Выровнять флажки в списке флажков
Я знаю, что этот тип вопроса уже задавался, но я не могу найти ответ, который удовлетворит меня.

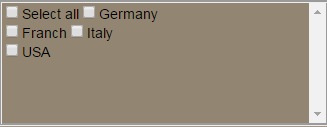
Как вы можете видеть на картинке, у меня есть 2 проблемы:
- "Италия" не соответствует "Германии"
- Страны перечислены в 2 столбцах, хотя есть место для последних двух флажков ниже. Я хочу, чтобы они были в 2 столбцах, если и только если есть переполнение.
Это мой код:
<div style="width: 94.1%; height: 120px; overflow-y: scroll;background-
color:#928571;border:groove;">
<asp:CheckBoxList ID="CBListLang" runat="server"
RepeatDirection="Vertical" RepeatColumns="2" RepeatLayout="Flow"
OnSelectedIndexChanged="CBListLang_SelectedIndexChanged" AutoPostBack="true">
</asp:CheckBoxList>
</div>
Спасибо
2 ответа
@ Старк прав. Если вы установите RepeatLayout с Flow, это вызывает CheckBoxList управление для вывода <span> элемент для флажков с <br> элементы, тем самым размещая флажки в строках. В этом случае, если все ваши данные не имеют одинаковый размер, флажки не будут выровнены по вертикали. Теперь, если вы установите RepeatLayout приписывать Table, это вызывает CheckBoxList контроль для вывода таблицы HTML, которая содержит флажки. С помощью Table гарантирует, что флажки выровнены по вертикали.
<asp:CheckBoxList ... RepeatLayout="Table" > </asp:CheckBoxList>
Если вы хотите установить все флажки в одном столбце, удалите RepeatColumns="2" атрибут, который используется для установки количества столбцов, в которых должны отображаться флажки