Как создать анимацию отказов UIView?
У меня есть следующий CATransition для UIView под названием finalScoreView, что заставляет его войти в экран сверху:
CATransition *animation = [CATransition animation];
animation.duration = 0.2;
animation.type = kCATransitionPush;
animation.subtype = kCATransitionFromBottom;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[gameOver.layer addAnimation:animation forKey:@"changeTextTransition"];
[finalScoreView.layer addAnimation:animation forKey:@"changeTextTransition"];
Как мне сделать так, чтобы он отскакивал один раз после того, как упал, а затем остался на месте? Он все равно должен войти в экран сверху, но затем отскочить, когда он падает.
Любая помощь будет высоко ценится, спасибо!
4 ответа
С iOS7 и UIKit Dynamics больше нет необходимости использовать CAKeyframeAnimations или же UIView анимация!
Взгляните на приложение Apple UIKit Dynamics Catalog. Кроме того, у Teehanlax есть четкое и краткое руководство с полным проектом на github. Если вам нужен более подробный учебник о тонкостях динамики, то учебник Рэя Уиндерлиха великолепен. Как всегда, документы Apple - отличная первая остановка, поэтому посмотрите ссылку на класс UIDynamicAnimator в документации.
Вот немного кода из учебника Teenhanlax:
self.animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];
UIGravityBehavior* gravityBehavior =
[[UIGravityBehavior alloc] initWithItems:@[self.redSquare]];
[self.animator addBehavior:gravityBehavior];
UICollisionBehavior* collisionBehavior =
[[UICollisionBehavior alloc] initWithItems:@[self.redSquare]];
collisionBehavior.translatesReferenceBoundsIntoBoundary = YES;
[self.animator addBehavior:collisionBehavior];
UIDynamicItemBehavior *elasticityBehavior =
[[UIDynamicItemBehavior alloc] initWithItems:@[self.redSquare]];
elasticityBehavior.elasticity = 0.7f;
[self.animator addBehavior:elasticityBehavior];
И вот результаты

UIKit Dynamics - это действительно мощное и простое в использовании дополнение к iOS7, из которого вы можете получить отличный интерфейс.
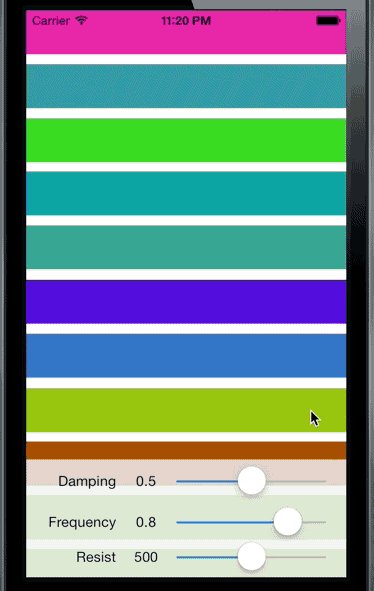
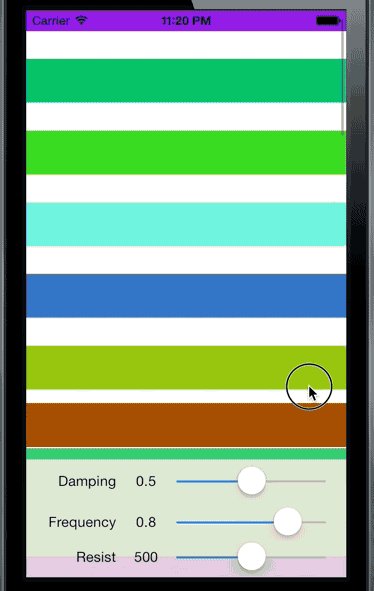
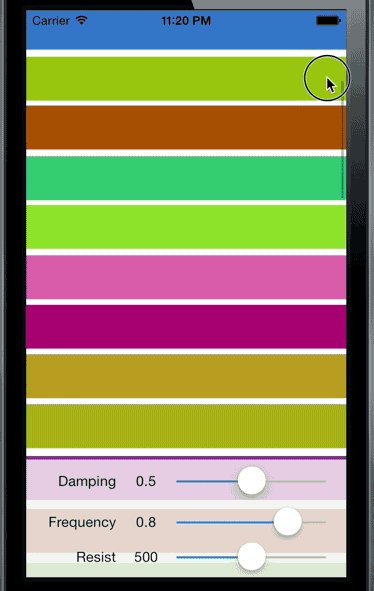
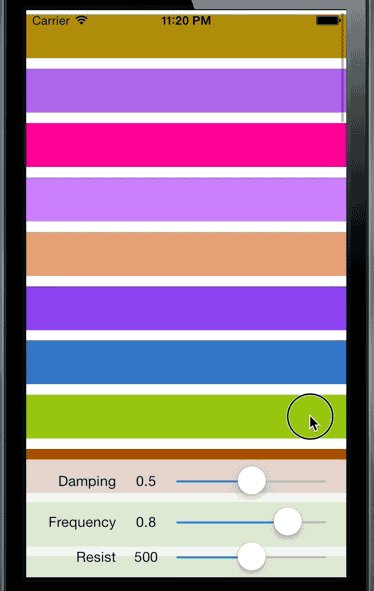
Другие примеры:




Шаги для реализации динамики UIKit всегда одинаковы:
- Создать
UIDynamicAnimatorи хранить его в сильной собственности - Создать один или несколько
UIDynamicBehaviors, Каждое поведение должно иметь один или несколько элементов, обычно для анимации. - Убедитесь, что исходное состояние предметов, используемых в
UIDynamicBehaviorsявляется действительным государством в пределахUIDynamicAnimatorмоделирование.
