Собственный скрипт: DatePicker не работает на iOS
Я использовал NativeScript datepicker, и он отлично работает с приложением Android, но я запускаю то же самое приложение в iOS, и тогда происходит сбой приложения.
код приведен ниже, который я использовал
private openDropDownSelectionModal<T>(dropDownType: string, selectButtonText = 'Select Item', data?: T): Promise<any> {
let modalDialogOptions: ModalDialogOptions = {
context: {
buttonText: selectButtonText,
data: data
},
viewContainerRef: this.viewContainerRef
};
let component: any = undefined;
switch (dropDownType) {
case 'date':
component = DatePickerModalComponent;
break;
case 'time':
component = TimePickerModalComponent;
break;
default:
component = DropDownModalComponent
}
return this.modalDialogService.showModal(component, modalDialogOptions);
}
И вызвать эту функцию отсюда
public openDeadlineTimePickerSelectionModal() {
this.openDropDownSelectionModal('time', 'Select Deadline Time', { date: this.deadlineDate })
.then((selectedTime: Date) => {
if (selectedTime) {
this.deadlineDate.setHours(selectedTime.getHours());
this.deadlineDate.setMinutes(selectedTime.getMinutes());
this.deadlineDate.setSeconds(0);
const updatedTask = _.cloneDeep(this.task);
updatedTask.deadlineDate = this.deadlineDate;
this.saveTask(updatedTask);
}
});
}
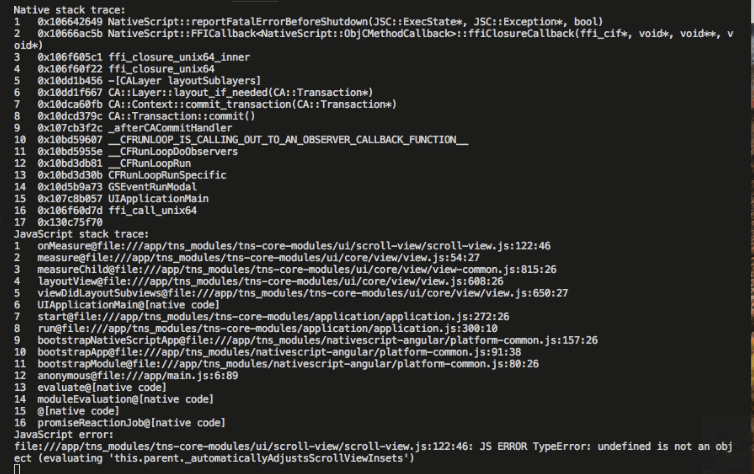
ОШИБКА:
1 ответ
Решение
Здесь и здесь есть две похожие проблемы, созданные на трекере проблем Native Script.
Вы можете посетить эти ссылки для получения дополнительной информации, кроме этого, если вы используете ScrollView затем попытайтесь обернуть это внутри StackLayout что-то вроде ниже:
@Component({
moduleId: module.id,
template: `
<StackLayout>
<ScrollView #datePickerModalView>
<StackLayout>
<DatePicker #datePicker verticalAlignment="center" (loaded)="configure(datePicker)"></DatePicker>
<Button class="btn btn-primary btn-active" [text]="buttonText" (tap)="selectDate(datePicker)"></Button>
<Button class="btn" text="Cancel" (tap)="cancel()"></Button>
</StackLayout>
</ScrollView>
</StackLayout>
`})