IE9 - информационная панель для загрузки файла появляется в родительском окне; не текущий
Оригинальный пост
Одной из особенностей моего веб-приложения является то, что оно печатает отчеты. Эти отчеты требуют всплывающего окна, позволяющего пользователю уточнить параметры отчета. Это не может измениться.
До IE9, когда пользователь нажимал мою кнопку "Предварительный просмотр" во всплывающем окне, он получал диалоговое окно, подобное следующему:

Это легко и интуитивно понятно для моих клиентов.
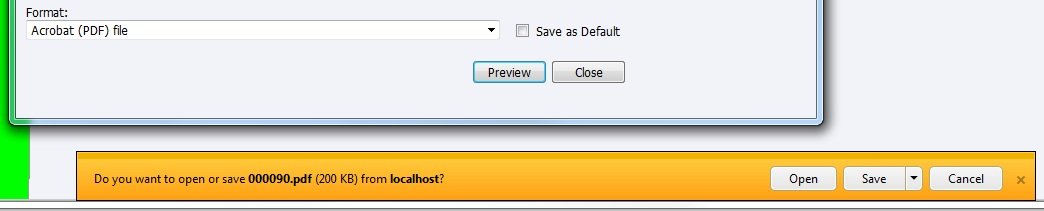
Однако после обновления до IE9 панель сообщений (панель информации / панель загрузки), как бы она ни называлась, отображается в окне PARENT всплывающего окна:

