React не будет загружать локальные изображения
Я создаю небольшое приложение реакции, и мои локальные изображения не загружаются. Изображения как placehold.it/200x200 загружает. Я подумал, что это может быть что-то с сервером? Полный исходник на github.
Вот мой App.js
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div className="home-container">
<div className="home-content">
<div className="home-text">
<h1>foo</h1>
</div>
<div className="home-arrow">
<p className="arrow-text">
Vzdělání
</p>
<img src={"/images/resto.png"} />
</div>
</div>
</div>
);
}
}
export default App;
index.js:
import React, { Component } from 'react';
import { render } from 'react-dom';
import { Router, Route, Link } from 'react-router';
import { createHistory } from 'history';
import App from './components/app';
let history = createHistory();
render(
<Router history={history} >
<Route path="/" component={App} >
<Route path="vzdelani" component="" />
<Route path="znalosti" component="" />
<Route path="prace" component="" />
<Route path="kontakt" component="" />
</Route>
<Route path="*" component="" />
</Router>,
document.getElementById('app')
);
и server.js:
var path = require('path');
var express = require('express');
var webpack = require('webpack');
var config = require('./webpack.config.dev');
var app = express();
var compiler = webpack(config);
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath
}));
app.use(require('webpack-hot-middleware')(compiler));
app.get('*', function(req, res) {
res.sendFile(path.join(__dirname, 'index.html'));
});
app.listen(3000, 'localhost', function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:3000');
});
28 ответов
При использовании Webpack вам необходимо require изображения для того, чтобы Webpack мог их обработать, что объясняет, почему внешние изображения загружаются, а внутренние - нет, поэтому вместо <img src={"/images/resto.png"} /> вам нужно использовать <img src={require('/images/image-name.png')} /> заменив image-name.png на правильное имя изображения для каждого из них. Таким образом, Webpack может обрабатывать и заменять исходный img.
Я начал создавать свое приложение с помощью create-реагировать на приложение (см. Вкладку "Создать новое приложение"). README.md, который идет с этим, дает этот пример:
import React from 'react';
import logo from './logo.png'; // Tell Webpack this JS file uses this image
console.log(logo); // /logo.84287d09.png
function Header() {
// Import result is the URL of your image
return <img src={logo} alt="Logo" />;
}
export default Header;
Это отлично сработало для меня. Вот ссылка на главный документ для этого README, который объясняет (отрывок):
... Вы можете импортировать файл прямо в модуль JavaScript. Это говорит Webpack включить этот файл в комплект. В отличие от импорта CSS, импорт файла дает вам строковое значение. Это значение является последним путем, который вы можете использовать в своем коде, например, в качестве атрибута src изображения или ссылки на PDF-файл.
Чтобы сократить количество запросов к серверу, при импорте изображений размером менее 10000 байтов вместо пути возвращается URI данных. Это относится к следующим расширениям файлов: bmp, gif, jpg, jpeg и png...
Лучший способ загрузить локальные изображения в React выглядит следующим образом
Например, храните все свои изображения (или любые ресурсы, такие как видео, шрифты) в общей папке, как показано ниже.
