Кнопка меню в приложении Gtk3 Vala
Я пытаюсь сделать приложение Gtk3 с Вала.
Я использую UI-файл для дизайна интерфейса. Я не могу найти информацию о том, как сделать это GMenu(?) С файлом пользовательского интерфейса. Есть много примеров для кодирования этого в Vala.
Как я могу добавить эту кнопку меню в моем файле пользовательского интерфейса?
Вы можете найти полный код на github.com
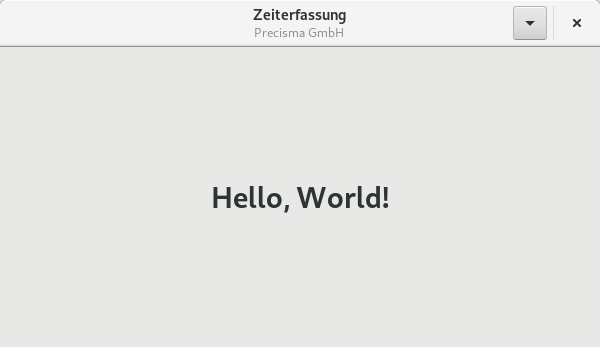
Я хочу этот тип меню для моего приложения:  Единственное, что я могу сделать, это:
Единственное, что я могу сделать, это: 
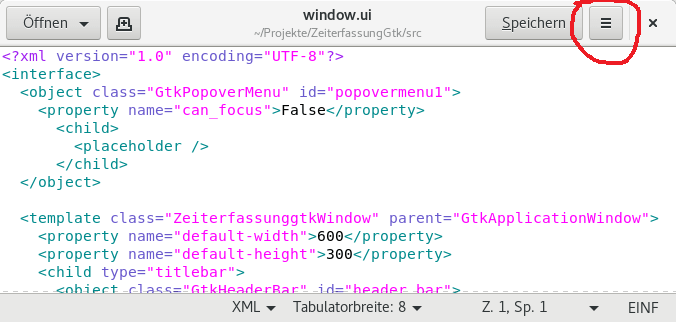
Это мой UI-файл:
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<object class="GtkPopoverMenu" id="popovermenu1">
<property name="can_focus">False</property>
<child>
<placeholder />
</child>
</object>
<template class="ZeiterfassunggtkWindow" parent="GtkApplicationWindow">
<property name="default-width">600</property>
<property name="default-height">300</property>
<child type="titlebar">
<object class="GtkHeaderBar" id="header_bar">
<property name="visible">True</property>
<property name="show-close-button">True</property>
<property name="title">Zeiterfassung</property>
<property name="subtitle">Precisma GmbH</property>
<child>
<object class="GtkMenuButton">
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="receives_default">True</property>
<property name="popover">popovermenu1</property>
<child>
<placeholder />
</child>
</object>
<packing>
<property name="pack_type">end</property>
</packing>
</child>
</object>
</child>
<child>
<object class="GtkLabel" id="label">
<property name="label">Hello, World!</property>
<property name="visible">True</property>
<attributes>
<attribute name="weight" value="bold"/>
<attribute name="scale" value="2"/>
</attributes>
</object>
</child>
</template>
</interface>
Решение: нашел ответ с помощью Йенса:
Мне пришлось добавить значок als GtkImage внизу шаблона после </template>
<object class="GtkImage" id="menu_image">
<property name="visible">True</property>
<property name="icon_name">open-menu-symbolic</property>
</object>
Затем используйте этот GtkImage для кнопки:
<object class="GtkMenuButton">
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="receives_default">True</property>
<property name="popover">popovermenu1</property>
<property name="image">menu_image</property>
<child>
<placeholder />
</child>
</object>
1 ответ
Это Gtk.MenuButton с use_popover = Trueпосмотрите исходный код gedit здесь:
https://gitlab.gnome.org/GNOME/gedit/blob/master/gedit/resources/ui/gedit-window.ui#L93
<object class="GtkMenuButton" id="gear_button">
<property name="visible">True</property>
<property name="valign">center</property>
<property name="use_popover">True</property>
<property name="image">menu_image</property>
</object>
<packing>
<property name="pack_type">end</property>
</packing>
Также обратите внимание, что кнопка находится внутри Gtk.HeaderBar составная часть.