Обтекание текстом внутри Textblock внутри Togglebutton внутри ListBox ItemTemplate
Я пытаюсь получить шаблон элемента управления ToggleButton для элементов списка. Это должно использоваться в приложении, где пользователь может щелкнуть элементы списка, чтобы показать определенную часть функциональности.
Шаблон элемента списка определяется следующим образом:
<Style x:Key="ExampleListBoxItemStyle" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<ToggleButton IsChecked="{Binding Path=IsSelected, RelativeSource={RelativeSource AncestorType={x:Type ListBoxItem}}}"
HorizontalContentAlignment="Stretch" HorizontalAlignment="Stretch">
<StackPanel Orientation="Vertical">
<TextBlock x:Name="ExampleTitle" Grid.Row="0" Foreground="#333333"
FontFamily="pack://application:,,,/Resources/Fonts/#Neuropol Regular"
FontSize="16" Height="26" TextAlignment="Left" HorizontalAlignment="Left"
VerticalAlignment="Top" Text="{Binding ExampleDisplayName}"
Margin="5"></TextBlock>
<TextBlock Grid.Row="1" Foreground="#333333" Margin="5,-5,5,3" HorizontalAlignment="Stretch"
TextAlignment="Left" FontFamily="Verdana" VerticalAlignment="Top"
TextWrapping="Wrap" Text="{Binding ExampleDescription}"/>
</StackPanel>
</ToggleButton>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
и список определяется как
<ListBox x:Name="_examplesListBox"
SelectionMode="Single"
BorderBrush="Transparent"
Background="Transparent"
ItemsSource="{Binding AllExamples}"
ItemContainerStyle="{StaticResource ExampleListBoxItemStyle}"
SelectedItem="{Binding SelectedExample, Mode=TwoWay}"/>
Здесь у меня есть два текстовых блока, один привязан к ExampleDisplayName, другой привязан к ExampleDescription. Эффект, которого я пытаюсь достичь, - заставить второй текстовый блок (описание) обернуться вокруг, ограниченный доступным пространством.
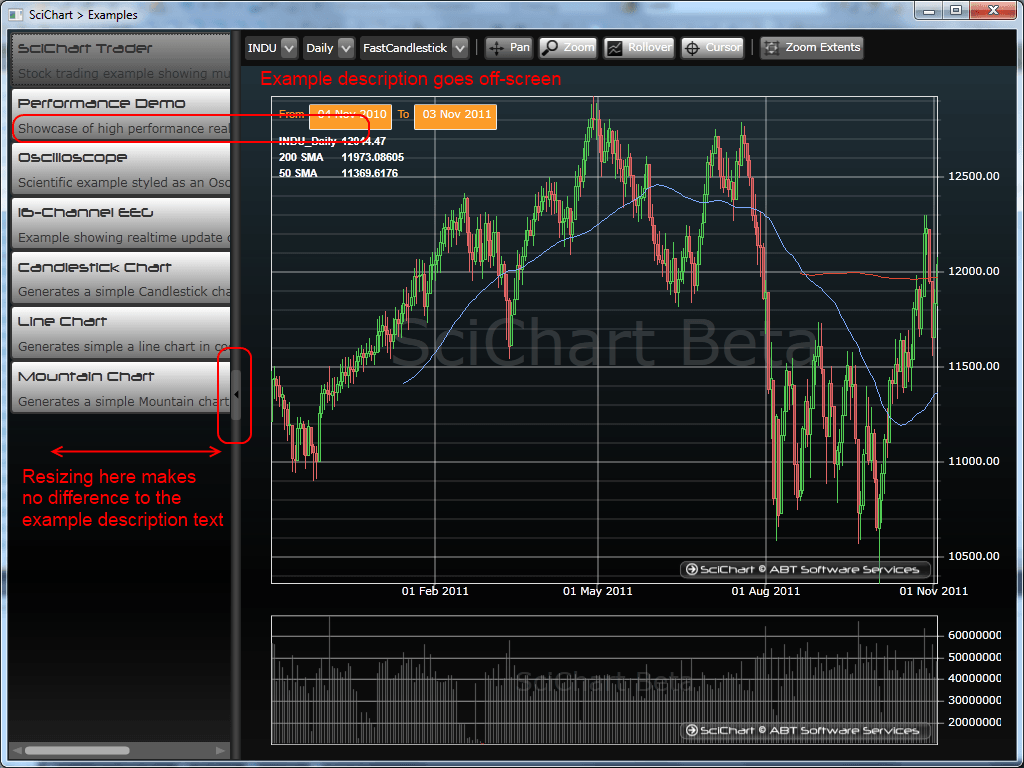
Вот что я получаю сейчас:

Я хотел бы, чтобы вторая строка показывала пример описания для переноса в зависимости от размера списка. При запуске приложения список должен автоматически изменить размер до первой строки + поля.
Какие-либо предложения?
1 ответ
Удаление этой горизонтальной полосы прокрутки должно помочь с переносом текста:
<ListBox ScrollViewer.HorizontalScrollBarVisibility="Disabled">
Я не совсем уверен, как авто-размер ListBox при запуске на основе размера первой текстовой строки, используя только XAML.