Размещение пользовательского интерфейса в Android
Я разрабатывал приложения с использованием PhoneGap, однако приложение выглядит по-разному на каждом устройстве, то есть кнопки находятся в разных местах. DIV больше, чем они должны быть. Поэтому мне было интересно, какой маршрут мне выбрать, чтобы интерфейс выглядел одинаково на всех устройствах. Должен ли я делать нативное кодирование? Или, может быть, использовать что-то вроде Titanium и PhoneGap. Я не мог найти ответа нигде, поэтому я и пришел сюда.
РЕДАКТИРОВАНИЕ № 1:
Мой самый большой недостаток - дизайн, так что для меня лучший вариант? Тот, который требует меньше дизайна и больше логического кодирования?
3 ответа
PhoneGap however the app looks different on each device
В этом вся сила мобильных интерфейсов. Платформы мобильного интерфейса пользователя ( Dojo Toolkit, Sencha Touch, Ionic, Kendo UI и многие другие) помогают разрабатывать приложения, имитирующие / имитирующие мобильное устройство.
Эти рамки будут иметь темы (Android theme, Iphone theme, Blackberry theme, Windows theme..) встраивается в их рамки. Эти темы позволяют стилизовать ваше приложение с родным внешним видом. Вам нужно просто применить темы (импорт соответствующих css файл в большинстве случаев) и вы получите нужную тему.
Посмотрите здесь темы, доступные в наборе инструментов Dojo здесь и здесь. Точно так же есть темы, доступные в других платформах Mobile UI.
DIVs are bigger than they're meant to be. So I was wondering which route do I have to take to make the UI look the same on all devices.
Самая важная вещь, которую помогают каркасы Mobile UI помимо внешнего вида, - это работа с несоответствиями браузера. Есть ряд браузеров ( Chrome Mobile, Safari, IE, Opera и многие другие), которые имеют свой собственный способ ведения дел.
Мобильные интерфейсы пользовательского интерфейса помогут вам справиться с этими несоответствиями без необходимости изобретать велосипед. Они предоставят API-интерфейсы, которые внутренне устранят эти несоответствия, и вам не нужно об этом беспокоиться.
Надеюсь, у меня есть смысл здесь.
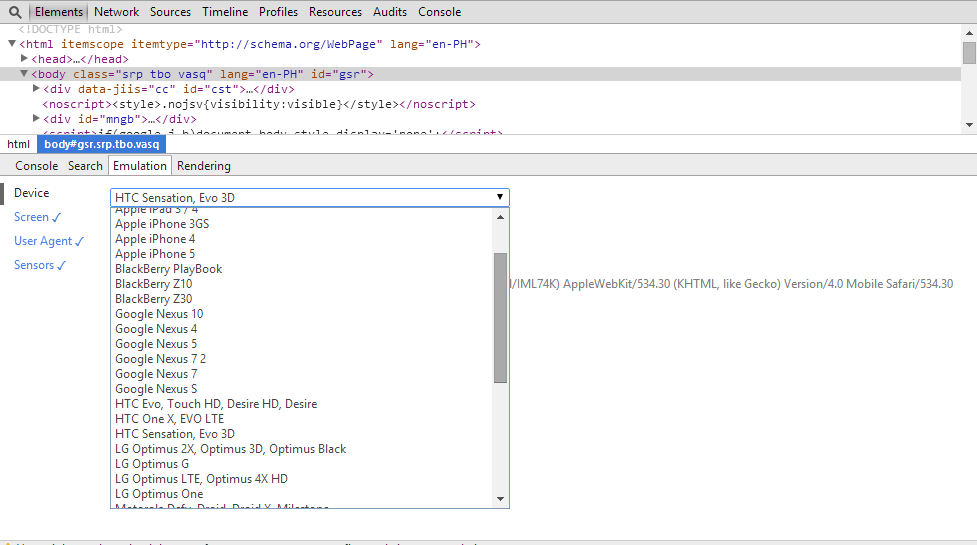
Возможно, это не тот ответ, который вы ищете, но просто попробуйте F12 и нажмите вкладку "Эмуляция", для проверки вашего дизайна доступно множество телефонных интерфейсов.

Надеюсь, поможет:)
Используйте некоторую адаптивную структуру для пользовательского интерфейса. подобно Jquery mobile ИЛИ ЖЕ Ionic и т.д. Адаптивные фреймворки помогают UI выглядеть практически одинаково на всех устройствах. Если вы не нарушаете отзывчивость, то изменение фреймворков должно хорошо служить вашей цели.