Просто напишите <img src='/assets/images/Call.svg' /> для доступа к изображению Call.svg из любого вашего компонента реакции
Примечание: хранение ваших ресурсов в общей папке гарантирует, что вы можете получить к ним доступ из любого места из проекта, просто указав '/path_to_image' и не требуя никакого обхода пути '../../', как это
Еще один способ сделать:
Сначала установите эти модули: url-loader, file-loader
Используя npm: npm install --save-dev url-loader file-loader
Затем добавьте это в конфигурацию вашего Webpack:
module: {
loaders: [
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192' }
]
}
limit: Ограничение байтов для встроенных файлов как URL данных
Вам необходимо установить оба модуля: url-loader а также file-loader
Наконец, вы можете сделать:
<img src={require('./my-path/images/my-image.png')}/>
Вы можете исследовать эти погрузчики дальше здесь:
URL-загрузчик: https://www.npmjs.com/package/url-loader
загрузчик файлов: https://www.npmjs.com/package/file-loader
Выполнив простой импорт, вы можете получить доступ к изображению в React
import logo from "../images/logo.png";
<img src={logo}/>
Все решено! Просто исправление =)
Используйте свойство по умолчанию:
<img src={require(`../../assets/pic-${j + 1}.jpg`).default} alt='pic' />
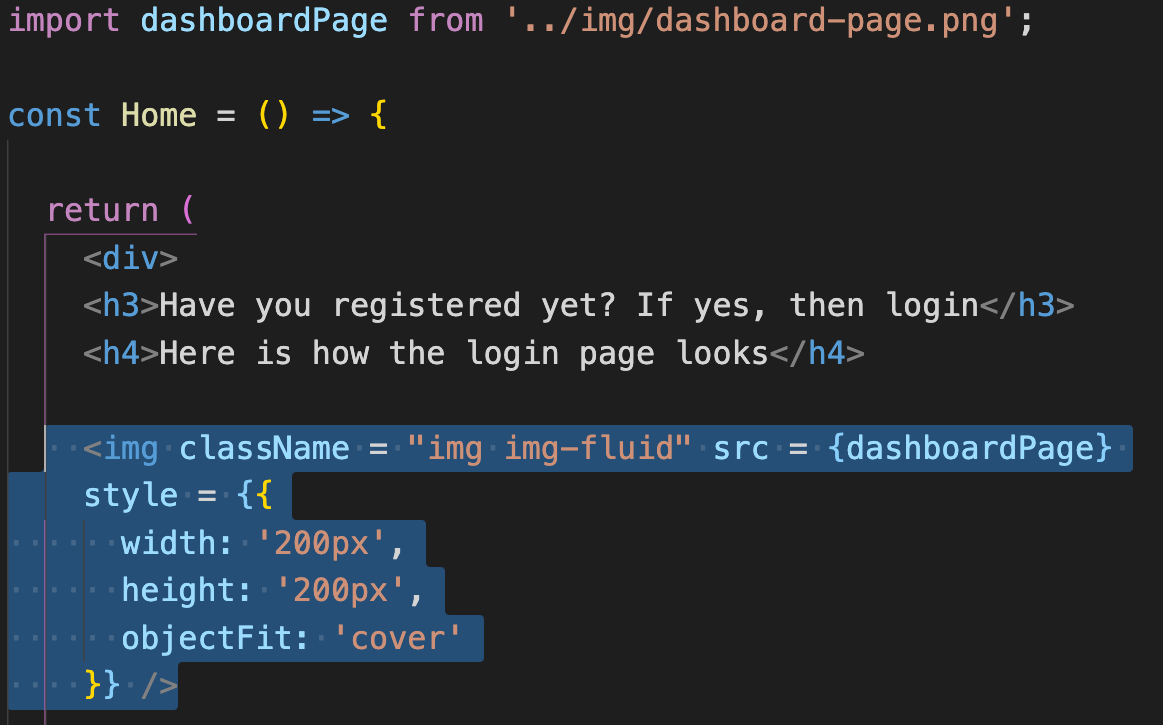
Вот как я сделал свое: если вы используете npx create-response-app для настройки вашей реакции, вам нужно импортировать изображение из его папки в Компонент, где вы хотите его использовать. Это просто способ импорта других модулей из их папок.
Итак, вам нужно написать:
import myImage from './imageFolder/imageName'
Тогда в вашем JSX может быть что-то вроде этого:
<image src = {myImage} />
Смотрите на скриншоте ниже:
На самом деле я хотел бы прокомментировать, но я еще не авторизован. Вот почему это притворяется следующим ответом, а это не так.
import React from 'react';
import logo from './logo.png'; // Tell Webpack this JS file uses this image
console.log(logo); // /logo.84287d09.png
function Header() {
// Import result is the URL of your image
return <img src={logo} alt="Logo" />;
Я хотел бы продолжить этот путь. Это работает гладко, когда у кого-то есть картинка, которую можно просто вставить. В моем случае это немного сложнее: мне нужно нанести на карту несколько картинок. На данный момент единственный реальный способ сделать это, я нашел, заключается в следующем
import upperBody from './upperBody.png';
import lowerBody from './lowerBody.png';
import aesthetics from './aesthetics.png';
let obj={upperBody:upperBody, lowerBody:lowerBody, aesthetics:aesthetics, agility:agility, endurance:endurance}
{Object.keys(skills).map((skill) => {
return ( <img className = 'icon-size' src={obj[skill]}/>
Итак, мой вопрос: есть ли более простые способы обработки этих изображений? Само собой разумеется, что в более общем случае число файлов, которые должны быть импортированы буквально, может быть огромным, а также количество ключей в объекте. (Объект в этом коде явно используется для обозначения именами -it ключей). В моем случае процедуры, связанные с require, не работали - загрузчики генерировали ошибки странного типа во время установки и не показывали никаких признаков работы; и требовать само по себе тоже не получалось.
