Как определить версию моего браузера и операционную систему, используя JavaScript?
Я попытался использовать приведенный ниже код, но он отображает только результаты в Chrome и Mozilla не работают в IE6.
<div id="example"></div>
<script type="text/javascript">
txt = "<p>Browser CodeName: " + navigator.appCodeName + "</p>";
txt+= "<p>Browser Name: " + navigator.appName + "</p>";
txt+= "<p>Browser Version: " + navigator.appVersion + "</p>";
txt+= "<p>Cookies Enabled: " + navigator.cookieEnabled + "</p>";
txt+= "<p>Platform: " + navigator.platform + "</p>";
txt+= "<p>User-agent header: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
Выход:
Browser CodeName: Mozilla
Browser Name: Netscape
Browser Version: 5.0 (Windows)
Cookies Enabled: true
Platform: Win32
User-agent header: Mozilla/5.0 (Windows NT 5.1; rv:12.0) Gecko/20100101 Firefox/12.0
Мне нужно только получить версию "Firefox/12.0".
13 ответов
Обнаружение данных браузера:
var nVer = navigator.appVersion;
var nAgt = navigator.userAgent;
var browserName = navigator.appName;
var fullVersion = ''+parseFloat(navigator.appVersion);
var majorVersion = parseInt(navigator.appVersion,10);
var nameOffset,verOffset,ix;
// In Opera, the true version is after "Opera" or after "Version"
if ((verOffset=nAgt.indexOf("Opera"))!=-1) {
browserName = "Opera";
fullVersion = nAgt.substring(verOffset+6);
if ((verOffset=nAgt.indexOf("Version"))!=-1)
fullVersion = nAgt.substring(verOffset+8);
}
// In MSIE, the true version is after "MSIE" in userAgent
else if ((verOffset=nAgt.indexOf("MSIE"))!=-1) {
browserName = "Microsoft Internet Explorer";
fullVersion = nAgt.substring(verOffset+5);
}
// In Chrome, the true version is after "Chrome"
else if ((verOffset=nAgt.indexOf("Chrome"))!=-1) {
browserName = "Chrome";
fullVersion = nAgt.substring(verOffset+7);
}
// In Safari, the true version is after "Safari" or after "Version"
else if ((verOffset=nAgt.indexOf("Safari"))!=-1) {
browserName = "Safari";
fullVersion = nAgt.substring(verOffset+7);
if ((verOffset=nAgt.indexOf("Version"))!=-1)
fullVersion = nAgt.substring(verOffset+8);
}
// In Firefox, the true version is after "Firefox"
else if ((verOffset=nAgt.indexOf("Firefox"))!=-1) {
browserName = "Firefox";
fullVersion = nAgt.substring(verOffset+8);
}
// In most other browsers, "name/version" is at the end of userAgent
else if ( (nameOffset=nAgt.lastIndexOf(' ')+1) <
(verOffset=nAgt.lastIndexOf('/')) )
{
browserName = nAgt.substring(nameOffset,verOffset);
fullVersion = nAgt.substring(verOffset+1);
if (browserName.toLowerCase()==browserName.toUpperCase()) {
browserName = navigator.appName;
}
}
// trim the fullVersion string at semicolon/space if present
if ((ix=fullVersion.indexOf(";"))!=-1)
fullVersion=fullVersion.substring(0,ix);
if ((ix=fullVersion.indexOf(" "))!=-1)
fullVersion=fullVersion.substring(0,ix);
majorVersion = parseInt(''+fullVersion,10);
if (isNaN(majorVersion)) {
fullVersion = ''+parseFloat(navigator.appVersion);
majorVersion = parseInt(navigator.appVersion,10);
}
document.write(''
+'Browser name = '+browserName+'<br>'
+'Full version = '+fullVersion+'<br>'
+'Major version = '+majorVersion+'<br>'
+'navigator.appName = '+navigator.appName+'<br>'
+'navigator.userAgent = '+navigator.userAgent+'<br>'
)
Исходный код JavaScript: имя браузера.
См. JSFiddle, чтобы определить детали браузера.
Обнаружение ОС:
// This script sets OSName variable as follows:
// "Windows" for all versions of Windows
// "MacOS" for all versions of Macintosh OS
// "Linux" for all versions of Linux
// "UNIX" for all other UNIX flavors
// "Unknown OS" indicates failure to detect the OS
var OSName="Unknown OS";
if (navigator.appVersion.indexOf("Win")!=-1) OSName="Windows";
if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS";
if (navigator.appVersion.indexOf("X11")!=-1) OSName="UNIX";
if (navigator.appVersion.indexOf("Linux")!=-1) OSName="Linux";
document.write('Your OS: '+OSName);
Исходный код JavaScript: обнаружение ОС.
