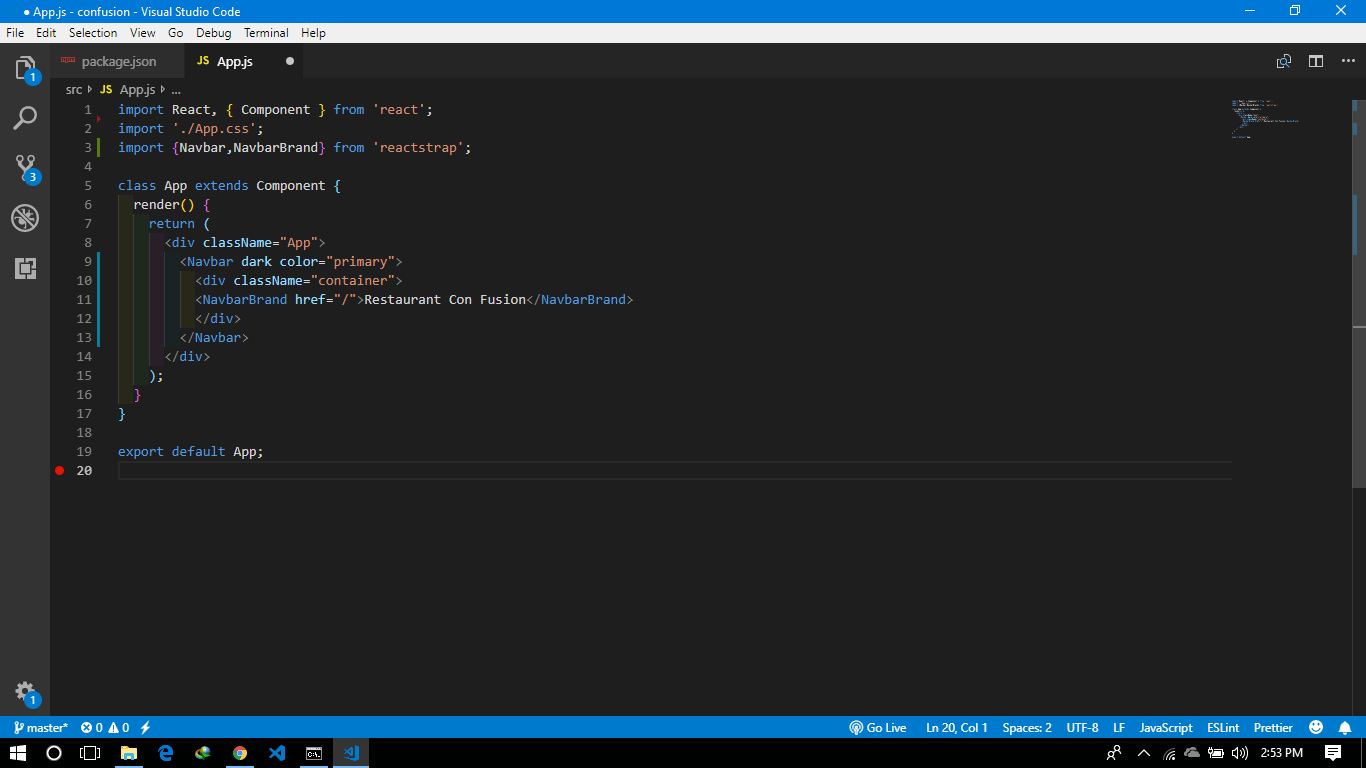
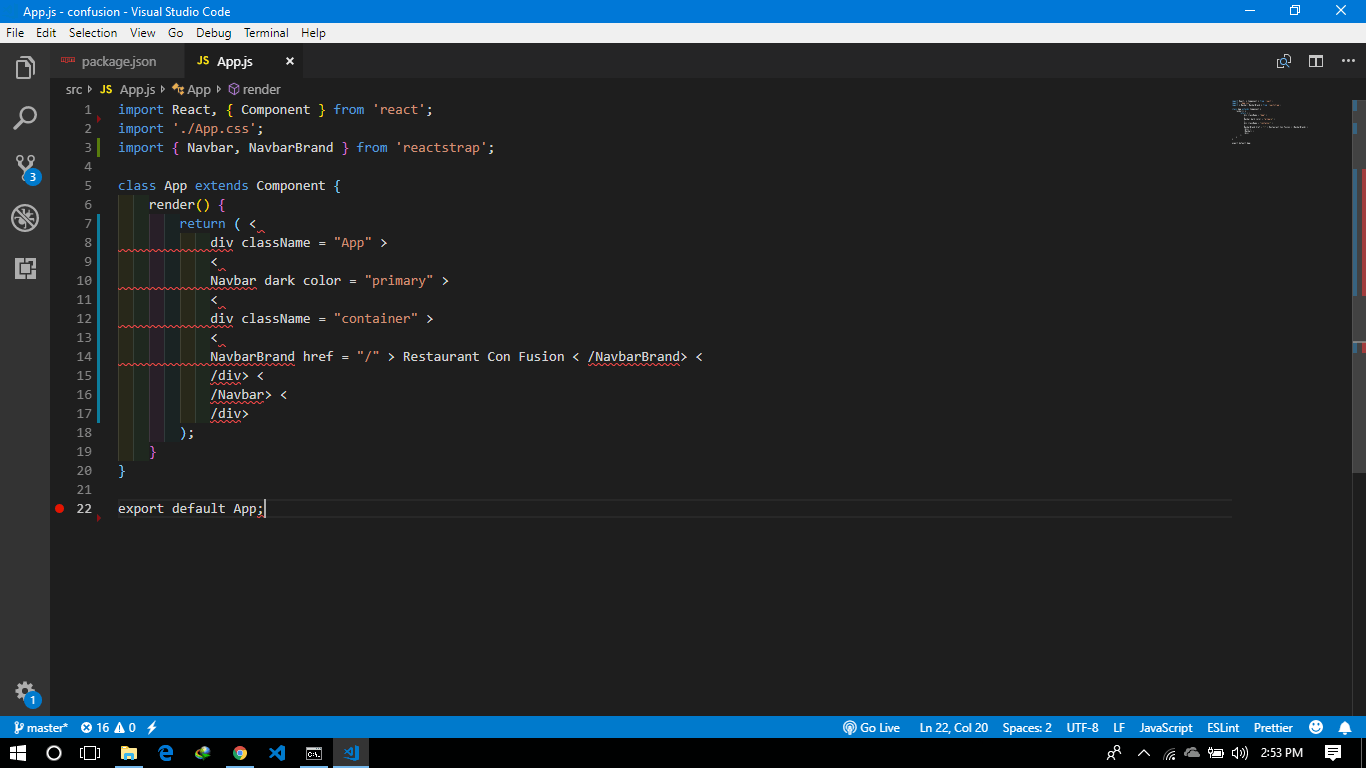
И когда я сохраняю этот файл с Ctrl+s даже используя более симпатичные и другие фрагменты расширения JavaScript в визуальном коде, я получаю этот искаженный код, который показывает ошибки 
И показывает ошибку как:
Элемент JSX div не имеет соответствующего закрывающего тега.
Элемент JSX Navbar не имеет соответствующего закрывающего тега.
Элемент JSX NavbarBrand не имеет соответствующего закрывающего тега.
Идентификатор ожидается.> ожидается.
9 ответов
Измените расширение вашего файла на.jsx, чтобы форматировщик знал, что он содержит разметку
Проблема в том, что вы установили как Beautify, так и Prettify в свой Vscode. Beautify вызывает эту проблему. Я попытался удалить украшение, и это сработало как шарм. Просто удалите beatify и используйте prettify, и он будет работать абсолютно нормально.
Нажмите «javascript» внизу справа
Затем появится строка поиска.
Там вам нужно искать реагировать
Затем выберите первый результат поиска.
ВЫПОЛНЕНО
изменить языковой режим на javascript response [языковой режим должен быть javascript, как обведено] https://stackru.com/images/eedb76c713110e64c7e6d9d93ac1b2d97b11ef6d.jpg
Другой вариант: измените свои настройки на:
PS: Измените язык на JSX в Visual Studio Code
{"files.associations": {"*.js": "javascriptreact"}}
Таким образом, вы можете оставить свое расширение как.js
Возможно, вы установили средство форматирования, которое не подходит для фрагментов кода html+js. удалить (не работать, отключите) его и установите форматер по умолчанию в vs code.
Я научился это делать следующим образом: проблема, вероятно, в том, что вы используете файл .js, но хотите, чтобы он запускал React. Теперь, естественно, код Vs определил бы это сам, если бы вы сохранили его как .jsx, но вы этого не хотите. Просто щелкните в правом нижнем углу редактора кода VS, где написано Javascript.
Вы увидите опцию Select the language Mode, здесь вы можете найти JavaScriptReact и выбрать. Вот и все. Это должно решить вашу проблему.
Введите следующие команды перед созданием нового приложения:
npm install -g create-react-app
npx create-react-app myapp
cd myapp
npm start