Переполнение х разрушает мой выпадающий Navbar
Мой overflow-x: hidden; из кода рушит мой выпадающий бар.
html, body {
width: 100%;
height: 100%;
overflow-x: hidden;
}
Я думаю, что это должно быть исправлено с overflow-x: visible; где-то, но я не могу узнать, где это работает.
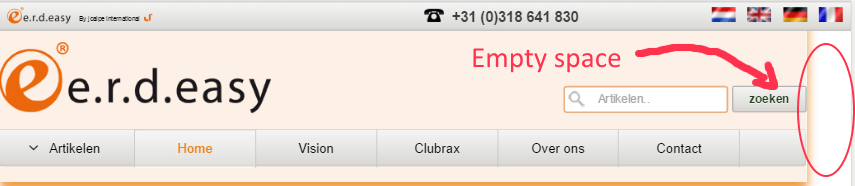
Я также не могу удалить его, или мой сайт сделает это:

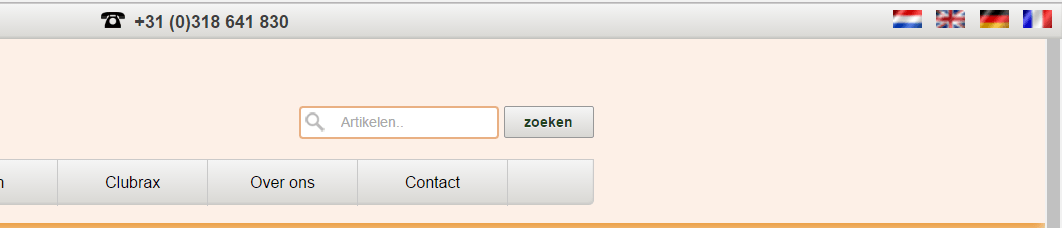
Когда это должно быть так:

У меня есть фрагмент кода, чтобы показать его (это много кода, но я не знаю, какой код полезен, а что нет, поэтому я поместил большую часть этого здесь)
* {
margin: 0;
padding: 0;
border: 0;
}
html, body {
width: 100%;
height: 100%;
overflow-x: hidden; //The problem
}
.navbar ul {
list-style-type: none;
border-radius: 5px 0 5px 5px;
overflow: hidden;
background: #EEEEEE;
background: -moz-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #d8d7d3));
background: -webkit-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -o-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -ms-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: linear-gradient(to bottom, #f5f5f5 0%, #d8d7d3 100%);
height: 45px;
-moz-border-radius: 5px 0 5px 5px;
-webkit-border-radius: 5px 0 5px 5px;
border-right: 1px solid #CBCACA;
border-top: 1px solid #CBCACA;
box-shadow: 0 -2px 2px rgba(105, 105, 105, 0.12) inset;
}
.navbar li {
float: left;
max-width: 1200px;
width: 15%;
}
.navbar li a {
display: block;
color: #000000;
text-align: center;
padding: 14px 2em;
text-decoration: none;
border-right: 1px solid #c8c8c8;
}
.navbar li a.active {
color: #eb800e;
background-color: rgba(255, 255, 255, 0.2);
border-right: 1px solid #CBCACA;
border-top: 1px solid #CBCACA;
}
.navbar li .dropdown-content a {
padding: 14px 0;
}
.navbar li a:hover {
color: #eb670c;
border-right: 1px solid #CBCACA;
border-top: 1px solid #CBCACA;
background-color: rgba(255, 255, 255, 0.2);
}
li .dropdown-content a:hover {
background: #EEEEEE;
background: -moz-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #d8d7d3));
background: -webkit-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -o-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: -ms-linear-gradient(top, #f5f5f5 0%, #d8d7d3 100%);
background: linear-gradient(to bottom, #f5f5f5 0%, #d8d7d3 100%);
border-right: 1px solid #CBCACA;
border-top: 1px solid #CBCACA;
}
.dropdown:hover .dropdown-content {
display: block;
}
li.dropdown {
display: inline-block;
width: 165px;
}
.dropdown-content {
display: none;
position: absolute;
background: #EEEEEE;
background: -moz-linear-gradient(top, #f5f5f5 0%, #e8e7e3 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #e8e7e3));
background: -webkit-linear-gradient(top, #f5f5f5 0%, #e8e7e3 100%);
background: -o-linear-gradient(top, #f5f5f5 0%, #e8e7e3 100%);
background: -ms-linear-gradient(top, #f5f5f5 0%, #e8e7e3 100%);
background: linear-gradient(to bottom, #f5f5f5 0%, #e8e7e3 100%);
border-right: 1px solid #CBCACA;
width: 165px;
margin-top: -3px;
}
.dropdown-content a {
color: black;
padding: 12px 0;
text-decoration: none;
display: block;
text-align: center;
white-space: nowrap;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.block_for_scroll{
height: 85%;
}<div class="navbar">
<nav>
<ul>
<li class="dropdown">
<a href="Assortiment_erdeasy.html">Artikelen ▼</a>
<div class="dropdown-content" id="myDropdown">
<a href="Groep1.html">Displays</a>
<a href="Groep2.html">Manden</a>
<a href="Groep3.html">Signing</a>
</div>
</li>
<li><a href="Home_Dutch.html" class="active">Home</a>
</li>
<li><a href="Vision_Dutch.html">Vision</a>
</li>
<li><a href="Clubrax_Dutch.html">Clubrax</a>
</li>
<li><a href="Over_ons_Dutch.html">Over ons</a>
</li>
<li><a href="Contact_Dutch.html">Contact</a>
</li>
</ul>
<br class="ClearLeft">
</nav>
</div>
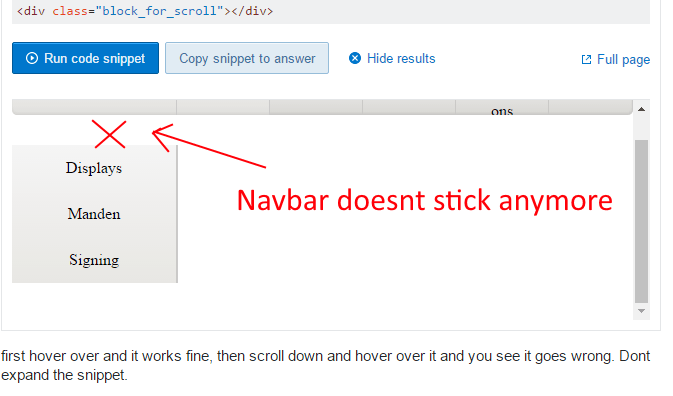
<div class="block_for_scroll"></div>сначала наведите курсор мыши, и он будет работать нормально, затем прокрутите вниз и наведите курсор на него, и вы увидите, что он идет не так. Не расширяйте фрагмент.
Обновить
картинка для ответа Джека Гудмана
Обновить
Объясняя скрипку
Если ваша прокрутка вниз:  Это происходит только по моей скрипке?
Это происходит только по моей скрипке?
2 ответа
Так что я нашел ответ (наконец-то) сам,
Я удалил overflow-x из тела (что я и сделал, потому что у меня возникла та же проблема, что и для пробелов, отображаемых в правой части страницы, когда фоновое изображение должно занимать всю длину страницы), и поместил overflow-x только в статью (получил мой код разделен на верхний колонтитул), тогда навигационная панель все еще работает, и код прекрасно работает и на мобильных устройствах.
Измените css "li.dropdown" следующим образом:
float: left;
width: 25%;