Регион выделения географической карты Google
Я использовал гугл чарт для гео-карты в угловых js.
Я использовал плагин angular-google-chart.
Я использовал ниже варианты.
geo = {
type: 'GeoChart',
options: {
width: '100%',
height: 300,
chartArea: { left: 10, top: 10, bottom: 0, height: "100%" },
colorAxis: { colors: ['#aec7e8', '#1f77b4'] },
displayMode: 'regions',
resolution : 'provinces'
}
}
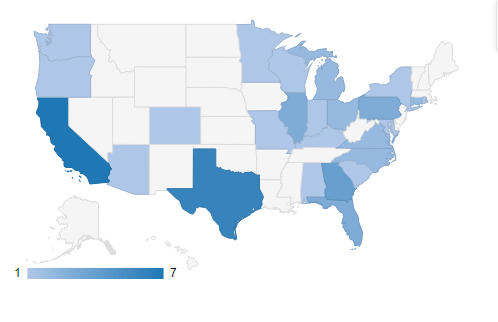
Выше график, который я показал. при наведении курсора мыши на область я вижу указатель на панели нижнего колонтитула, который отображает 1-7.
Есть ли способ выделить области при наведении курсора мыши на панель нижнего колонтитула?