Как правильно использовать таблицу детализации?
Я сделал многократное раскрытие этой высокой диаграммы, набрав вручную. Вот ссылка http://jsfiddle.net/Vf3yT/1107/. Но мне нужно составить график, данные которого взяты из базы данных. Я искал в Google и другие вопросы из stackru, но я до сих пор не получил ответ. Люди спрашивали о проблемах детализации, которые их данные вручную вводили в свой код старшей диаграммы, и это отличалось от моего вопроса, потому что я брал данные из базы данных.
Вот таблица, которую я собираюсь поставить на свой график:
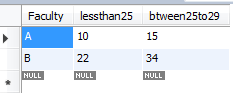
facultyin2011
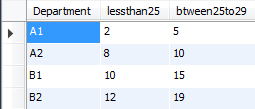
department2011
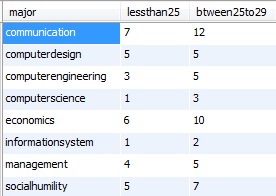
major2011
Вот мои коды:
контроллер
$faculty = (new \yii\db\Query())
->select(['Faculty'])
->from('facultyin2011')
->limit(10)
->column();
$age1 = (new \yii\db\Query())
->select(['lessthan25'])
->from('facultyin2011')
->limit(10)
->column();
$age2 = (new \yii\db\Query())
->select(['btween25to29'])
->from('facultyin2011')
->limit(10)
->column();
$age1 = array_map('floatval', $age1);
$age2 = array_map('floatval', $age2);
$data['ageforfacultystudent'] = json_encode($faculty);
$data['age1'] = json_encode($age1);
$data['age2'] = json_encode($age2);
$department = (new \yii\db\Query())
->select(['Department'])
->from('department2011')
->limit(10)
->column();
$agedepartment1 = (new \yii\db\Query())
->select(['lessthan25'])
->from('department2011')
->limit(10)
->column();
$agedepartment2 = (new \yii\db\Query())
->select(['btween25to29'])
->from('department2011')
->limit(10)
->column();
$agedepartment1 = array_map('floatval', $agedepartment1);
$agedepartment2 = array_map('floatval', $agedepartment2);
$data['agefordepartmentstudent'] = json_encode($department);
$data['agedepartment1'] = json_encode($agedepartment1);
$data['agedepartment2'] = json_encode($agedepartment2);
$majorstudent = (new \yii\db\Query())
->select(['major'])
->from('major2011')
->limit(10)
->column();
$agemajor1 = (new \yii\db\Query())
->select(['lessthan25'])
->from('department2011')
->limit(10)
->column();
$agemajor2 = (new \yii\db\Query())
->select(['btween25to29'])
->from('department2011')
->limit(10)
->column();
$agemajor1 = array_map('floatval', $agemajor1);
$agemajor2 = array_map('floatval', $agemajor2);
$data['ageformajorstudent'] = json_encode($majorstudent);
$data['agemajor1'] = json_encode($agemajor1);
$data['agemajor2'] = json_encode($agemajor2);
индекс
$(function () {
// Create the chart
$('#containers').highcharts({
chart: {
type: 'column'
},
title: {
text: 'Basic drilldown'
},
xAxis: {
categories: $ageforfacultystudent
},
legend: {
enabled: false
},
plotOptions: {
series: {
borderWidth: 0,
dataLabels: {
enabled: true,
}
}
},
series: [
{
name: 'lessthan25',
data: $age1,
drilldown: 'department1'
},
{
name: 'btween25to29',
data: $age2,
drilldown: 'department2'
}],
drilldown: {
series: [{
id: 'department1',
name: 'Departemen',
data: [{
name: 'lessthan25',
data: $agedepartment1,
drilldown: 'major1'
},
{
name: 'btween25to29',
data: $agedepartment2,
drilldown: 'major2'
}
]
}, {
id: 'major1',
data: $agemajor1
},
{
id: 'major2',
data: $agemajor2
}]
}
})
});
")?>
Я хочу сделать диаграмму первого уровня факультетом, второй - отделом, а третий - основным.
Результат моих кодов выше, как на картинке ниже:
проблема моего графика выше: график не может быть детализирован, потому что я все еще не ставлю коды детализации. Я не знаю, как это сделать, потому что данные, которые я взял, взяты из таблицы в базе данных. Кто-нибудь может помочь мне решить это? Что я могу сделать, чтобы решить эту проблему? Это мне очень поможет. заранее спасибо