Как получить большие картинки в картинке Google
Я хочу собирать фотографии из поиска картинок Google. Однако меня постоянно уведомляют с ошибкой.
Например, URL https://www.google.com/search?q=banana&hl=en&gws_rd=ssl&tbm=isch нормально в моем браузере, но в веб-сборке он сообщает, что: ссылка на сущность "gws_rd" должна заканчиваться на ";" разделитель.
Я думаю, "&" - это особый символ в вебхарвесте, но я не могу найти информацию об этом. Вы можете понять, почему?
Это код:
<var-def name="search" overwrite="false">banana</var-def>
<var-def name="url"><template>http://images.google.com/images?q=${search}&hl=en</template></var-def>
<var-def name="xml">
<html-to-xml>
<http url="${url}"/>
</html-to-xml>
</var-def>
<var-def name="largeImgUrl">
<xpath expression="//*[@id='irc_cc']/div[4]/div[1]/div/div[2]/div[1]/a/img">
<var name="xml"/>
</xpath>
</var-def>
1 ответ
Из опыта вам нужно будет сначала сохранить URL-адрес в переменной, а затем обратиться к переменной из вызова процессора http
РЕДАКТИРОВАТЬ
Я заметил, что вы вставили свой код. Хорошо.
1) помните, что все конфигурационные файлы webharvest написаны на XML, а amersand & является специальным символом в XML, так как он является частью объявления сущности
В webharvest я обычно избегаю этой проблемы, используя разделы CDATA в <template> или же <code> блоки.
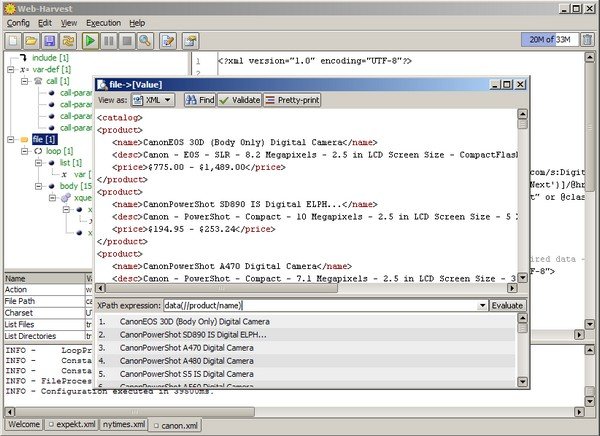
2) при использовании графического интерфейса webharvest вы можете легко отлаживать выражения xpath. Запустите ваш код как обычно, а затем на панели инструментов вверху щелкните значок с увеличительным стеклом. Затем выберите "xml" (имя вашей переменной вы установили). Откроется новое окно с предварительным просмотром вашего xml. Убедитесь, что для раскрывающегося списка "Просмотреть как" установлено значение xml.
Теперь у вас должно быть поле "xpath expression", где вы можете проверить свой xpath.
3) Я настоятельно не рекомендую писать xpath со ссылками на пронумерованные элементы. (например div[4]/div[1]/div/div[2]/div[1]/). Любое небольшое изменение в базовой странице обычно нарушает код. Гораздо лучше выбирать элементы на основе идентификатора или других свойств.