Вы должны сначала импортировать изображение, а затем использовать его. У меня это сработало.
import image from '../image.png'
const Header = () => {
return (
<img src={image} alt='image' />
)
}
Я тоже хотел бы добавить к ответам @Hawkeye Parker и @Kiszuriwalilibori:
Как было отмечено в документации здесь, как правило, лучше импортировать изображения по мере необходимости.
Тем не менее, мне нужно было много файлов для динамической загрузки, что заставило меня поместить изображения в общую папку ( также указано в README), из-за этой рекомендации ниже из документации:
Обычно мы рекомендуем импортировать таблицы стилей, изображения и шрифты из JavaScript. Общая папка полезна в качестве обходного пути для ряда менее распространенных случаев:
- Вам нужен файл с определенным именем в выводе сборки, такой как manifest.webmanifest.
- У вас есть тысячи изображений и вам нужно динамически ссылаться на их пути.
- Вы хотите включить небольшой скрипт, такой как pace.js, за пределы связанного кода.
- Вы хотите включить небольшой скрипт, такой как pace.js, за пределы связанного кода.
Надеюсь, что это помогает кому-то еще! Оставьте мне комментарий, если мне нужно прояснить это.
Я просто хотел оставить следующее, что усиливает принятый ответ выше.
В дополнение к принятому ответу вы можете немного упростить свою жизнь, указав alias путь в Webpack, поэтому вам не нужно беспокоиться о том, где находится изображение относительно файла, в котором вы находитесь. Пожалуйста, посмотрите пример ниже:
Файл веб-пакета:
module.exports = {
resolve: {
modules: ['node_modules'],
alias: {
public: path.join(__dirname, './public')
}
},
}
Использование:
<img src={require("public/img/resto.ong")} />
если у тебя есть
<img src={process.env.PUBLIC_URL + "/images/test.jpg"}
у меня была такая же проблема, и, надеюсь, попробовав это, все просто вернулось в норму.
когда вы имеете дело с HTML и CSS, вы можете использовать свой старый метод для доступа к изображениям. но когда вы работаете в React, вы в основном имеете дело с JSX. поэтому это решение может быть полезно для многих программистов React, которые борются с правильной загрузкой изображений в React.
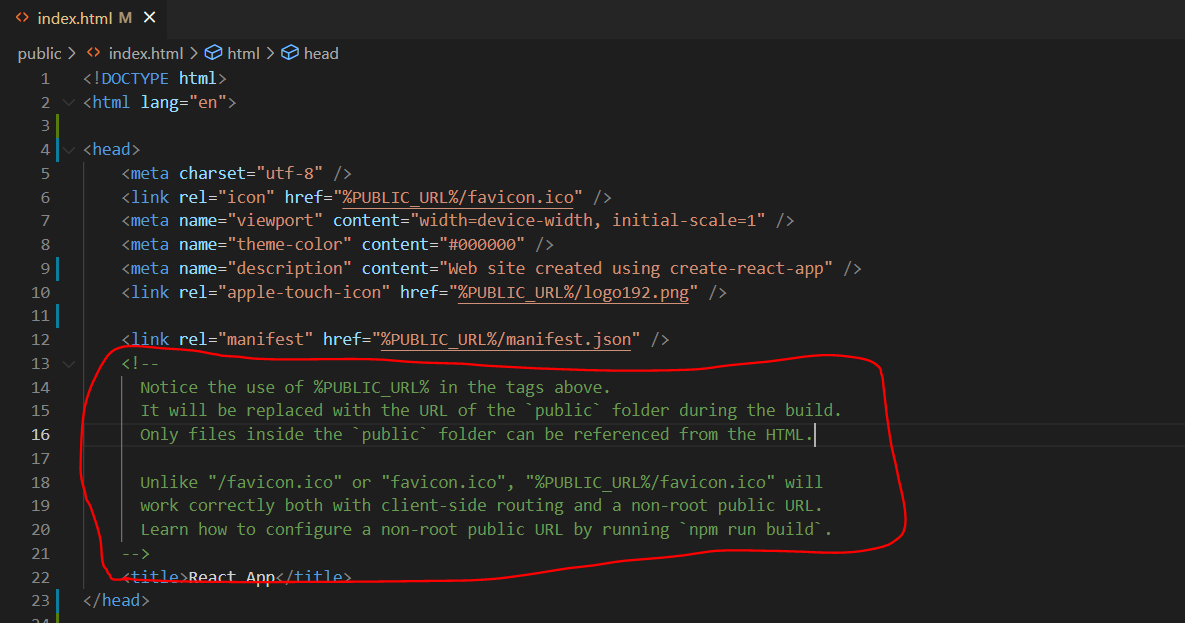
К вашему сведению:
Вы помните, у нас был длинный комментарий в файле под названием
я подумал, что было бы полезно прочитать это, потому что это действительно связано с этой темой и проблемой.
