Представление вытесняется из своих ограничений в ConstraintLayout
У меня есть ConstraintLayout с ImageView и 3 связанных TextViews с spread_inside Стиль цепи:
<android.support.design.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/space_normal"
android:paddingEnd="@dimen/space_normal"
android:paddingStart="@dimen/space_normal"
android:paddingTop="@dimen/space_big">
<ImageView
android:id="@+id/ivImage"
android:layout_width="@dimen/feed_list_image_size"
android:layout_height="@dimen/feed_list_image_size"
android:layout_marginBottom="@dimen/space_normal"
android:contentDescription="@null"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
tools:src="@color/debug_3" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/space_normal"
android:ellipsize="end"
android:maxLines="3"
android:textSize="@dimen/text_size_big"
app:layout_constraintBottom_toTopOf="@+id/tvContent"
app:layout_constraintEnd_toStartOf="@+id/ivImage"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="spread_inside"
app:textAllCaps="true"
tools:text="@tools:sample/lorem" />
<TextView
android:id="@+id/tvContent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/space_big"
android:layout_marginTop="@dimen/space_normal"
android:ellipsize="end"
android:maxLines="4"
android:textColor="@color/gray_600"
android:textSize="@dimen/text_size_normal"
app:layout_constraintBottom_toTopOf="@+id/tvDate"
app:layout_constraintEnd_toEndOf="@+id/tvTitle"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tvTitle"
tools:text="@tools:sample/lorem/random" />
<TextView
