Пользовательская кнопка выхода из Wordpress на мобильных экранах
Я сделал пользовательскую кнопку "Выход" вместо Howdy "Имя пользователя" и других опций, которые расположены в верхнем правом углу. Проблема в том, что я не могу сохранить эту кнопку (ссылку) на screens below 783px потому что админ бар меняется.
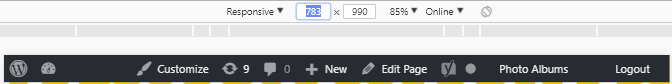
И вот как это выглядит на экранах мобильных устройств, первое изображение регистрируется как администратор:
А вот как это выглядит для постоянных пользователей (подписчиков): 
Итак, я хотел бы разместить кнопку "Выход" и на меньших экранах. Кроме того, если это возможно, я бы отключил кнопки для пользователей-администраторов (Настройка, Комментарии, Изменить...), чтобы "Выход" мог соответствовать.
Это код, который я использовал для создания пользовательского выхода из системы, в моем functions.php
function custom_logout_link() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'id' => 'wp-custom-logout',
'title' => 'Logout',
'parent'=> 'top-secondary',
'href' => wp_logout_url()
) );
$wp_admin_bar->remove_menu('my-account');
$wp_admin_bar->remove_menu('search');}