Bootstrap-tagsinput breaks .input-group
В моем приложении я использую отличный загрузочный загрузчик-tagsput, но когда я пытаюсь объединить его с Bootstrap 3 input-group, входная группа разрывается.
Есть ли способ это исправить?
jsFiddle здесь: http://jsfiddle.net/cp5Lvtdo/2/
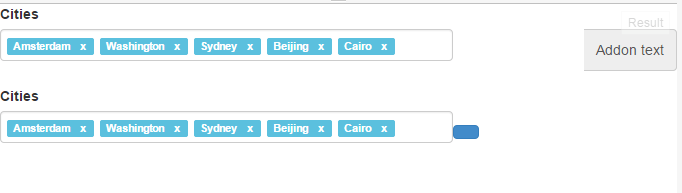
Скриншот:

Код:
<form id="defaultForm" method="post" class="form-horizontal">
<div class="form-group">
<label class="col-lg-3 control-label">Cities</label>
<div class="col-lg-5">
<div class="input-group">
<input type="text" name="cities" id="aa" class="form-control" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" />
<div class="input-group-addon">
Addon text
</div>
</div>
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Cities</label>
<div class="col-lg-5">
<div class="input-group">
<input type="text" name="cities" id="aa" class="form-control" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" />
<button type='button' class='btn btn-primary input-group-btn'>
Button text
</button>
</div>
</div>
</div>
</form>
1 ответ
Первое, что вам нужно сделать, это добавить этот CSS для вашей группы ввода
.input-group .bootstrap-tagsinput {
width: 100%;
margin-bottom: 1px;
}
Затем измените свой код кнопки, чтобы он выглядел следующим образом
<span class='input-group-btn'>
<button type='button' class='btn btn-primary'>
Button text
</button>
</span>
Вот ваша скрипка с этими изменениями http://jsfiddle.net/cp5Lvtdo/3/