См. JSFiddle, чтобы обнаружить детали ОС.
var nVer = navigator.appVersion;
var nAgt = navigator.userAgent;
var browserName = navigator.appName;
var fullVersion = ''+parseFloat(navigator.appVersion);
var majorVersion = parseInt(navigator.appVersion,10);
var nameOffset,verOffset,ix;
// In Opera, the true version is after "Opera" or after "Version"
if ((verOffset=nAgt.indexOf("Opera"))!=-1) {
browserName = "Opera";
fullVersion = nAgt.substring(verOffset+6);
if ((verOffset=nAgt.indexOf("Version"))!=-1)
fullVersion = nAgt.substring(verOffset+8);
}
// In MSIE, the true version is after "MSIE" in userAgent
else if ((verOffset=nAgt.indexOf("MSIE"))!=-1) {
browserName = "Microsoft Internet Explorer";
fullVersion = nAgt.substring(verOffset+5);
}
// In Chrome, the true version is after "Chrome"
else if ((verOffset=nAgt.indexOf("Chrome"))!=-1) {
browserName = "Chrome";
fullVersion = nAgt.substring(verOffset+7);
}
// In Safari, the true version is after "Safari" or after "Version"
else if ((verOffset=nAgt.indexOf("Safari"))!=-1) {
browserName = "Safari";
fullVersion = nAgt.substring(verOffset+7);
if ((verOffset=nAgt.indexOf("Version"))!=-1)
fullVersion = nAgt.substring(verOffset+8);
}
// In Firefox, the true version is after "Firefox"
else if ((verOffset=nAgt.indexOf("Firefox"))!=-1) {
browserName = "Firefox";
fullVersion = nAgt.substring(verOffset+8);
}
// In most other browsers, "name/version" is at the end of userAgent
else if ( (nameOffset=nAgt.lastIndexOf(' ')+1) <
(verOffset=nAgt.lastIndexOf('/')) )
{
browserName = nAgt.substring(nameOffset,verOffset);
fullVersion = nAgt.substring(verOffset+1);
if (browserName.toLowerCase()==browserName.toUpperCase()) {
browserName = navigator.appName;
}
}
// trim the fullVersion string at semicolon/space if present
if ((ix=fullVersion.indexOf(";"))!=-1)
fullVersion=fullVersion.substring(0,ix);
if ((ix=fullVersion.indexOf(" "))!=-1)
fullVersion=fullVersion.substring(0,ix);
majorVersion = parseInt(''+fullVersion,10);
if (isNaN(majorVersion)) {
fullVersion = ''+parseFloat(navigator.appVersion);
majorVersion = parseInt(navigator.appVersion,10);
}
document.write(''
+'Browser name = '+browserName+'<br>'
+'Full version = '+fullVersion+'<br>'
+'Major version = '+majorVersion+'<br>'
+'navigator.appName = '+navigator.appName+'<br>'
+'navigator.userAgent = '+navigator.userAgent+'<br>'
)
// This script sets OSName variable as follows:
// "Windows" for all versions of Windows
// "MacOS" for all versions of Macintosh OS
// "Linux" for all versions of Linux
// "UNIX" for all other UNIX flavors
// "Unknown OS" indicates failure to detect the OS
var OSName="Unknown OS";
if (navigator.appVersion.indexOf("Win")!=-1) OSName="Windows";
if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS";
if (navigator.appVersion.indexOf("X11")!=-1) OSName="UNIX";
if (navigator.appVersion.indexOf("Linux")!=-1) OSName="Linux";
document.write('Your OS: '+OSName);Мне грустно говорить: нам не повезло в этом.
Я хотел бы отослать вас к автору WhichBrowser: Все лгут.
По сути, ни один браузер не честен. Независимо от того, используете ли вы Chrome или IE, они оба скажут вам, что они "Mozilla Netscape" с поддержкой Gecko и Safari. Попробуйте сами на любой из скрипок, летающих в этой теме:
или любой другой... Попробуйте это с Chrome (который все еще может быть успешным), затем попробуйте это с последней версией IE, и вы будете плакать. Конечно, есть эвристика, чтобы все было правильно, но будет утомительно охватывать все крайние случаи, и они, скорее всего, не будут работать через год.
