Добавление CSS-класса в столбец
Как вы можете добавить свой собственный класс в столбец в jqgrid. Как я вижу, элементы ввода html получают класс "FormElement". Мне нужно добавить класс в определенный столбец. Я нашел это http://www.trirand.com/blog/?page_id=393/help/cell-tooltip-1/, но я не уверен, что это самый удобный способ добиться этого? Я имею в виду пройти через все строки и ячейки, а затем вручную изменить свойство класса - это кажется непосильной задачей для такой "простой" задачи.
ОБНОВИТЬ
Я хочу добавить класс, потому что я хочу использовать функциональные возможности этого мультиселектного виджета http://quasipartikel.at/multiselect/. Этот виджет работает через определенные классы. Вот почему.
2 ответа
Возможно, вам нужно использовать свойство classes для соответствующего столбца.
Я не уверен, что это то, что вам нужно, потому что вы написали о FormElement класс, существующий в форме. В этом случае вы должны использовать beforeShowForm обратный вызов редактирования формы, например, чтобы добавить класс в поле ввода соответствующего поля формы редактирования. Идентификатор полей в форме совпадает с name свойство соответствующего столбца colModel,
Если вам действительно нужно добавить атрибут класса в ячейки одного столбца, у вас есть еще одна возможность: определение cellattr обратный вызов для столбца colModel, Способ может быть практичным, если вам нужно добавить класс не для всех ячеек столбца. Вы можете проверить некоторые условия на основе содержимого строки и установить класс, только если условие выполняется. Например, использование classes:'ui-state-error-text ui-state-error' установит соответствующие два класса (ui-state-error-text а также ui-state-error) на все ячейки в столбце. С другой стороны функция обратного вызова
cellattr: function(rowId, val, rawObject) {
if (parseFloat(val) > 200) {
return " class='ui-state-error-text ui-state-error'";
}
}
позволяет установить класс, только если значение ячейки выше 200. Я не использовал rawObject в приведенном выше обратном вызове, и поэтому можно удалить необязательный параметр. Я добавил его в обратный вызов только для напоминания, что можно использовать параметр для доступа к значениям из других столбцов строки. Таким образом, вы можете реализовать еще более сложные сценарии в cellattr,
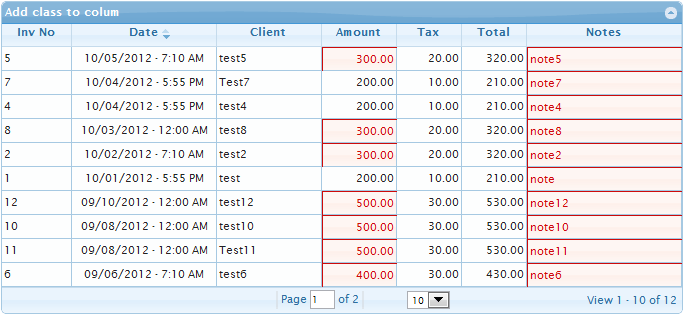
В результате можно получить сетку, как на следующей картинке:

ОБНОВЛЕНО: если вам нужно добавить class в поле ввода формы редактирования вы можете дополнительно использоватьdataInit обратный вызов editoptions. В случае использования будет очень просто. Вы можете сделать, например, следующее:
editoptions: {
dataInit: function (domElem) {
$(domElem).addClass("ui-state-highlight");
}
}
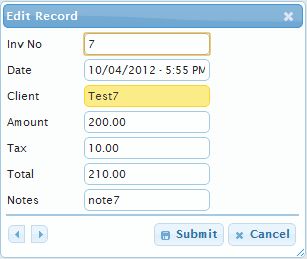
В результате вы получите форму редактирования как

Демо вы можете найти здесь.
E сть classes вариант colmodel, который делает именно то, что вам нужно. Из документации jqGrid:
классы
строка
Эта опция позволяет добавлять классы в столбец. Если будет использоваться более одного класса, должен быть установлен пробел. Примером
classes:'class1 class2'установит class1 и class2 для каждой ячейки в этом столбце.В сетке CSS есть предопределенный класс ui-ellipsis, который позволяет прикрепить многоточие к определенной строке. Также это будет работать в FireFox тоже.