Как нарисовать сегментированный элемент управления с синим оттенком, как Xcode?
Я пытаюсь воссоздать сегментированный элемент управления, используемый в XCode, где изображения нарисованы с синим оттенком.
Например, в Интерфейсном Разработчике:

Пока у меня есть обычай NSSegmentedCell переопределение - (void)drawSegment:(NSInteger)segment inFrame:(NSRect)frame withView:(NSView *)controlView, но я застрял в том, как нарисовать изображение сегмента (1) с серым оттенком и (2) с синим оттенком, если он выбран.
Кроме того, похоже, что изображения нарисованы с помощью рамки или эффекта градиента. Когда я рисую сегментное изображение самостоятельно, оно просто черное (потому что я использую шаблонные изображения).
Как я могу воссоздать сегмент сверху?
3 ответа
Сегментированный контроль - с внешним состоянием
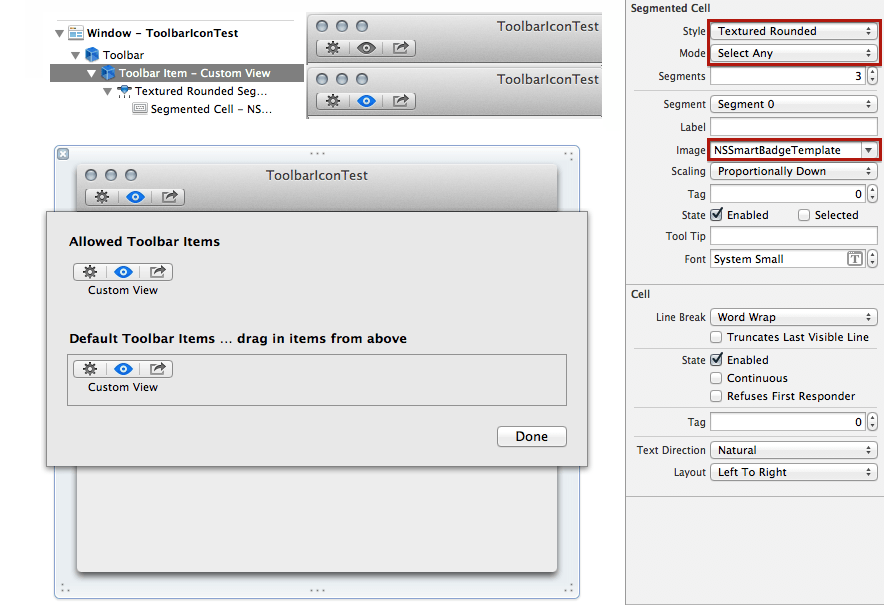
Используйте NSSegmentedControl объект со стилем NSSegmentStyleTexturedRounded и режим NSSegmentSwitchTrackingSelectAny,
- Поместите объект сегментированного управления на панель инструментов или нижнюю панель
- На панели "Атрибуты" инспектора установите стиль "Текстурированный скругленный" и режим "Выбрать любой".
- Не забудьте предоставить изображение для элемента управления (в Интерфейсном Разработчике выберите изображение в поле со списком Изображение в инспекторе Атрибутов).

Кнопка панели инструментов в стиле переключения
Способ, которым это достигается для отдельных кнопок, немного отличается от способа сегментированных элементов управления:
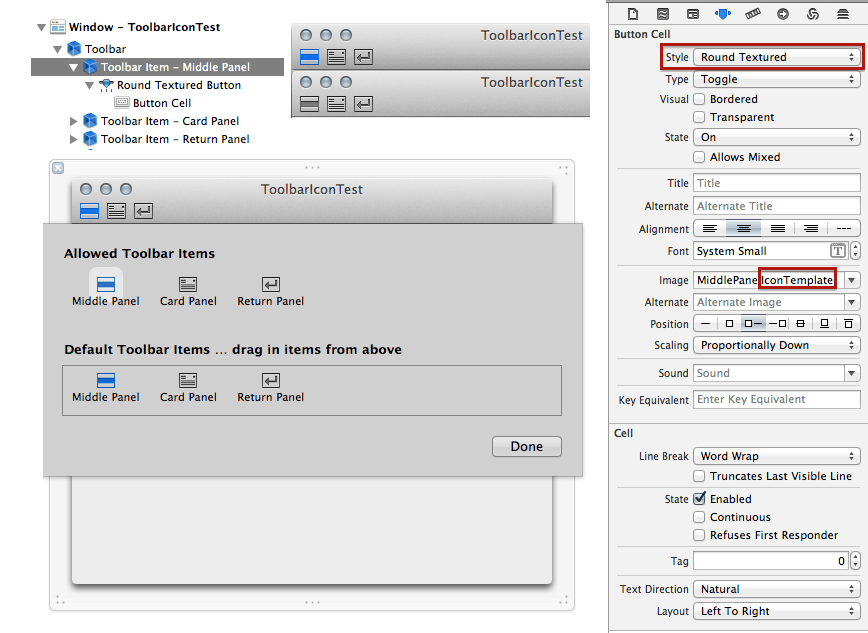
- Используйте изображение с именем
IconTemplateили жеTemplateдобавляется к своему (оригинальному) названию - Выберите
NSTexturedRoundedBezelStyleСтиль кнопки

