Модал Boostrap темнеет при нажатии на гиперссылку
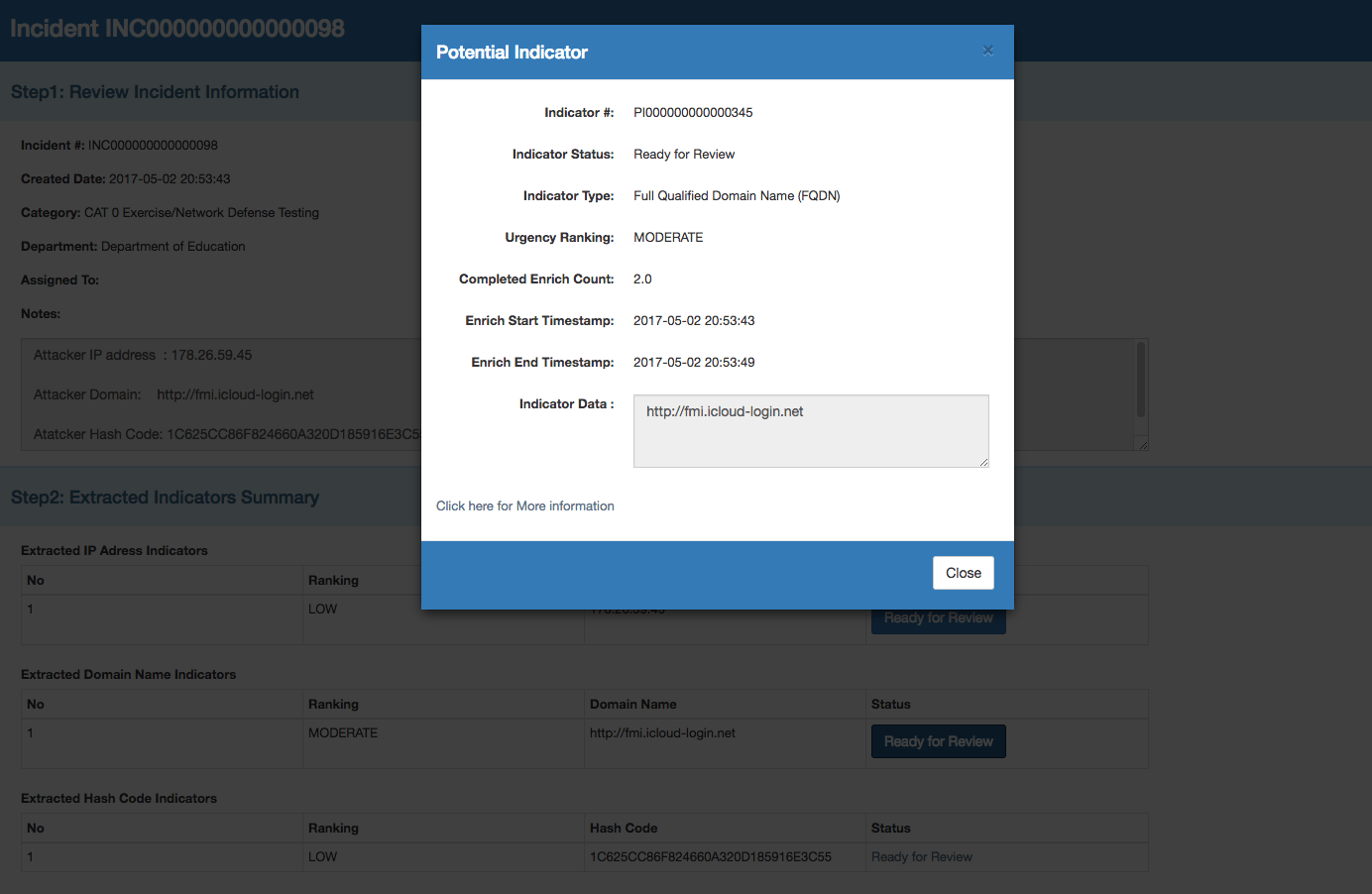
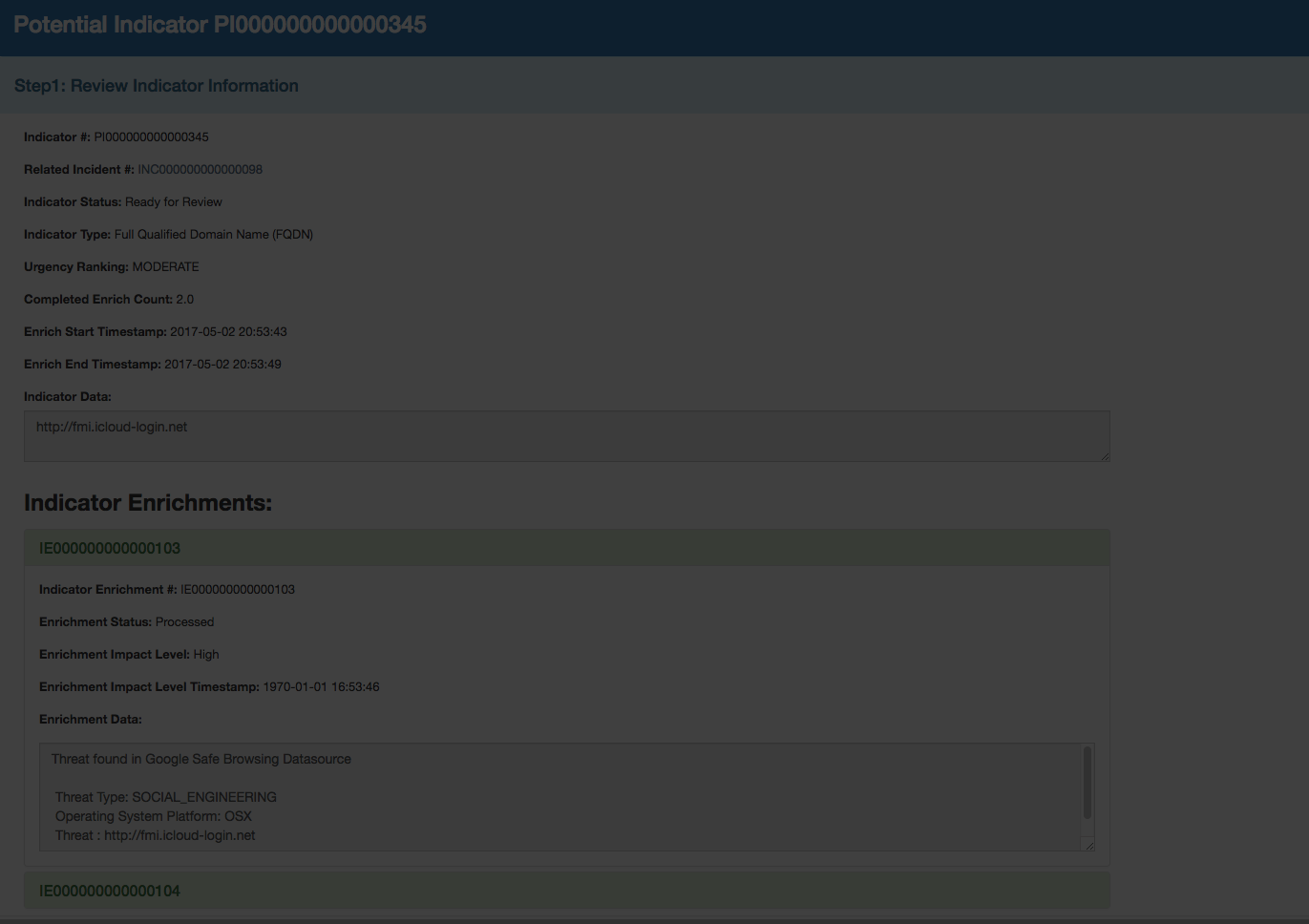
У меня есть веб-страница, разработанная в Service Portal (приложение ServiceNow) с Angularjs 1.x и Bootstrap 3. Модал начальной загрузки содержит некоторые данные и гиперссылку на полную страницу (показано ниже). Ожидаемое поведение - когда пользователь нажимает на гиперссылку, он должен перейти на другую страницу. Но браузер переносит его на другую страницу и показывает информацию блеклого / темного окна.
HTML-код:
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title"> Potential Indicator </h4>
</div>
<div class="modal-body">
<form name="indicatorModal" class="form-horizontal">
<div class="form-group">
<label class="control-label col-sm-4">Indicator #: </label>
<div class="col-sm-8">
<label class="labeldata" id="indicatorId"></label>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-4">Indicator Status: </label>
<div class="col-sm-8">
<label class="labeldata" id="indicatorStatus"></label>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-4">Indicator Type: </label>
<div class="col-sm-8">
<label class="labeldata" id="indicatorType"></label>
</div>
<!-- <p class="form-group"><label>Indicator Type: </label> <label class="labeldata" id="indicatorType"> </label></p> -->
</div>
<div class="form-group">
<label class="control-label col-sm-4">Urgency Ranking: </label>
<div class="col-sm-8">
<label class="labeldata" id="urgencyRanking"></label>
</div>
<!-- <p><label>Urgency Ranking: </label> <label class="labeldata" id="urgencyRanking"></label></p> -->
</div>
<div class="form-group">
<label class="control-label col-sm-4">Completed Enrich Count: </label>
<div class="col-sm-8">
<label class="labeldata" id="completedEnrichCount"></label>
</div>
<!--<p><label>Completed Enrich Count: </label> <label class="labeldata" id="completedEnrichCount"></label></p> -->
</div>
<div class="form-group">
<label class="control-label col-sm-4">Enrich Start Timestamp: </label>
<div class="col-sm-8">
<label class="labeldata" id="enrichStartTimestamp"></label>
</div>
<!--<p><label>Enrich Start Timestamp: </label> <label class="labeldata" id="enrichStartTimestamp"></label></p> -->
