Отображение нескольких графиков на сетке в R-Markdown
После разговора здесь, есть ли способ организовать выходные графы в сетке? Иметь один или несколько графиков подряд.
Код ниже будет генерировать 4 графика, расположенные вертикально. Есть ли способ организовать их в сетке 4х4?
Я пытался с помощью tags$div но он оборачивает все графики в один div. Есть ли способ применить свойство CSS, такое как display: inline-block; к каждому виджету dygraph? или любой другой лучший метод?
```{r}
library(dygraphs)
library(htmltools)
makeGraphs = function(i){
dygraph(lungDeaths[, i], width = 300, height = 300, group = "lung-deaths")%>%
dyOptions(strokeWidth = 3) %>%
dyRangeSelector(height = 20)
}
lungDeaths <- cbind(mdeaths, fdeaths, ldeaths, mdeaths)
res <- lapply(1:4, makeGraphs )
htmltools::tagList(tags$div(res, style = "width: 620px; padding: 1em; border: solid; background-color:#e9e9e9"))
```
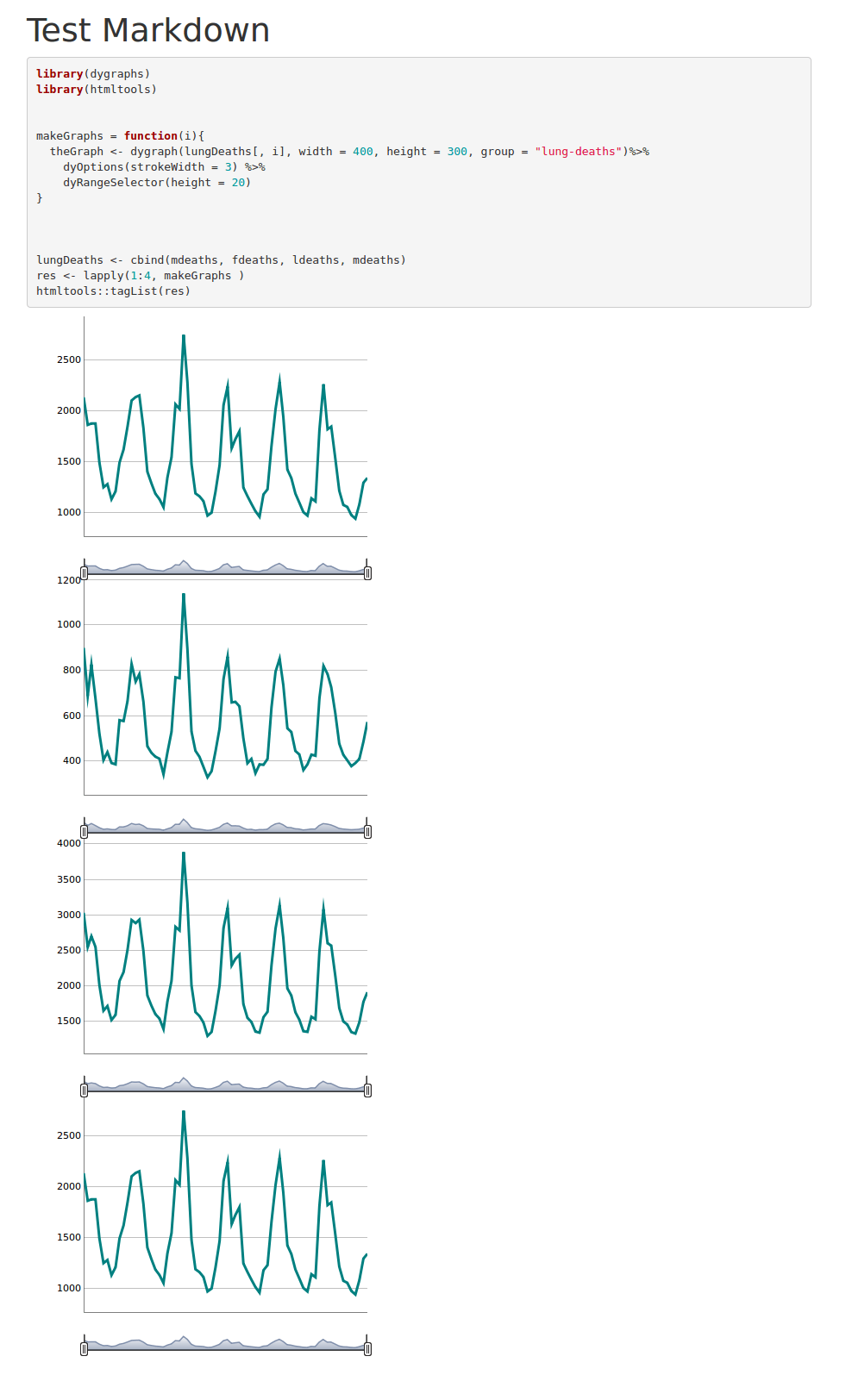
Скриншот текущего выхода:
1 ответ
Решение
Я думаю, что я понял это, не уверен, что это лучшее решение, но добавив div обертки с display:inline-block; собственность, кажется, работает довольно хорошо.
