Структура файла для веб-приложения, использующего requirejs и магистраль
Я думаю о лучшем способе определения файловой структуры для веб-приложения с использованием requirejs и backbone. У меня есть две идеи (1) (2).
По вашему мнению, что лучше или что бы вы изменили?
(1)
|-- vendor
|-- js (jquery, underscore ....)
|-- images
|-- css
|-- spec
|-- templates
|-- js
| |-- utils
| |-- models
| |-- collections
| |-- views
| conf.js
| app.js
| router.js
|- index.html
(2)
|-- assets
|-- js (jquery, underscore ....)
|-- css
|-- images
|-- src
|-- templates
|-- js
|-- views
|-- models
|-- collections
|-- utils
conf.js
app.js
router.js
|-- spec
|-- index.html
1 ответ
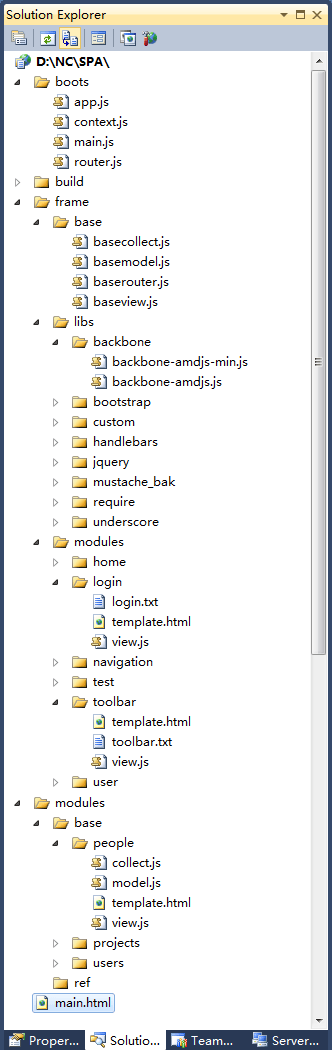
На самом деле, по-разному имеют свои преимущества и недостатки по-разному. Самое главное - найти подходящий способ организации файлов. Ниже приводится организация проекта, которым я сейчас занимаюсь. Таким образом, в центре внимания будут те же файлы, относящиеся к модулю, которые помещаются в папку. Например: модуль people, все файлы этого модуля размещаются в каталоге modules / base / people. После обновления и обслуживания этого модуля нужно только сосредоточиться на файлах в этом каталоге на линии, это не повлияет на файлы вне каталога и улучшит удобство сопровождения.
Я надеюсь, что мой ответ поможет вам, я надеюсь, что вы получите ценный совет.