Правильная реализация Angularjs UI-маршрута для нескольких представлений
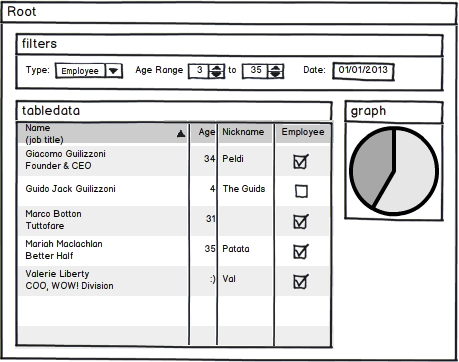
Я хотел бы реализовать такую страницу 
У меня есть следующая структура папок:
-root/
--root.controller.js
--root.module.js
--root.routes.js
--root.html
--filters/
----filters.controller.js
----filters.module.js
----filters.routes.js
----filters.html
--tableData/
----tableData.controller.js
----tableData.module.js
----tableData.routes.js
----tableData.html
--graph/
----graph.controller.js
----graph.module.js
----graph.routes.js
----graph.html
Я хотел бы знать лучший подход, чтобы наилучшим образом управлять вызовами с каждого контроллера. Я имею в виду, что из фильтров я могу изменить выбор в раскрывающемся списке или обновить значения других полей, а затем обновить данные в табличных данных. И если я изменю выбор таблицы данных, я обновлю график. URL-адрес корня - "/root/{itemId}", и я не могу добавить какое-либо другое значение в строку запроса. Как я могу управлять внутренними переменными и методами?
большое спасибо
1 ответ
Насколько я понимаю, лучше идти на мероприятия $emit, $broadcast & on добиться того же.
Как я вижу, у вас есть независимые контроллеры, не имеющие отношения к большинству других контроллеров.
Несколько предложений по его реализации:
- использование
$rootScope.$emitа также$rootScope.onесли они контролеры не имеют никакого отношения. Убедитесь, что вы удаляете его вручную (может быть проигнорировано, если приложение не слишком тяжелое, но об этом следует помнить). Эта ссылка наверняка будет полезна. Например:
Если фильтр изменен, событие
filter-changedбудет срабатывать.graph.controllerа такжеtable.controllerбудет проинформирован и предоставит соответствующий интерфейс.
- Создать
messagingсервис, откуда контроллеры будут подписываться и отписыватьсяevents, Это будет держать номераeventsв проверке. Вы будете знать, сколько событий на самом деле было создано в приложении.