UWP Community Toolkit AdaptiveGridView элемент управления только с одним элементом
Я делаю мультимедийное приложение с помощью пакета nuget UWP Community Toolkit, чтобы использовать AdaptiveGridView Control, чтобы показать содержимое библиотеки видео.
Проблема: Когда элементов очень мало или, например, у меня есть только 1 элемент, он расширяется по всей доступной ширине, что выглядит очень плохо, учитывая тот факт, что его высота ограничена и не изменяется, и только ширина увеличивается на весь экран, поэтому миниатюра мой товар выглядит очень плохо. Поэтому, когда у меня есть 4 или менее элементов подряд (в этом конкретном разрешении ноутбука), они выглядят плохо из-за увеличения ширины, но более 5 элементов подряд выглядят хорошо, потому что они предлагают очень хорошо.
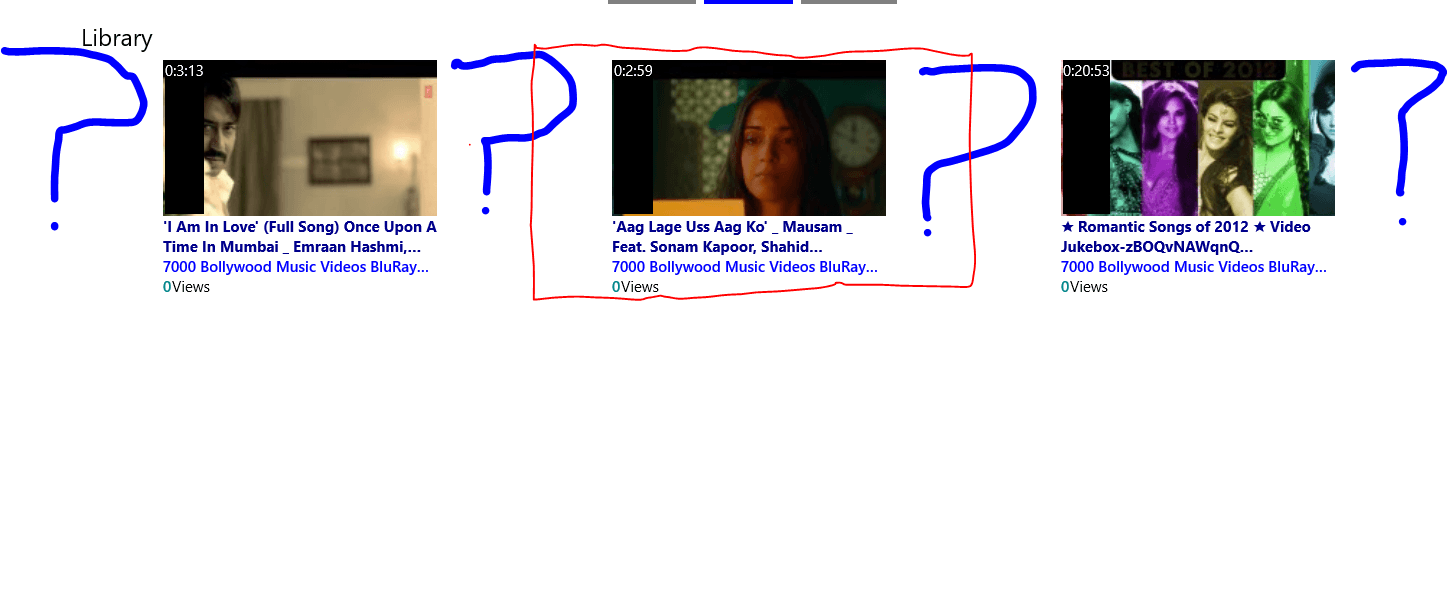
Попробуйте: я попытался установить свойство максимальной ширины стека панели в шаблоне данных моего элемента, чтобы элемент не расширялся больше, чем на определенную ширину, и он работал хорошо, но теперь проблема заключается в расстоянии между элементами, моим содержимым элемента (стека) остается ограниченным, но весь gridviewitem расширяется, следовательно, покрывая много бесполезного пространства, как показано на рисунке ниже.
- синие знаки вопроса показывают бесполезное пространство из-за расширения каждого элемента
- Красное поле показывает фактическую границу одного элемента с расширенным дополнительным пространством.
Очевидно, что пространство уменьшается, если я изменяю размер окна на меньший экран, но это не оптимально для всех размеров экрана.
Сводка: настройка по умолчанию adaptiveGridView (как в примерах инструментария сообщества UWP) работает идеально, если у меня много элементов, то есть: более 5. Но если элемент равен одному или 2, он расширяется по всему экрану, что выглядит плохо, поскольку ширина становится почти 700 при полном расширении, а высота остается на уровне 156, так как я установил 156, если я уберу высоту изображения, один элемент будет занимать весь экран, если будет только 1 элемент, и это не то, что я хочу, потому что это также будет выглядеть плохо для пользователя (очевидно).
вот мой код
вид сетки
<controls:AdaptiveGridView Name="SuggestionGridView"
Style="{StaticResource MainGridView}"
SelectionChanged="SelectionChanged"
ItemsSource="{x:Bind Suggestions, Mode=OneWay}">
<controls:AdaptiveGridView.ItemTemplate>
<DataTemplate x:DataType="data:Video">
<StackPanel Margin="4" MaxWidth="276">
<Grid>
<Image Source="{x:Bind Thumbnail}" Style="{StaticResource GridViewImage}"/>
<Border Style="{StaticResource TimeBorder}">
<TextBlock Text="{x:Bind Duration}" Foreground="White"/>
</Border>
</Grid>
<TextBlock Text="{x:Bind Name}" Style="{StaticResource GridViewVideoName}"/>
<TextBlock Text="{x:Bind ParentName}" Style="{StaticResource GridViewParentName}"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Stretch">
<TextBlock Text="{x:Bind Views}" Style="{StaticResource GridViewViews}"/>
<TextBlock Text="Views" HorizontalAlignment="Right"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</controls:AdaptiveGridView.ItemTemplate>
</controls:AdaptiveGridView>
Стили
<Style TargetType="controls:AdaptiveGridView" x:Key="MainGridView">
<Setter Property="Grid.Row" Value="1"/>
<Setter Property="OneRowModeEnabled" Value="False"/>
<Setter Property="DesiredWidth" Value="264"/>
<Setter Property="SelectionMode" Value="Single"/>
</Style>
<Style TargetType="Image" x:Key="GridViewImage">
<Setter Property="Height" Value="156"/> <!--if I remove this property then one item expands to full availble height and width and looks really bad specially with the thumbnail.-->
<Setter Property="Stretch" Value="UniformToFill"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
1 ответ
Там уже есть свойство, которое поможет вам в этом случае. Попробуйте установить StretchContentForSingleRow в False на контроле.