Я просто добавил эту строку в функцию, которая генерирует каждый график:
htmltools::tags$div(theGraph, style = "padding:10px; width: 250px; border: solid; background-color:#e9e9e9; display:inline-block;")
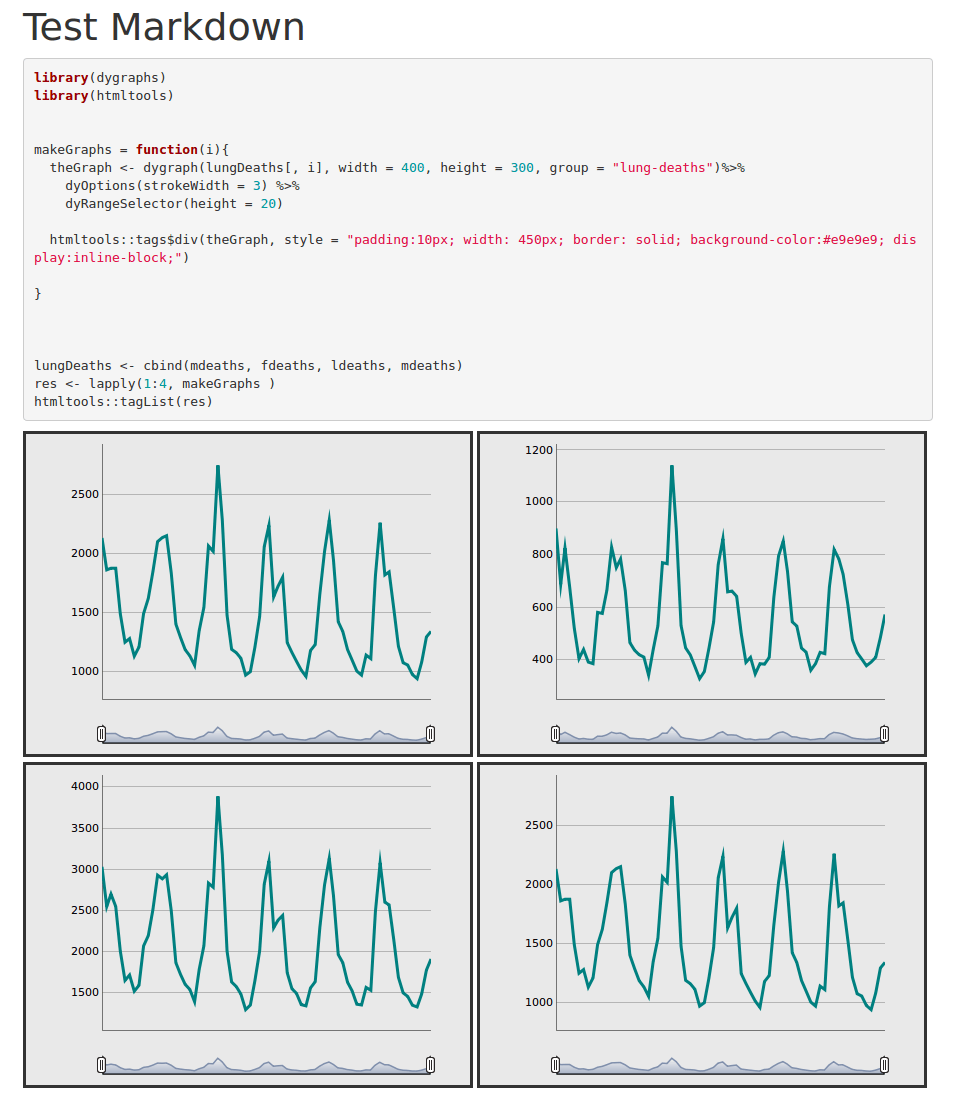
поэтому обновленный код выглядит так:
```{r graphs}
library(dygraphs)
library(htmltools)
makeGraphs = function(i){
theGraph <- dygraph(lungDeaths[, i], width = 400, height = 300, group = "lung-deaths")%>%
dyOptions(strokeWidth = 3) %>%
dyRangeSelector(height = 20)
htmltools::tags$div(theGraph, style = "padding:10px; width: 450px; border: solid; background-color:#e9e9e9; display:inline-block;")
}
lungDeaths <- cbind(mdeaths, fdeaths, ldeaths, mdeaths)
res <- lapply(1:4, makeGraphs )
htmltools::tagList(res)
```