ViewComponent/PartialView неправильно кодируется и не использует UTF8
Контент моего ViewComponent по какой-то причине закодирован, и я не смог найти способ правильно его отобразить.
По-моему:
<vc:my-component></vc:my-component>
Мой компонент:
@model List<MyViewModel>
@foreach (var myViewModel in Model)
{
<table class="table table-bordered">
<thead class="thead-default">
<tr>
...
<th>Miércoles</th>
...
</tr>
</thead>
<tbody class="tbody-default">
...
</tbody>
</table>
}
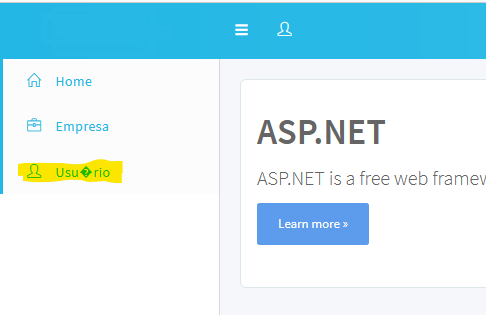
HTML отображается как:
<th>Mi�rcoles</th>
Я пытался использовать это, но не имело никакого значения:
<th>@Html.Raw("Miércoles")</th>
Как я могу заставить ASP.NET Core отображать ViewComponent без его кодирования?
РЕДАКТИРОВАТЬ:
То же самое происходит с PartialViews
2 ответа
Это самая глупая ошибка в истории.
Так как для новых проектов все идет отлично, я решил попробовать создать новый проект и скопировать мои файлы. Угадай, что? Такая же проблема возникла. После детского копирования текста в один из рабочих проектов, сохранения файла и копирования сохраненного файла в проект с проблемами, он работал просто отлично.
Я нахожу совершенно странным, что VS, Notepad и Notepad++ могут нормально открывать файл, а ASP.NET Core - нет.
Итак, решение? Скопируйте данные и замените файлы...
У меня такая же проблема. Даже поместив кодировку на страницу макета, частичный просмотр не сработал.
Чтобы решить эту проблему, мне пришлось изменить кодировку файла следующим образом:
1 - битая страница
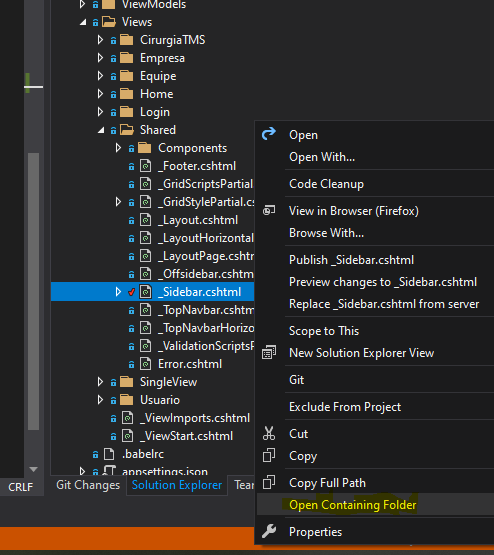
2 - Откройте папку, в которой находится файл
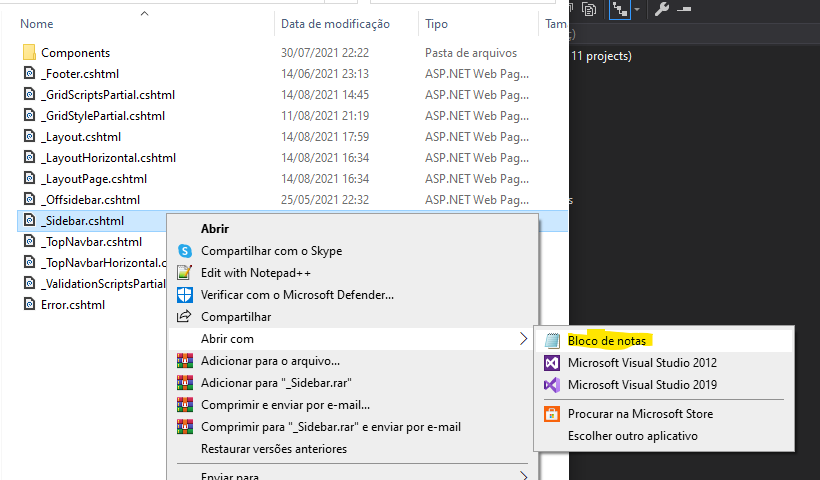
3 - Откройте файл с разбивающимися символами в блокноте.
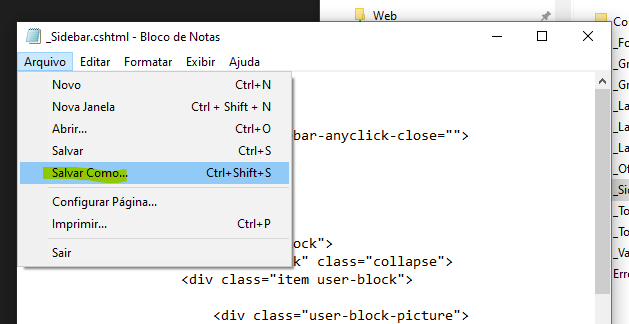
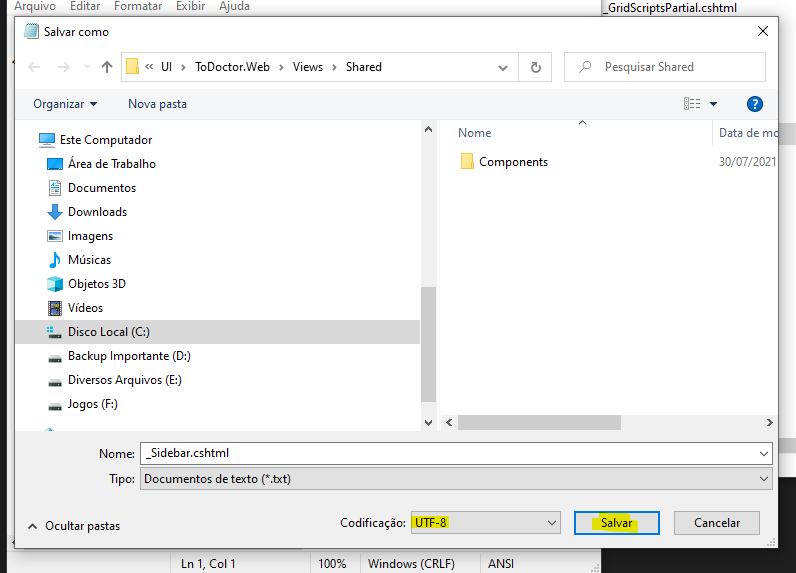
4 - Щелкните (Файл -> Сохранить как)
5 - Измените кодировку на UTF8 и сохраните файл.
6 - Проверить результат
Смотрите .. это решение также работает с JavaScript.