Добавить подменю в админ-панели в NopCommerce 3.8
Я изучаю Nopcommerce из учебника, предоставленного Pluralsight.
Когда дело доходит до добавления меню для плагина в админ-панели, оно отличается от версии 3.5 и 3.8. Здесь нет public SiteMapNode BuildMenuItem()вместо этого мы должны использовать public void ManageSiteMap(SiteMapNode rootNode),
Я использовал ManageSiteMap в соответствии с документацией, предоставленной NopCommerce. Как добавить элемент меню в область администрирования из плагина, но с помощью этого кода я смог показать только родительское меню, а не подменю.
Это мой код:
public void ManageSiteMap(SiteMapNode rootNode)
{
var menuItem = new SiteMapNode()
{
Title = "Promo Slider",
ControllerName = "PromoSlider",
ActionName = "CreateUpdatePromoSlider",
Visible = true,
RouteValues = new RouteValueDictionary() { { "area", "admin" } }
};
var createUpdate = new SiteMapNode()
{
SystemName = "Widgets.PromoSlider",
Title = "New Sliders",
ControllerName = "PromoSlider",
ActionName = "CreateUpdatePromoSlider",
Visible = true,
RouteValues = new RouteValueDictionary() { { "area", null } }
};
var manageSlider = new SiteMapNode()
{
SystemName = "Widgets.PromoSlider",
Title = "Manage Sliders",
ControllerName = "PromoSlider",
ActionName = "ManagePromoSliders",
Visible = true,
RouteValues = new RouteValueDictionary() { { "area", null} }
};
menuItem.ChildNodes.Add(createUpdate);
menuItem.ChildNodes.Add(manageSlider);
var pluginNode = rootNode.ChildNodes.FirstOrDefault(x => x.SystemName == "Third party plugins");
if (pluginNode != null)
pluginNode.ChildNodes.Add(menuItem);
else
rootNode.ChildNodes.Add(menuItem);
}
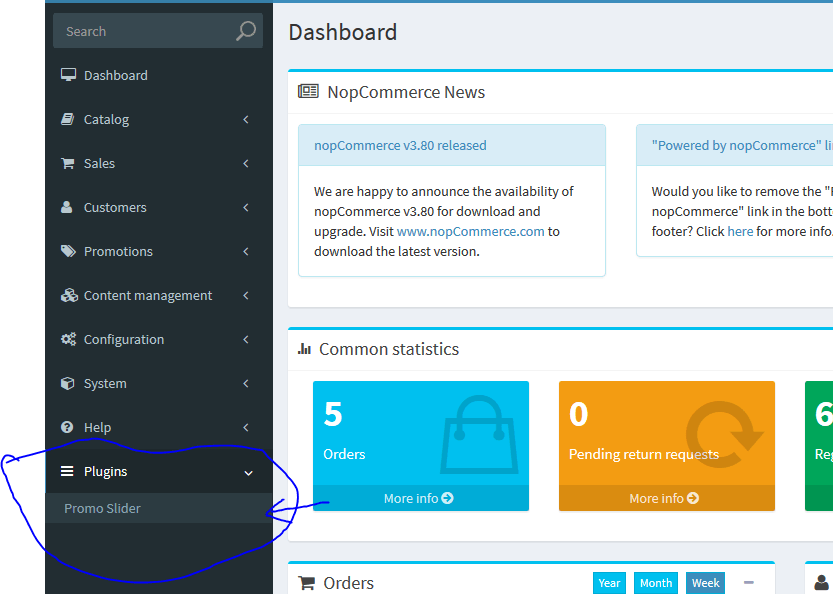
Но все это показывает только родительское меню 
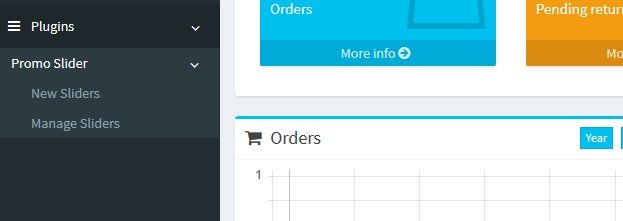
Я хочу показать, как это
Плагины
| ----> Промо-слайдер
| -----------> Новый слайдер
| -----------> Управление ползунками
Может кто-нибудь, пожалуйста, помогите мне с моим кодом.
1 ответ
Ваш код нуждается в некоторых исправлениях:
menuItemявляется родительским узлом, не требуетсяRouteValues,- В основном, родительский узел нуждается
SystemName
После выполнения верхних изменений родительский узел должен выглядеть следующим образом:
var menuItem = new SiteMapNode
{
Title = "Promo Slider",
Visible = true,
SystemName = "Widgets.PromoSlider",
};
Хорошо, теперь, переходя к дочерним узлам, вы каждый раз создаете новый узел... вместо добавления к родительскому!
var createUpdate = new SiteMapNode()
var manageSlider = new SiteMapNode()
Итак, измените его на:
menuItem.ChildNodes.Add(new SiteMapNode
{
SystemName = "Widgets.PromoSlider",
Title = "New Sliders",
ControllerName = "PromoSlider",
ActionName = "CreateUpdatePromoSlider",
Visible = true,
RouteValues = new RouteValueDictionary() { { "area", null } }
});
menuItem.ChildNodes.Add(new SiteMapNode
{
SystemName = "Widgets.PromoSlider",
Title = "Manage Sliders",
ControllerName = "PromoSlider",
ActionName = "ManagePromoSliders",
Visible = true,
RouteValues = new RouteValueDictionary() { { "area", null } }
});
В конце добавьте родительский узел к узлу плагинов:
var pluginNode = rootNode.ChildNodes.FirstOrDefault(x => x.SystemName == "Third party plugins");
if (pluginNode != null)
pluginNode.ChildNodes.Add(menuItem);
else
rootNode.ChildNodes.Add(menuItem);
Все сделано! Запустите его, и он будет отображаться как вы хотите.