jQGrid searchOperator отображает неправильный оператор после очистки панели инструментов
Сейчас я использую jqGrid(версия: jqGrid 4.14.1-pre, бесплатная jqGrid) со столбцом, в котором есть searchOperators.
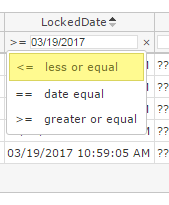
Проблема возникает, когда я очищаю панель инструментов. Мой оператор по умолчанию "<= (меньше или равно)". Когда я изменяю оператор на другой и очищаю панель инструментов кнопкой x столбца или кнопкой обновления navGrid, searchOperator отображает то, что я выбрал ранее, но фильтрует как "<=", значение по умолчанию. Когда я щелкаю по оператору, чтобы отобразить раскрывающееся всплывающее окно, оно выделяет значение по умолчанию, даже если на дисплее другой оператор, как показано на рисунке ниже.
Это демонстрационная версия, на которую я ссылался, и она не сбрасывается до значения по умолчанию в отличие от моего случая. Но я не нашел особой разницы между этим и моим. (Я не думаю, что пользовательский searchOperator может иметь значение... не так ли?) Я обнаружил, что clearToolbar(), но, похоже, он только сбрасывает значения текстового поля.
Я не возражаю против того, какой оператор остается после очистки, но единственное, что я хочу, это отображать правильный оператор. Не могли бы вы мне помочь?
Ниже приведены коды сетки и панели инструментов.
tbLockedPartiesHistoryArea.jqGrid({
url: '/LockedObjects/GetLockedParties',
datatype: "json",
contentType: "application/json; charset-utf-8",
mtype: 'GET',
emptyrecords: "There is no locked parties currently.",
colModel: [
{label: 'LockedBy', name: 'LockedBy', sorttype: 'text', searchoptions: {clearSearch: true}},
{label: 'LockedDate', name: 'LockedDate', sorttype: 'date', searchoptions: {clearSearch: true},
sortable: true,
resizable: false,
hidden: false,
search: true,
formatter: 'date',
formatoptions: {srcformat: 'm/d/Y h:i:s A', newformat: 'm/d/Y h:i:s A'},
searchrules: {date: true},
searchoptions: {
sopt: ["dle", "deq", "ge"],
dataInit: function (element) {
var self = this;
$(element).datepicker({
dateFormat: 'mm/dd/yy',
changeYear: true,
changeMonth: true,
showButtonPanel: true,
onSelect: function () {
setTimeout(function () {
self.triggerToolbar();
}, 0);
}
});
}
}
}],
rowNum: 20,
rowList: [20, 30, 50],
prmNames: {
page: 'defaultPageNumber',
rows: 'rowsPerPage'
},
customSortOperations: {
deq: {}, //I will just cut this since the code gets too long
dle: {},
},
forceClientSorting: true,
rownumbers: true,
viewrecords: true,
loadonce: true,
multiselect: true,
multiPageSelection: false,
pager: true,
searching: {
searchOperators: true,
defaultSearch: 'cn',
closeOnEscape: true,
searchOnEnter: false,
multipleSearch: true
}
});
tbLockedPartiesHistoryArea.jqGrid('filterToolbar', {
ignoreCase: true,
searchOperators: true,
enableClear: false
});
tbLockedPartiesHistoryArea.jqGrid('navGrid', {
edit: false,
add: false,
del: false,
refresh: true,
refreshtext: "Clear Filter",
refreshtitle: "Clear Filter"
});
};