Возьмите ваш код, например:
<div id="example"></div>
<script type="text/javascript">
txt = "<p>Browser CodeName: " + navigator.appCodeName + "</p>";
txt+= "<p>Browser Name: " + navigator.appName + "</p>";
txt+= "<p>Browser Version: " + navigator.appVersion + "</p>";
txt+= "<p>Cookies Enabled: " + navigator.cookieEnabled + "</p>";
txt+= "<p>Platform: " + navigator.platform + "</p>";
txt+= "<p>User-agent header: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
Chrome говорит:
Кодовое имя браузера: Mozilla
Имя браузера: Netscape
Версия браузера: 5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, как Gecko) Chrome / 40.0.2214.115 Safari / 537.36
Cookies включены: правда
Платформа: Win32
Заголовок пользовательского агента: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, как Gecko) Chrome / 40.0.2214.115 Safari / 537.36
IE говорит:
Кодовое имя браузера: Mozilla
Имя браузера: Netscape
Версия браузера: 5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Медиа-центр ПК 6.0; .NET4.0C; .NET4.0E; InfoPath.3; rv:11.0) как у Gecko
Cookies включены: правда
Платформа: Win32
Заголовок агента пользователя: Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Медиа-центр ПК 6.0;.NET4. 0C;.NET4.0E; InfoPath.3; rv: 11.0) как у Gecko
По крайней мере, в Chrome все еще есть строка, которая содержит "Chrome" с точным номером версии. Но для IE вы должны экстраполировать из того, что он поддерживает, чтобы понять это (кто еще может похвастаться, что они поддерживают .NET или же Media Center:P), а затем сопоставить его с rv: в самом конце, чтобы получить номер версии. Конечно, даже такая сложная эвристика, скорее всего, выйдет из строя, как только выйдет IE 12 (или как его там называют).
Для обнаружения операционной системы с использованием JavaScript лучше использовать navigator.userAgent вместо navigator.appVersion
{
var OSName = "Unknown OS";
if (navigator.userAgent.indexOf("Win") != -1) OSName = "Windows";
if (navigator.userAgent.indexOf("Mac") != -1) OSName = "Macintosh";
if (navigator.userAgent.indexOf("Linux") != -1) OSName = "Linux";
if (navigator.userAgent.indexOf("Android") != -1) OSName = "Android";
if (navigator.userAgent.indexOf("like Mac") != -1) OSName = "iOS";
console.log('Your OS: ' + OSName);
}Для этого есть библиотека: https://github.com/bestiejs/platform.js#readme
Тогда вы можете использовать это так
// example 1
platform.os; // 'Windows Server 2008 R2 / 7 x64'
// example 2 on an iPad
platform.os; // 'iOS 5.0'
// you can also access on the browser and some other properties
platform.name; // 'Safari'
platform.version; // '5.1'
platform.product; // 'iPad'
platform.manufacturer; // 'Apple'
platform.layout; // 'WebKit'
// or use the description to put all together
platform.description; // 'Safari 5.1 on Apple iPad (iOS 5.0)'
Сценарий ППК является авторитетом для такого рода вещей, как сказал @Jalpesh, это может указывать вам на правильный путь
var wn = window.navigator,
platform = wn.platform.toString().toLowerCase(),
userAgent = wn.userAgent.toLowerCase(),
storedName;
// ie
if (userAgent.indexOf('msie',0) !== -1) {
browserName = 'ie';
os = 'win';
storedName = userAgent.match(/msie[ ]\d{1}/).toString();
version = storedName.replace(/msie[ ]/,'');
browserOsVersion = browserName + version;
}
2023:
navigator.platformиnavigator.appVersionустарели, иnavigator.userAgentсокращается, чтобы содержать меньше информации, что постепенно происходило между версиями Chrome 100-113 .
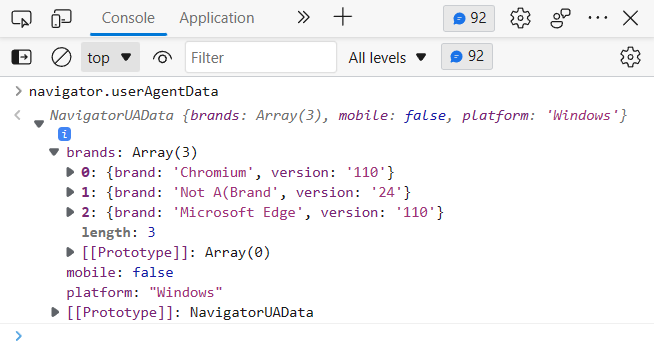
Современный способ заключается в использованииnavigator.userAgentData, это очень красиво и декларативно:
Подробности смотрите в этом блоге Google .
Однако обратите внимание, что FireFox и Safari еще не приняли его, поэтому этот ответ ориентирован на будущее. Обязательно проверьте каниус перед использованием.