</div>
<div class="form-group">
<label class="control-label col-sm-4">Enrich End Timestamp: </label>
<div class="col-sm-8">
<label class="labeldata" id="enrichEndTimestamp"></label>
</div>
<!-- <p><label>Enrich End Timestamp: </label> <label class="labeldata" id="enrichEndTimestamp"></label></p> -->
</div>
<div class="form-group">
<label class="control-label col-sm-4">Indicator Data : </label>
<div class="col-sm-8">
<textarea class="form-control" rows="3" id="indicatorText" ng-readonly="true"> </textarea>
</div>
</div>
<br/>
<div class="form-group">
<a href="" id="indicatorLink"> Click here for More information</a>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Угловой код JS:
(function()
{
"use strict";
var app=angular.module('indicatorModal',[]);
app.controller('incidentSummaryCtrl',['$scope',function($scope)
{
$scope.passSysId=function(indicatorSysId,indicatorType)
{
var ipIndicatorsData = JSON.parse(sessionStorage.getItem('ipIndicatorsData'));
var domainIndicatorsData = JSON.parse(sessionStorage.getItem('domainIndicatorsData'));
var hashCodeIndicatorsData = JSON.parse(sessionStorage.getItem('hashCodeIndicatorsData'));
if(indicatorType == 'IP Address')
{
for(var indicator in ipIndicatorsData )
{
if(ipIndicatorsData[indicator].sysId == indicatorSysId)
{
jQuery("#indicatorId").text(ipIndicatorsData[indicator].indicatorId);
jQuery("#indicatorStatus").text(ipIndicatorsData[indicator].indicatorStatus);
jQuery("#indicatorType").text(ipIndicatorsData[indicator].indicatorType);
jQuery("#urgencyRanking").text(ipIndicatorsData[indicator].urgencyRanking);
jQuery("#completedEnrichCount").text(ipIndicatorsData[indicator].completedEnrichCount);
jQuery("#enrichStartTimestamp").text(ipIndicatorsData[indicator].enrichStartTimestamp);
jQuery("#enrichEndTimestamp").text(ipIndicatorsData[indicator].enrichEndTimestamp);
jQuery("#indicatorText").text(ipIndicatorsData[indicator].indicatorText);
$("#indicatorLink").attr("href", "haloportal/?id=potential_indicator_summary&indicator_id="+indicatorSysId);
}
}
}
else if(indicatorType == 'Full Qualified Domain Name (FQDN)')
{
for(var indicator in domainIndicatorsData )
{
if(domainIndicatorsData[indicator].sysId == indicatorSysId)
{
