ExpiredKeyMapError для вновь созданного ключа API
Я только что сгенерировал API-ключ, который позволяет нам отображать карту Google на нашем веб-сайте, но я получаю ExpiredKeyMapError. Это та же самая проблема, что и этот запрос стекового потока 8 месяцев назад, но решение так и не было получено: Google Maps ExpiredKeyMapError с недавно созданным API-ключом
Когда страница сначала загружается, карта отображается на долю секунды, а затем исчезает и заменяется серым полем с надписью:
"Извините! Что-то пошло не так. Эта страница неправильно загружала Google Карты. Технические подробности см. В консоли JavaScript"
И когда я поднимаю консоль, я получаю сообщение об ошибке:
Ошибка API Карт Google: ExpiredKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages
SCRIPT12008: Ошибка WebSocket: неверный HTTP-ответ. Код статуса 403, Запрещено
и эта последняя строка просто повторяется.
Любая помощь очень ценится, потому что я понятия не имею, как решить это сам.
2 ответа
У меня была та же ошибка после генерации нового ключа API, но у меня уже был включен JavaScript API и все правильно настроено.
Во время поиска ответа и проверки того, что еще я могу сделать, ключ начал работать. Поэтому каждый раз, когда вы создаете новый ключ, наберитесь терпения и ожидайте, что он сработает в течение 1-8 минут.
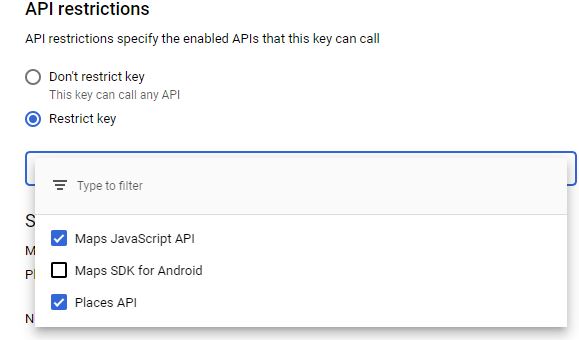
Я обнаружил, что это не работает, потому что я не включил отдельно API JavaScript карт Google. Как только я это сделал, карта начала работать несколько минут спустя.
Я обнаружил, что это не работает, потому что я отдельно не включил API Адресов. Как только я это сделал, карта начала работать через несколько минут.