Попробуй это..
// Browser with version Detection
navigator.sayswho= (function(){
var N= navigator.appName, ua= navigator.userAgent, tem;
var M= ua.match(/(opera|chrome|safari|firefox|msie)\/?\s*(\.?\d+(\.\d+)*)/i);
if(M && (tem= ua.match(/version\/([\.\d]+)/i))!= null) M[2]= tem[1];
M= M? [M[1], M[2]]: [N, navigator.appVersion,'-?'];
return M;
})();
var browser_version = navigator.sayswho;
alert("Welcome to " + browser_version);
проверить рабочую скрипку ( здесь)
Мне не удалось получить некоторые другие ответы для работы в Chrome, Firefox, IE11 и Edge с тем же кодом. Я придумал следующее, и, похоже, он работает для перечисленных выше браузеров. Я также хотел узнать, на какой ОС работает пользователь. Я не тестировал это в браузере с переопределенными пользователем настройками User-Agent, поэтому пробег может отличаться. Для правильной работы важен порядок IF.
let os, osStore, bStore, appVersion, browser;
// Chrome
if(navigator.vendor === "Google Inc."){
appVersion = navigator.appVersion.split(" ");
os = [appVersion[1],appVersion[2],appVersion[3],appVersion[4],appVersion[5]].join(" ");
os = os.split("(")[1].split(")")[0]
browser = appVersion[appVersion.length-2].split("/").join(" ");
console.log("Browser:",browser,"- OS:",os);
}
// Safari
else if(navigator.vendor === "Apple Computer, Inc."){
appVersion = navigator.appVersion.split(" ");
os = [appVersion[1],appVersion[2],appVersion[3],appVersion[4],appVersion[5]].join(" ");
os = os.split("(")[1].split(")")[0];
browser = appVersion[appVersion.length-1].split("/").join(" ");
console.log("Browser:",browser,"- OS:",os);
}
// Firefox is seems the only browser with oscpu
else if(navigator.oscpu){
bStore = navigator.userAgent.split("; ").join("-").split(" ");
browser = bStore[bStore.length-1].replace("/"," ");
osStore = [bStore[1],bStore[2],bStore[3]].join(" ");
osStore = osStore.split("-");
osStore.pop(osStore.lastIndexOf)
osStore = osStore.join(" ").split("(");
os = osStore[1];
console.log("Browser:",browser,"- OS:",os);
}
// IE is seems the only browser with cpuClass
// MSIE 11:10 Mode
else if(navigator.appName === "Microsoft Internet Explorer"){
bStore = navigator.appVersion.split("; ");
browser = bStore[1]+" / "+bStore[4].replace("/"," ");
os = [bStore[2],bStore[3]].join(" ");
console.log("Browser:",browser,"- OS:",os);
}
// MSIE 11
else if(navigator.cpuClass){
bStore = navigator.appVersion.split("; ");
osStore = [bStore[0],bStore[1]].join(" ");
os = osStore.split("(")[1];
browser = "MSIE 11 "+bStore[2].split("/").join(" ");
console.log("Browser:",browser,"- OS:",os);
}
// Edge
else if(navigator.appVersion){
browser = navigator.appVersion.split(" ");
browser = browser[browser.length -1].split("/").join(" ");
os = navigator.appVersion.split(")")[0].split("(")[1];
console.log("Browser:",browser,"- OS:",os);
}
// Other browser
else {
console.log(JSON.stringify(navigator));
}
Мне нужен был код 2023 для работы с iPhone и iPad по отдельности.
navigator.platform устарела.
Я только что набрал дикий код для ночного эксперимента.
Протестировано с iPhone и iPad 16.3, Android Phone, Windows 10.
Пропали планшеты Android.
Не тестировалось на Mac и Linux.
navigator.maxTouchPoints протестирован на большую или равную работу с симулятором Chrome, удалите равно для проверки с реальными устройствами.
Что касается имени и версии браузера, в наши дни это немного сложно, navigator.appVersion также устарел.
В userAgent есть много совпадений x.xx.xxx, возможно, тот, который нам нужен, всегда будет последним.
Или нет, мой пользовательский агент Samsung S10:
Mozilla/5.0 (Linux; Android 12; SM-G975F) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/110.0.0.0 Mobile Safari/537.36
Это система Linux, на которой запущен некоторый код Mozilla, использующий Safari для песочницы Chrome и запускающий его на устройстве Android? мой Бог
Поэтому я удалил ведущее «Mozilla/xx», ввел смещение и проигнорировал версию iOS.
