Контейнер PIXI больше, чем сцена?
Пытаясь следовать этому уроку для pixi.js, я наткнулся на то, что не совсем понимаю.
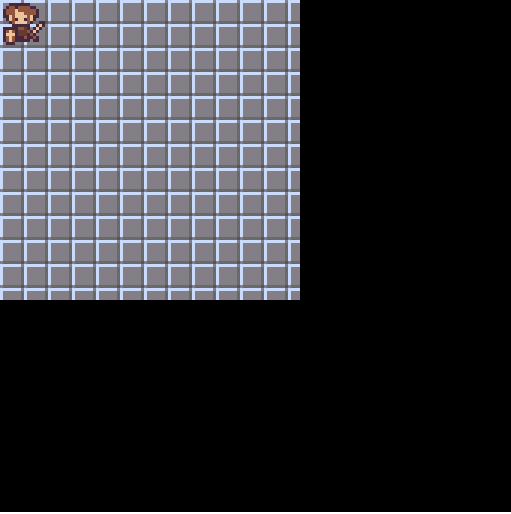
Я установил размер renderer до 512 на 512, но при попытке сделать stage с TilingSpriteсцена вырезается до того, как она достигает конца холста, вот так:
РЕДАКТИРОВАТЬ: чернота, которую вы видите на изображении выше, все еще находится внутри самого холста 512 на 512, это не фон браузера.
Вместо того, чтобы воспроизводить плитку пола навсегда, сцена становится черной после 100 пикселей или около того.
Что тут происходит?
Вот код:
PIXI.SCALE_MODES.DEFAULT = PIXI.SCALE_MODES.NEAREST;
//Aliases
var Container = PIXI.Container,
autoDetectRenderer = PIXI.autoDetectRenderer,
loader = PIXI.loader,
resources = PIXI.loader.resources,
TextureCache = PIXI.utils.TextureCache,
Texture = PIXI.Texture,
Sprite = PIXI.Sprite;
TilingSprite = PIXI.TilingSprite;
var stage = new Container();
stage.scale.set(3,3);
var renderer = autoDetectRenderer(512, 512);
document.body.appendChild(renderer.view);
PIXI.loader
.add("src/tileset.json")
.load(setup);
function setup() {
var id = PIXI.loader.resources["src/tileset.json"].textures;
let dude = new Sprite( id["dude"] );
let blob = new Sprite( id["blob"] );
let floor = new TilingSprite( id["floor"] );
let chest = new Sprite( id["chest"] );
//Position the chest next to the right edge of the canvas
chest.x = stage.width - chest.width - 48;
chest.y = stage.height / 2 - chest.height / 2;
stage.addChild(floor);
stage.addChild(chest);
stage.addChild(dude);
renderer.render(stage);
}
1 ответ
Оказывается TilingSprite также принимает ширину и высоту в качестве параметров, и хотя я ошибочно предполагал, что это будет повторяться до тех пор, пока stage был полностью покрыт, имеет значение по умолчанию 100px для ширины и высоты:
@param {PIXI.Texture} texture - the texture of the tiling sprite
@param {number} [width=100] - the width of the tiling sprite
@param {number} [height=100] - the height of the tiling sprite
Инициализация его с размерами, которые я хотел, решила проблему.