android:id="@+id/tvDate"
style="@style/AppTheme.ItemFeedList.Date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/space_normal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tvContent"
tools:text="@tools:sample/date/hhmm" />
</android.support.constraint.ConstraintLayout>
</android.support.design.card.MaterialCardView>
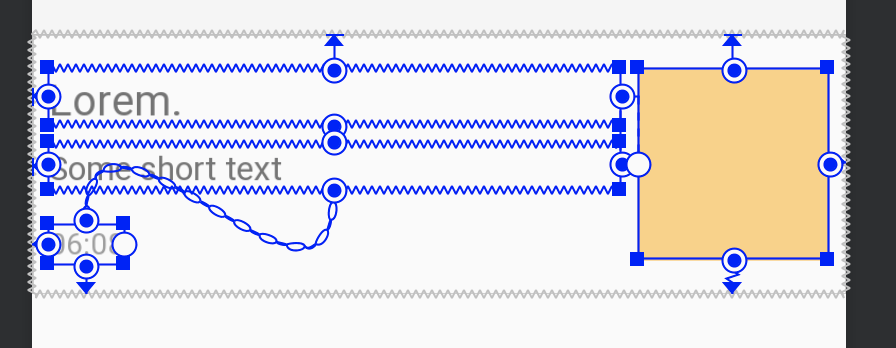
Это дает хороший и гибкий макет в редакторе:
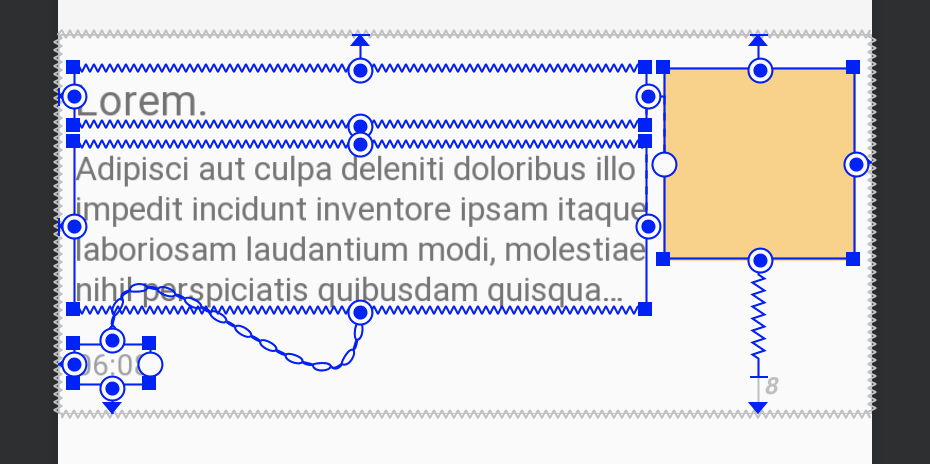
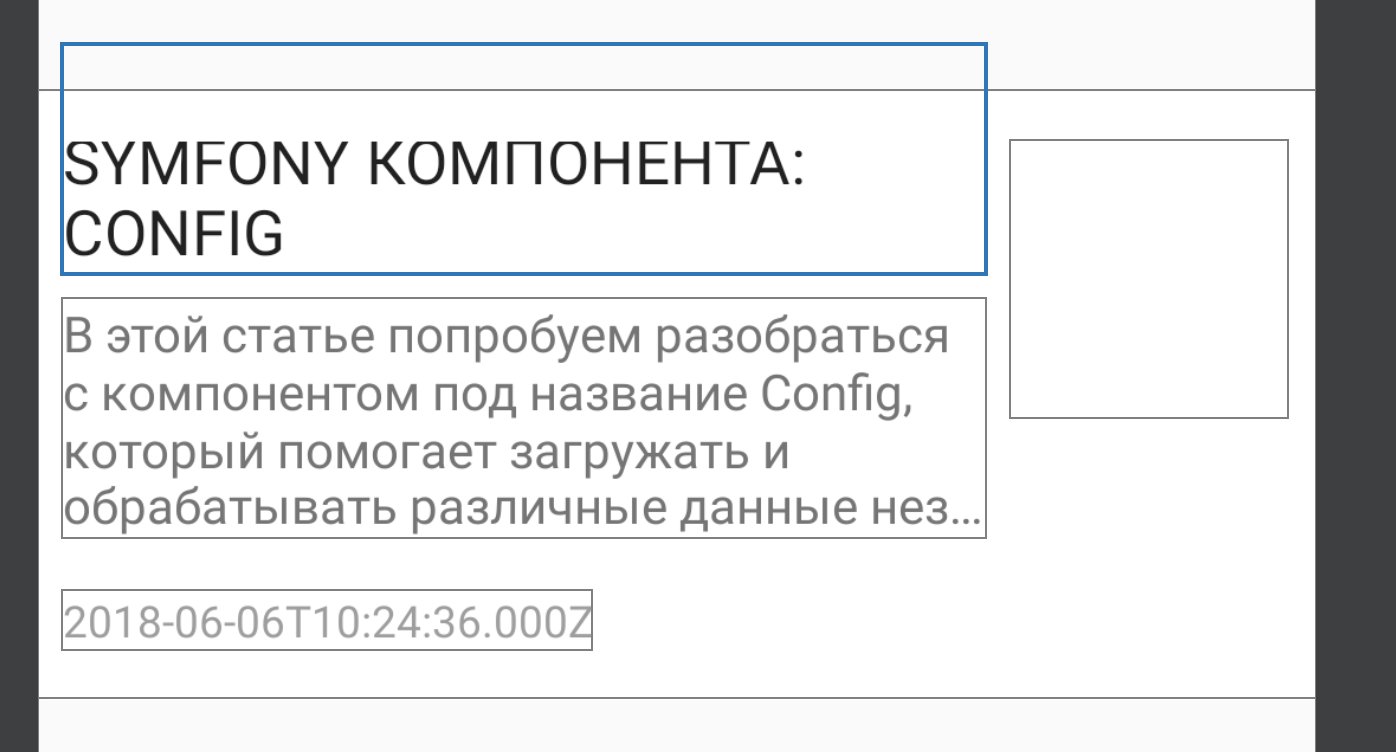
Но иногда вид сверху "выталкивается" из своих ограничений, поэтому рендеринг текста происходит неправильно (обрезается). Это странно, потому что spread_inside Стиль цепи должен раздуть и сузить средний вид. От инспектора по макету:
Что не так с этим?
1 ответ
Изменение, внесенное в версию 1.1 ConstraintLayout может помочь вам. Попробуйте установить app:layout_constrainedHeight=”true” на твоих хлопотных TextView, Из руководства разработчика для ConstraintLayout:
WRAP_CONTENT: применение ограничений (добавлено в 1.1)
Если для измерения установлено значение WRAP_CONTENT, в версиях до 1.1 они будут обрабатываться как буквальное измерение, то есть ограничения не будут ограничивать результирующее измерение. Хотя в целом этого достаточно (и быстрее), в некоторых ситуациях вы можете захотеть использовать WRAP_CONTENT, но продолжайте применять ограничения для ограничения результирующего измерения. В этом случае вы можете добавить один из соответствующих атрибутов:
Приложение:layout_constrainedWidth="верно | ложь"
Приложение:layout_constrainedHeight="верно | ложь"