Чтобы загрузить или открыть отчет, пользователь теперь должен закрыть всплывающее окно и затем выбрать соответствующее действие на панели загрузки.
Это довольно разочаровывающее решение.
Я искал способы в сети, чтобы либо показать панель загрузки во всплывающем окне (предпочтительно), вернуться к старому диалоговому окну или удалить его все вместе.
Решений пока нет. Если у кого-то есть какие-либо решения / обходные решения IE, пожалуйста, опубликуйте их.
Обновить
ОБНОВЛЕНИЕ НА ЭТОМ ОБНОВЛЕНИИ Следующие шаги показывают ошибку, но не одну, связанную с моей проблемой, как это происходит во всех версиях IE. Я думаю, что это близко, но мне нужно будет посмотреть тест больше, чтобы получить точную проблему.
Итак, я посмотрел глубже в коде и сократил его достаточно, чтобы вызвать проблему. Это на самом деле отличается от моей первоначальной проблемы (grrr), но, возможно, связано.
Что вам нужно:
- Windows 7
- IIS 7.0
Создайте следующие четыре файла:
PageOne.htm со следующим содержанием:
<html>
<head>
<script type="text/javascript">
window.dialog = new Object();
var myFunc = function() { window.alert('hello')};
function test(){
window.dialog.open('DummyDialog.htm',myFunc,false);
};
window.dialog.open = function(sUrl, fpReturn, bNoResize) {
window.dialog.__returnFunction = fpReturn;
window.dialog.returnValue = null;
window.dialog.arguments = new Array();
for (var x = 2; x < arguments.length; x++) {
window.dialog.arguments[x - 2] = arguments[x];
}
window.dialog.arguments[window.dialog.arguments.length] = window;
sUrl += new Date().getTime().toString();
var sFeatures;
var nWidth = 500; var nHeight = 500; var nLeft = 100; var nTop = 100;
if (window.dialog.position) {
nLeft = window.dialog.position.left;
nTop = window.dialog.position.top;
window.dialog.position = null;
}
if (sUrl.indexOf("?") != -1) {
var pairs = sUrl.split("?")[1].split("&");
var aValue, pos;
for (var i = 0; i < pairs.length; i++) {
if (pairs[i].toUpperCase().indexOf("SIZE") == 0) {
aValue = pairs[i].split("=")[1].split(",");
if (aValue.length == 2) {
nWidth = parseInt(aValue[0]);
nHeight = parseInt(aValue[1]);
break;
} else if (aValue.length == 4) {
nWidth = parseInt(aValue[0]);
nHeight = parseInt(aValue[1]);
nLeft = parseInt(aValue[2]);
nTop = parseInt(aValue[3]);
break;
}
}
}
}
nTop -= 1;
sFeatures = "";
window.dialog.arguments._gotoURL = sUrl;
window.dialog.arguments._dialogTitle = 'my title';
window.dialog.returnValue = window.showModalDialog("DummyDialog.htm", window.dialog.arguments, sFeatures);
};
</script>
</head>
<body>
<a href="#" onclick="test();">Test Window</a>
</body>
</html>
DummyDialog.htm со следующим содержанием:
<html>
<head>
<script type="text/javascript">
window.dialog = new Object();
var myFunc = function() { window.alert('hello')};
function test(){
window.dialog.open('DummyDialog.htm',myFunc,false);
};
window.dialog.open = function(sUrl, fpReturn, bNoResize) {
window.dialog.__returnFunction = fpReturn;
window.dialog.returnValue = null;
window.dialog.arguments = new Array();
for (var x = 2; x < arguments.length; x++) {
window.dialog.arguments[x - 2] = arguments[x];
}
if (true) {//if (is.ie) {
window.dialog.arguments[window.dialog.arguments.length] = window;
}
sUrl += new Date().getTime().toString();
// in pixels
var sFeatures;
var nWidth = 500;
var nHeight = 500;
var nLeft = 100;
var nTop = 100;
if (window.dialog.position) {
nLeft = window.dialog.position.left;
nTop = window.dialog.position.top;
window.dialog.position = null;
}
if (sUrl.indexOf("?") != -1) {
var pairs = sUrl.split("?")[1].split("&");
var aValue, pos;
for (var i = 0; i < pairs.length; i++) {
if (pairs[i].toUpperCase().indexOf("SIZE") == 0) {
aValue = pairs[i].split("=")[1].split(",");
if (aValue.length == 2) {
nWidth = parseInt(aValue[0]);
nHeight = parseInt(aValue[1]);
break;
} else if (aValue.length == 4) {
nWidth = parseInt(aValue[0]);
nHeight = parseInt(aValue[1]);
nLeft = parseInt(aValue[2]);
nTop = parseInt(aValue[3]);
break;
}
}
}
}
nTop -= 1;
sFeatures = "";
window.dialog.arguments._gotoURL = 'download.aspx?file=MyTestFile.txt';
window.dialog.arguments._dialogTitle = 'my title';//window.getTitle();
window.dialog.returnValue = window.showModalDialog('download.aspx?file=MyTestFile.txt', window.dialog.arguments, sFeatures);
};
</script>
</head>
<body>
<a href="#" onclick="test();">Test Window</a>
</body>
</html>
download.aspx со следующим содержанием:
<%@ Page language="vb" runat="server" explicit="true" strict="true" %>
<script language="vb" runat="server">
Sub Page_Load(Sender As Object, E As EventArgs)
Dim strRequest As String = Request.QueryString("file") '-- if something was passed to the file querystring
If strRequest <> "" Then 'get absolute path of the file
Dim path As String = Server.MapPath(strRequest) 'get file object as FileInfo
Dim file As System.IO.FileInfo = New System.IO.FileInfo(path) '-- if the file exists on the server
If file.Exists Then 'set appropriate headers
Response.Clear()
Response.AddHeader("Content-Disposition", "attachment; filename=" & file.Name)
Response.AddHeader("Content-Length", file.Length.ToString())
Response.ContentType = "application/octet-stream"
Response.WriteFile(file.FullName)
Response.End 'if file does not exist
Else
Response.Write("This file does not exist.")
End If 'nothing in the URL as HTTP GET
Else
Response.Write("Please provide a file to download.")
End If
End Sub
</script>
MyTestFile.txt со следующим содержимым:
<Root>
<Tag>Hello World</Tag>
</Root>
Теперь сделайте следующее:
- Перетащите все четыре файла в каталог IIS и перейдите к PageOne.htm.
- Нажмите Тестовое окно (должен появиться DummyDialog.htm)
- Нажмите на гиперссылку в этом всплывающем окне (это приведет вас к http://localhost/download.aspx?file=MyTestFile.txt)
Что должно произойти, так это то, что вас попросят загрузить. Вместо этого я получаю пустое окно, которое ничего не делает. Увидеть ниже:

Если вы возьмете тот же URL-адрес http://localhost/download.aspx?file=MyTestFile.txt и вставите его непосредственно в новое окно IE, или, в качестве альтернативы, выполните те же действия, что и выше, в Firefox, вам будет предложено загрузить файл.
Так почему бы всплывающее окно в IE не принесло ничего, кроме пустого окна?
1 ответ
Одним из решений было бы не использовать всплывающее окно, а использовать всплывающее окно, такое как диалоговое окно jQuery UI. Это даст вам гораздо больший контроль над вещами, а также сохранит их в одном окне, чтобы ваши пользователи не пропустили панель загрузки ie9.
Другим вариантом может быть определение параметров на новой странице, а не во всплывающем окне.