↳ Например, у меня есть три .png изображения в моих ресурсах, MiddlePanelIconTemplate.png, CardPanelIconTemplate.png и ReturnPanelIconTemplate.png с использованием стиля ячейки круглой текстурированной кнопки.
⌘ OS X Руководство по интерфейсу пользователя | Элементы управления оконной рамы
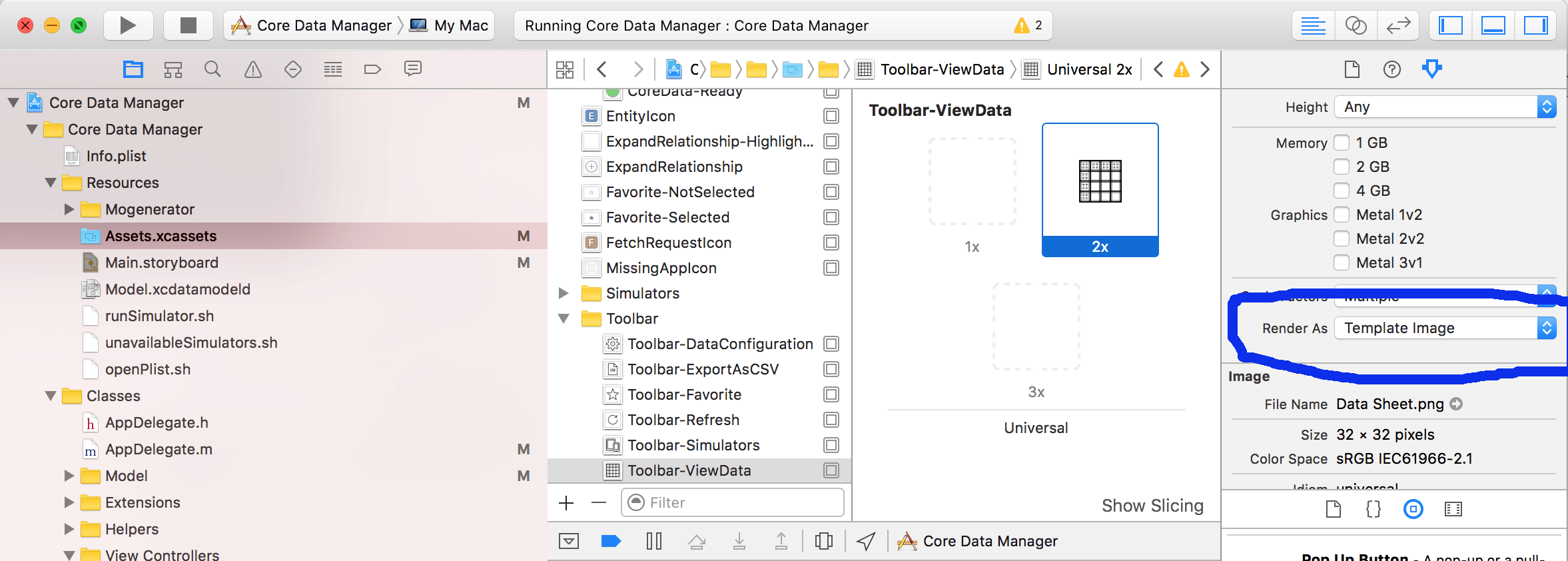
Ответ от 'L'l работал нормально для меня, но добавление IconTemplate к имени вашего изображения больше не работает на Xcode 7.3. Вместо этого вам нужно зайти в свой каталог активов, выбрать изображение, которое вы хотите использовать, и на правой панели выбрать инспектора атрибутов, а в комбинированном списке "Рендеринг как" выбрать "Шаблон изображения".
Сделать NSButton программно (macOS 10.13 / Xcode 9) с синим оттенком, когда он включен, а не когда выключен (как некоторые кнопки на панели инструментов Xcode), я делаю следующее:
- Добавьте PNG в каталог активов с прозрачным фоном и белыми линиями (pdf с черными линиями также работает).
- Установите изображение в каталоге активов для отображения в качестве "шаблона" (настройка находится на правой боковой панели).
- Установите только 1 изображение (не используйте альтернативное изображение) или не будет работать.
- bezelstyle = NSTexturedRoundedBezelStyle.
- buttontType = NSToggleButton.
- yourButton.cell.controlTint = NSBlueControlTint (вкл.) или NSDefaultControlTint (выкл.) в зависимости от состояния.