Я столкнулся с той же проблемой, и я обнаружил, что проблема заключается в расположении моих изображений. Вместо того, чтобы сохранять их в
Престижность.
Я разрабатываю проект, который использует SSR, и теперь я хочу поделиться своим решением на основе некоторых ответов здесь.
Моя цель - предварительно загрузить изображение, чтобы показывать его при офлайн-подключении к Интернету. (Возможно, это не лучшая практика, но, поскольку это работает для меня, пока все в порядке) К вашему сведению, я также использую ReactHooks в этом проекте.
useEffect(() => {
// preload image for offline network
const ErrorFailedImg = require('../../../../assets/images/error-review-failed.jpg');
if (typeof window !== 'undefined') {
new Image().src = ErrorFailedImg;
}
}, []);
Чтобы использовать изображение, я пишу его так
<img src="/assets/images/error-review-failed.jpg" />
Во-первых, проверьте, указали ли вы текущее местоположение изображения или нет, если вы столкнулись с трудностями при установке правильного пути, вы можете использовать это .
Во-вторых, импортируйте изображение так же, как вы импортируете любой файл js, например
import x from "../images/x.png";
<img src={x}/>
вы можете назвать х все что угодно!!
Я ПОЛУЧИЛ ЭТО ТАК .
Таким образом, у меня возникла эта проблема только тогда, когда я отображал массив с несколькими изображениями. Обычно с импортом
import artist3 from './../../../assets/images/cards_images/artists/artist3.png'; он работает нормально, но проблема заключалась в том, чтобы перебирать несколько изображений в виде массива.
Я делюсь решением, которое использовал для этого.
Раньше ----- я использовал
imageurl: 'your_image_url.png'
Теперь ------ Итак, в моем массиве я изменил на это
imageurl: require('your_image_url.png')
const artists = [
{firstname: 'Trevor', lastname: 'Bowman', imageurl: require('./../../assets/images/cards_images/artists/artist1.png') },
{firstname: 'Julia', lastname: 'Deakin', imageurl: require('./../../assets/images/cards_images/artists/artist2.png') },
{firstname: 'Stewart', lastname: 'Jones', imageurl: require('./../../assets/images/cards_images/artists/artist3.png') },
{firstname: 'Arsene', lastname: 'Lupin', imageurl: require('./../../assets/images/cards_images/artists/artist1.png') },
]
Теперь в другом компоненте, где я использовал эти данные, чтобы перебрать художников, которых я привязал к изображению.
src следующее
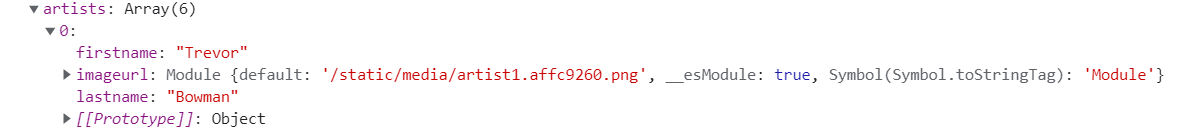
<img src={artist.imageurl.default} className="artists__content--image br-08" alt={'img'+index} />
Потому что, когда вы кладете вещь, вы получаете
Module объект, имеющий
default свойство и у него есть наш URL (скриншот прилагается ниже)
Так что
.default вещь является дополнительной только для доступа к URL-адресу после использования
require()
Это скорее комментарий, а не ответ, но у меня недостаточно репутации. Это о "требовать" решения. Это работает в среде, как описано, но это способ заставить требовать в прикрепленном файле CSS???
