Как выровнять по левому краю все элементы списка, используя React Material-UI, иконки fontAwesome и Tailwind.css
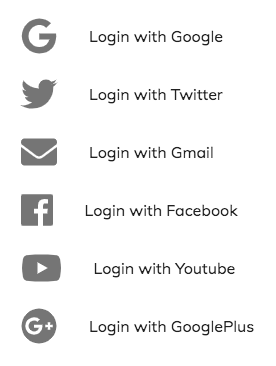
Я хочу выровнять текст моих пунктов списка по левому краю. В настоящее время у меня есть это:
Как я могу выровнять текст по левому краю?
import React from 'react';
import PropTypes from 'prop-types';
import { withStyles } from '@material-ui/core/styles';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
import ListItemIcon from '@material-ui/core/ListItemIcon';
import ListItemText from '@material-ui/core/ListItemText';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faFacebook, faGoogle, faGooglePlus, faTwitter, faYoutube, } from '@fortawesome/free-brands-svg-icons';
import { faEnvelope, } from '@fortawesome/free-solid-svg-icons';
const styles = theme => ({
root: {
width: '100%',
maxWidth: 360,
backgroundColor: theme.palette.background.paper,
},
});
const items = [
{ label : 'Google' , icon : faGoogle , } ,
{ label : 'Twitter' , icon : faTwitter , } ,
{ label : 'Gmail' , icon : faEnvelope , } ,
{ label : 'Facebook' , icon : faFacebook , } ,
{ label : 'Youtube' , icon : faYoutube , } ,
{ label : 'GooglePlus' , icon : faGooglePlus , } ,
]
function LoginList(props) {
const { classes } = props;
return (
<div className={classes.root}>
<List component='nav'>
{
items.map( item => (
<ListItem button key={item.label}>
<ListItemIcon>
<FontAwesomeIcon className='text-4xl' icon={item.icon} />
</ListItemIcon>
<ListItemText primary={`Login with ${item.label}`} />
</ListItem>
))
}
</List>
</div>
);
}
LoginList.propTypes = {
classes: PropTypes.object.isRequired,
};
export default withStyles(styles)(LoginList);
2 ответа
Решение
Теперь, когда вы установили размеры шрифтов, используйте width внутри класса элемента ListItemIcon, например 24px.
...
const styles = theme => ({
listItemIcon: 24,
});
...
<ListItemIcon className={classes.listItemIcon}>
<FontAwesomeIcon className='text-4xl' icon={item.icon} />
</ListItemIcon>
Tailwind.css делает это легко. Просто добавь className='w-24' в <ListItemIcon />,
import React from 'react';
import PropTypes from 'prop-types';
import { withStyles } from '@material-ui/core/styles';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
import ListItemIcon from '@material-ui/core/ListItemIcon';
import ListItemText from '@material-ui/core/ListItemText';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faFacebook, faGoogle, faGooglePlus, faTwitter, faYoutube, } from '@fortawesome/free-brands-svg-icons';
import { faEnvelope, } from '@fortawesome/free-solid-svg-icons';
const styles = theme => ({
root: {
width: '100%',
maxWidth: 360,
backgroundColor: theme.palette.background.paper,
},
});
const items = [
{ label : 'Google' , icon : faGoogle , } ,
{ label : 'Twitter' , icon : faTwitter , } ,
{ label : 'Gmail' , icon : faEnvelope , } ,
{ label : 'Facebook' , icon : faFacebook , } ,
{ label : 'Youtube' , icon : faYoutube , } ,
{ label : 'GooglePlus' , icon : faGooglePlus , } ,
]
function LoginList(props) {
const { classes } = props;
return (
<div className={classes.root}>
<List component='nav'>
{
items.map( item => (
<ListItem button key={item.label}>
<ListItemIcon className='w-24'>
<FontAwesomeIcon className='text-4xl' icon={item.icon} />
</ListItemIcon>
<ListItemText primary={`Login with ${item.label}`} />
</ListItem>
))
}
</List>
</div>
);
}
LoginList.propTypes = {
classes: PropTypes.object.isRequired,
};
export default withStyles(styles)(LoginList);