Не использовать в производстве.
В любом случае, код не должен зависеть от того, на какой машине он работает.
Зато получил массу удовольствия.
Забавные факты :
- Пользовательский агент iPhone 12 mini iOS 16.3 возвращает iOS 16.1
- Обнаружен Firefox на Android
- Все браузеры на iOS возвращают Safari
- Это полный беспорядок
Для этого есть 3 библиотеки. Вы можете сравнить их на сайте https://www.whatsmyua.info (загрузите эту страницу в разных браузерах и устройствах) и выбрать лучший, который соответствует вашим потребностям.
- пример использования для платформы.js
<script src="platform.js"></script>
// on an iPad
platform.name; // 'Safari'
platform.version; // '5.1'
platform.product; // 'iPad'
platform.manufacturer; // 'Apple'
platform.layout; // 'WebKit'
platform.os; // 'iOS 5.0'
platform.description; // 'Safari 5.1 on Apple iPad (iOS 5.0)'
// or parsing a given UA string
var info = platform.parse('Mozilla/5.0 (Macintosh; Intel Mac OS X 10.7.2; en; rv:2.0) Gecko/20100101 Firefox/4.0 Opera 11.52');
info.name; // 'Opera'
info.version; // '11.52'
info.layout; // 'Presto'
info.os; // 'Mac OS X 10.7.2'
info.description; // 'Opera 11.52 (identifying as Firefox 4.0) on Mac OS X 10.7.2'
- пример использования для ua-parser.js
<script src="ua-parser.min.js"></script>
var parser = new UAParser();
console.log(parser.getResult());
/*
/// This will print an object structured like this:
{
ua: "",
browser: {
name: "",
version: "",
major: "" //@deprecated
},
engine: {
name: "",
version: ""
},
os: {
name: "",
version: ""
},
device: {
model: "",
type: "",
vendor: ""
},
cpu: {
architecture: ""
}
}
*/
// Default result depends on current window.navigator.userAgent value
// Now let's try a custom user-agent string as an example
var uastring1 = "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/535.2 (KHTML, like Gecko) Ubuntu/11.10 Chromium/15.0.874.106 Chrome/15.0.874.106 Safari/535.2";
parser.setUA(uastring1);
var result = parser.getResult();
// You can also use UAParser constructor directly without having to create an instance:
// var result = UAParser(uastring1);
console.log(result.browser); // {name: "Chromium", version: "15.0.874.106"}
console.log(result.device); // {model: undefined, type: undefined, vendor: undefined}
console.log(result.os); // {name: "Ubuntu", version: "11.10"}
console.log(result.os.version); // "11.10"
console.log(result.engine.name); // "WebKit"
console.log(result.cpu.architecture); // "amd64"
Для Firefox, Chrome, Opera, Internet Explorer и Safari
var ua="Mozilla/1.22 (compatible; MSIE 10.0; Windows 3.1)";
//ua = navigator.userAgent;
var b;
var browser;
if(ua.indexOf("Opera")!=-1) {
b=browser="Opera";
}
if(ua.indexOf("Firefox")!=-1 && ua.indexOf("Opera")==-1) {
b=browser="Firefox";
// Opera may also contains Firefox
}
if(ua.indexOf("Chrome")!=-1) {
b=browser="Chrome";
}
if(ua.indexOf("Safari")!=-1 && ua.indexOf("Chrome")==-1) {
b=browser="Safari";
// Chrome always contains Safari
}
if(ua.indexOf("MSIE")!=-1 && (ua.indexOf("Opera")==-1 && ua.indexOf("Trident")==-1)) {
b="MSIE";
browser="Internet Explorer";
//user agent with MSIE and Opera or MSIE and Trident may exist.
}
if(ua.indexOf("Trident")!=-1) {
b="Trident";
browser="Internet Explorer";
}
// now for version
var version=ua.match(b+"[ /]+[0-9]+(.[0-9]+)*")[0];
console.log("broswer",browser);
console.log("version",version);
Чтобы получить новый Microsoft Edge на основе ядра Mozilla, добавьте:
else if ((verOffset=nAgt.indexOf("Edg"))!=-1) {
browserName = "Microsoft Edge";
fullVersion = nAgt.substring(verOffset+5);
}
перед
// In Chrome, the true version is after "Chrome"
else if ((verOffset=nAgt.indexOf("Chrome"))!=-1) {
browserName = "Chrome";
fullVersion = nAgt.substring(verOffset+7);
}
Код для определения операционной системы пользователя
let os = navigator.userAgent.slice(13).split(';')
os = os[0]
console.log(os)
Windows NT 10.0