#root {
background-image: url(../images/books.jpg);
background-size: cover;
background-position: center;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
}
Вот что у меня сработало. Во-первых, давайте разберемся с проблемой. Вы не можете использовать переменную как требуемый аргумент. Webpack необходимо знать, какие файлы нужно объединить во время компиляции.
Когда я получил ошибку, я подумал, что это может быть связано с проблемой пути, как в абсолютном и относительном. Поэтому я передал жестко запрограммированное значение, как показано ниже:. Он работал нормально. Но в моем случае значение - это переменная, поступающая из реквизита. Я попытался передать строковую буквальную переменную, как предлагали некоторые. Это не работает. Также я попытался определить локальный метод, используя случай переключения для всех 10 значений (я знал, что это не лучшее решение, но я просто хотел, чтобы оно как-то работало). Это тоже не сработало. Затем я узнал, что мы НЕ можем передавать переменную в require.
В качестве обходного пути я изменил данные в файле data.json, чтобы ограничить их только именем моего изображения. Это имя изображения, полученное из реквизита в виде строкового литерала. Я соединил его с жестко закодированным значением, например:
import React from "react";
function JobCard(props) {
const { logo } = props;
return (
<div className="jobCards">
<img src={require(`../assets/images/${logo}`)} alt="" />
</div>
)
}
Фактическое значение, содержащееся в логотипе, будет поступать из файла data.json и будет относиться к некоторому имени изображения, например photosnap.svg.
О, да, у меня была такая же проблема несколько минут назад, и это сработало для меня:
import React from "react" import logo from "../images/logo.png"
export default function Navbar() {
return(
<nav>
{/* <img className="nav--logo" src="../images/logo.png"/> */}
<img className="nav--logo" src={logo} alt="logo"/>
</nav>
) }
Иногда вы можете ввести вместо вашего изображения местоположение / SRC: попробуйте
./assets/images/picture.jpg
вместо
../assets/images/picture.jpg
Попробуйте изменить код в server.js на -
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.path
}));
src={"/images/resto.png"}
Использование атрибута src таким образом означает, что ваше изображение будет загружено с абсолютного пути "/images/resto.png" для вашего сайта. Каталог изображений должен находиться в корне вашего сайта. Пример: http://www.example.com/images/resto.png
Попробуй это
если ваше изображение src
src="dist/img/logo.jpg"
добавить ../ нравится
src="../dist/img/logo.jpg"
Самым эффективным решением, с которым я столкнулся, было установка изображения с помощью CSS.
.profile_img {
background-image: url('https://img.icons8.com/contacts.png');
}
Вы можете предоставить вашему jsx похожее имя класса
<Icon className="profile_img" />
В объявлении компонента вы можете просто сделать это
const Icon = () => {
return(
<img src='' alt='profileicon'/>
)
}
Я столкнулся с той же проблемой, и я нашел это решение, и оно работает как волшебство. src={
${window.location.origin.toString()}/${Image name here}}
Это было решено для меня, просто удалив «точку» с пути общедоступных изображений.
Я поделюсь своим решением, которое сработало у меня в проекте create-react-app:
в той же папке изображений включите файл js, который экспортирует все изображения, а в компонентах, где вам нужно изображение, импортируйте это изображение и используйте его:), Yaaah, вот и все, давайте посмотрим подробно
// js file in images folder
export const missing = require('./missingposters.png');
export const poster1 = require('./poster1.jpg');
export const poster2 = require('./poster2.jpg');
export const poster3 = require('./poster3.jpg');
export const poster4 = require('./poster4.jpg');
вы можете импортировать в свой компонент: import {missing, poster1, poster2, poster3, poster4} из '../../assets/indexImages';
теперь вы можете использовать это как src to image tag.
Удачного кодирования!
Что мне помогло, так это вставить путь между обратными кавычками и ${}. Так, например, вместо:
<img src={require("../images/resto.png")} />
использовать:
<img src={require(`${../images/resto.png}`} />
Таким образом, когда код скомпилирован, вставляется правильный путь.