Более простая альтернатива UIDynamicAnimator в iOS 7 есть Spring Animation (новая и мощная блочная анимация UIView), которая может дать вам хороший эффект отскока с демпфированием и скоростью:Цель C
[UIView animateWithDuration:duration
delay:delay
usingSpringWithDamping:damping
initialSpringVelocity:velocity
options:options animations:^{
//Animations
}
completion:^(BOOL finished) {
//Completion Block
}];
стриж
UIView.animateWithDuration(duration,
delay: delay,
usingSpringWithDamping: damping,
initialSpringVelocity: velocity,
options: options,
animations: {
//Do all animations here
}, completion: {
//Code to run after animating
(value: Bool) in
})
Swift 4.0
UIView.animate(withDuration:duration,
delay: delay,
usingSpringWithDamping: damping,
initialSpringVelocity: velocity,
options: options,
animations: {
//Do all animations here
}, completion: {
//Code to run after animating
(value: Bool) in
})
usingSpringWithDamping 0.0 == очень бодрый 1.0 делает это плавно замедляется без перерегулирования.
initialSpringVelocity примерно, "желаемое расстояние, деленное на желаемые секунды". 1.0 соответствует общему расстоянию анимации, пройденному за одну секунду. Например, общее расстояние анимации составляет 200 точек, и вы хотите, чтобы начало анимации соответствовало скорости просмотра 100 точек / с, используйте значение 0,5.
Более подробное руководство и пример приложения можно найти в этом руководстве. Надеюсь это кому-нибудь пригодится.
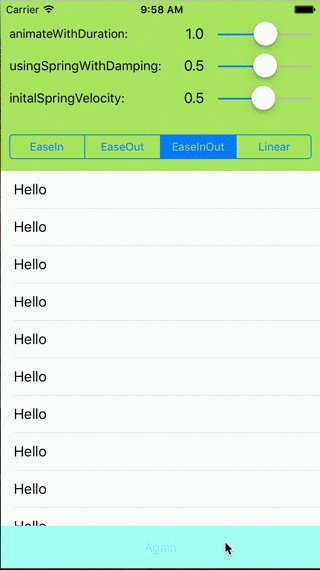
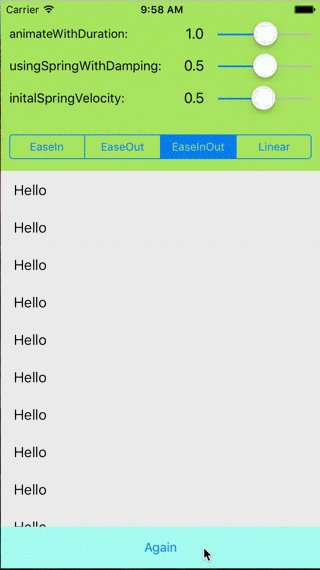
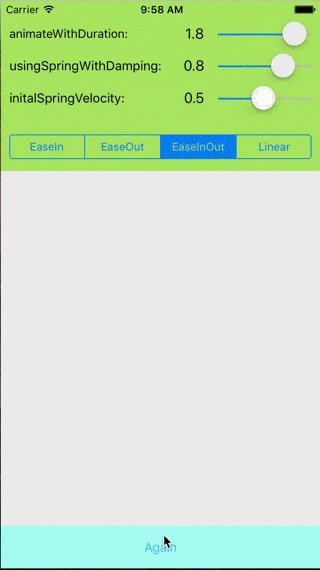
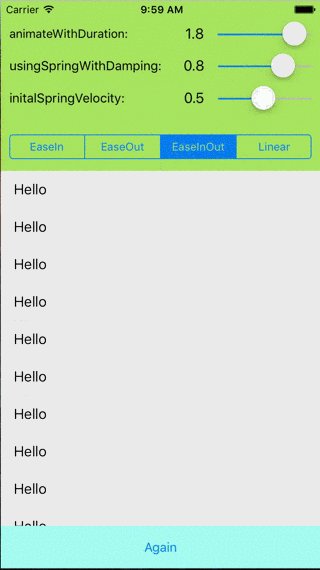
Вот демонстрационный проект, который я создал, чтобы помочь вам правильно настроить анимацию. Наслаждайтесь!
- (IBAction)searchViewAction:(UIButton*)sender
{
if(sender.tag == 0)
{
sender.tag = 1;
CGRect optionsFrame2 = self.defaultTopView.frame;
optionsFrame2.origin.x = -320;
CGRect optionsFrame = self.searhTopView.frame;
optionsFrame.origin.x = 320;
self.searhTopView.frame = optionsFrame;
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:1.0 options:0 animations:^{
CGRect optionsFrame = self.searhTopView.frame;
optionsFrame.origin.x = 0;
self.searhTopView.frame = optionsFrame;
self.defaultTopView.frame = optionsFrame2;
} completion:^(BOOL finished) {
}];
}
else
{
sender.tag = 0;
CGRect optionsFrame2 = self.defaultTopView.frame;
optionsFrame2.origin.x = 0;
CGRect optionsFrame = self.searhTopView.frame;
optionsFrame.origin.x = 320;
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.5 initialSpringVelocity:1.0 options:0 animations:^{
CGRect optionsFrame = self.searhTopView.frame;
optionsFrame.origin.x = 320;
self.searhTopView.frame = optionsFrame;
self.defaultTopView.frame = optionsFrame2;
} completion:^(BOOL finished) {
}];
}
}