Изменение размера одного элемента над другим
Я хочу изменить размер элемента внутри и снаружи его родителя без перерыва. Пожалуйста, смотрите пример.
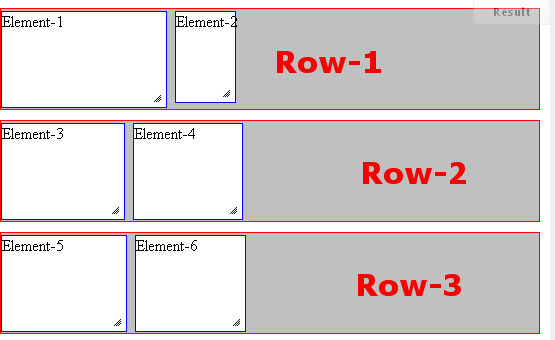
Я предполагаю, что есть три <div> ряды и каждая строка имеет несколько элементов с похожими (или разными) свойствами CSS. Например:
element-1, element-2, ....... element-6
@ Редактировать внутри изменяемого размера : пожалуйста, смотрите на рис. как я изменяю размеры element-1 в `row-1'и другие братья и сестры отрегулировали ширину. я могу сделать это самостоятельно 
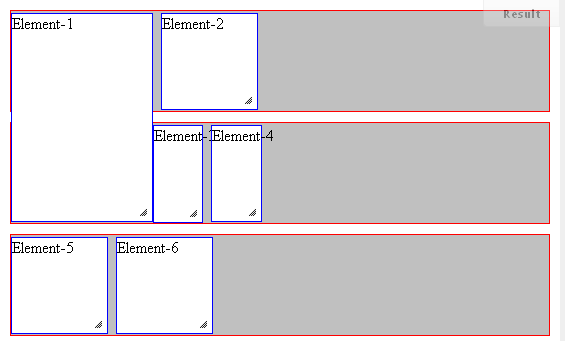
изменяемый размер снаружи: см. рис. элемент-1 изменен по размеру, его длина не влияет ни на одно измерение его родителя row-1 и братья и сестры element-2 но это влияет на другие элементы, например, element-3 & 4 отрегулировал ширину для element-1, Это то, что я хотел спросить и не смог сделать это. 
1 ответ
Нет простого способа достичь этого результата. Вы должны изменить CSS (добавить следующее):
.row {
position: relative;
}
.element {
position: absolute;
/*Remove the float attribute, which is obsolete*/
}
Код JavaScript также должен быть изменен:
$(function(){
var zIndex = 100;
$('.element').mouseover(function(){
var originalHeight = $(this).height();
$(this).resizable({start: function() {
$(this).css('z-index', ++zIndex);
}, stop: function(){
/*Horizontal fix*/
var nxt = $(this).nextAll();
var width = $(this).position().left + $(this).width();
var safeWidth = width;
var root = $(this).parent();
var thisheight = $(this).height();
var height = root.height();
for(var i=0,l=nxt.length;i<l;i++){
$(nxt[i]).css("left", width+"px");
width += $(nxt[i]).width();
if($(nxt[i]).height() > height) safeWidth = width;
}
/*Vertical fix*/
if(thisheight > height || originalHeight > thisheight){
var nxt = root.nextAll();
for(var i=0, l=nxt.length; i<l; i++){
var tht = nxt[i];
if(height >= thisheight){
width = 0;
} else {
width = safeWidth;
}
height += $(tht).height();
if(!/(^|\s)row(\s|$)/.test(tht.className)){
continue;
}
var in_nxt = $(tht).children();
for(var j=0,k=in_nxt.length; j<k; j++){
$(in_nxt[j]).css("left", width+"px");
width += $(in_nxt[j]).width();
}
}
}
originalHeight = thisheight;
}});
});
$('.element').each(function(){
var ths = $(this).prevAll();
var width = 0;
for(var i=0,l=ths.length;i<l;i++)width+=$(ths[i]).width();
$(this).css("left", width+"px")});
});
Предварительный просмотр: http://jsfiddle.net/cQFzf/12/