jQuery("#indicatorId").text(domainIndicatorsData[indicator].indicatorId);
jQuery("#indicatorStatus").text(domainIndicatorsData[indicator].indicatorStatus);
jQuery("#indicatorType").text(domainIndicatorsData[indicator].indicatorType);
jQuery("#urgencyRanking").text(domainIndicatorsData[indicator].urgencyRanking);
jQuery("#completedEnrichCount").text(domainIndicatorsData[indicator].completedEnrichCount);
jQuery("#enrichStartTimestamp").text(domainIndicatorsData[indicator].enrichStartTimestamp);
jQuery("#enrichEndTimestamp").text(domainIndicatorsData[indicator].enrichEndTimestamp);
jQuery("#indicatorText").text(domainIndicatorsData[indicator].indicatorText);
$("#indicatorLink").attr("href", "/haloportal/?id=potential_indicator_summary&indicator_id="+indicatorSysId);
}
}
}
else if(indicatorType == 'Hash Code')
{
for(var indicator in hashCodeIndicatorsData )
{
if(hashCodeIndicatorsData[indicator].sysId == indicatorSysId)
{
jQuery("#indicatorId").text(hashCodeIndicatorsData[indicator].indicatorId);
jQuery("#indicatorStatus").text(hashCodeIndicatorsData[indicator].indicatorStatus);
jQuery("#indicatorType").text(hashCodeIndicatorsData[indicator].indicatorType);
jQuery("#urgencyRanking").text(hashCodeIndicatorsData[indicator].urgencyRanking);
jQuery("#completedEnrichCount").text(hashCodeIndicatorsData[indicator].completedEnrichCount);
jQuery("#enrichStartTimestamp").text(hashCodeIndicatorsData[indicator].enrichStartTimestamp);
jQuery("#enrichEndTimestamp").text(hashCodeIndicatorsData[indicator].enrichEndTimestamp);
jQuery("#indicatorText").text(hashCodeIndicatorsData[indicator].indicatorText);
$("#indicatorLink").attr("href", "haloportal/?id=potential_indicator_summary&indicator_id="+indicatorSysId);
}
}
}
};
}]);
})();
2 ответа
Это связано с тем, что модальный фон все еще присутствует в HTML даже после изменения маршрута. Вы можете удалить фон со следующим при изменении маршрута.
$('body').removeClass('modal-open');
$('.modal-backdrop').remove();
Добавьте это тоже при необходимости $('div.modal-dialog').remove();
Я не уверен, является ли это правильным способом решения этой проблемы; но это работает:)
$('Тело') removeClass('модальных открытой') конец () $('модальное-фон'.) Удалить ()....;