Plone 5: почему TinyMCE отключает пользовательские встроенные стили?
У меня проблема с TinyMCE и Plone 5, но я не уверен, что причина проблемы в Plone CMS или TinyMCE.
Я добавляю собственные стили в конфигурацию панели управления TinyMCE ("Настройки TinyMCE" -> "Встроенные стили").
Новая конфигурация выглядит примерно так:
Bold|bold|bold
Italic|italic|italic
Underline|underline|underline
Strikethrough|strikethrough|strikethrough
Superscript|superscript|superscript
Subscript|subscript|subscript
Code|code|code
Custom style|customClass|custom-class
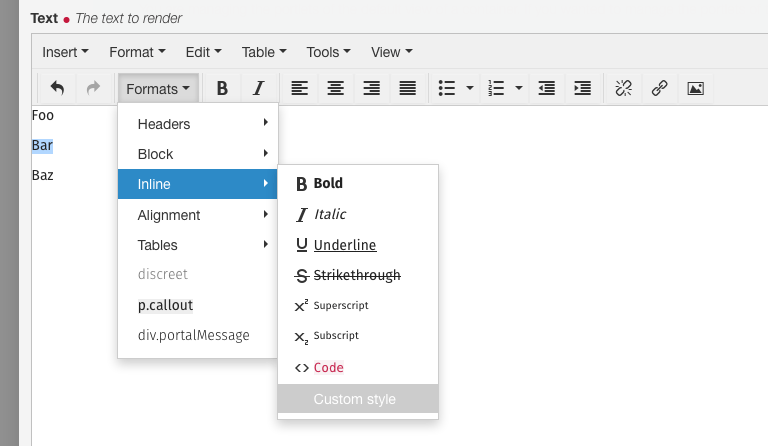
Затем редактор TinyMCE правильно отображает меню:
Но новость "отключена", нажатие на нее ничего не даст. Осматривая разметку меню TinyMCE, я нахожу:
<div aria-checked="false" aria-disabled="true" role="menuitem" id="mceu_155" class="mce-menu-item mce-menu-item-preview mce-stack-layout-item mce-last mce-disabled" tabindex="-1">
<i class="mce-ico mce-i-custom-class"></i>
<span id="mceu_155-text" class="mce-text">Custom style</span>
</div>
Итак: TinyMCE отключает его. Кажется, проблема связана с классом, который я использую, а не с именем, которое я даю, или отсутствующим значком. Если я использую дубликат другого стиля, как...
...
Custom style|italic|custom-class
...оно работает. То же самое, если я использую другой хорошо известный класс Plone, как...
...
Custom style|discreet|custom-class
... но другие занятия запрещены.
Это связано с внутренностями TinyMCE? Является ли TinyMCE каким-то образом "тестирующим" класс для включения / отключения их? Или эта проблема связана с Plone?
1 ответ
После долгих отладок, потеряв себя в макете +Plone JSON conf+TinyMCE ад, я нашел решение для этого варианта использования:
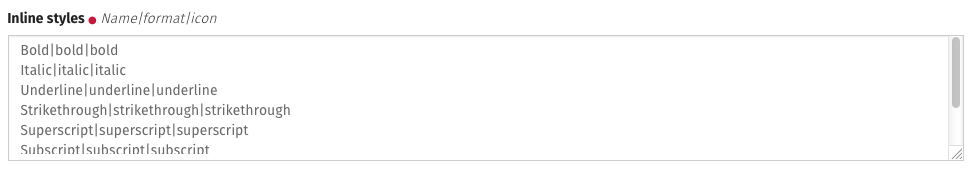
Наличие дополнительного и работающего встроенного стиля зависит от конфигурации "встроенных стилей"...
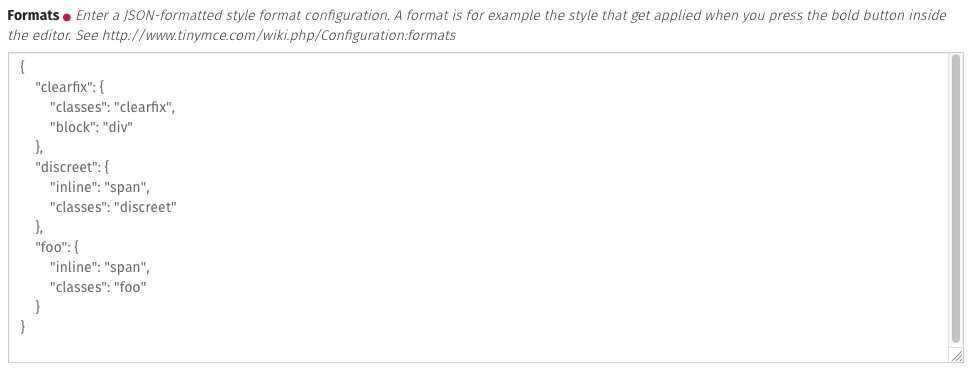
... и конфигурация "Форматы"...
Итак: вы можете легко настроить это также с помощью общей настройки, обеспечивающей registry.xml следующим образом:
<registry>
<record name="plone.inline_styles" interface="Products.CMFPlone.interfaces.controlpanel.ITinyMCESchema" field="inline_styles">
<value>
<element>Bold|bold|bold</element>
<element>Italic|italic|italic</element>
<element>Underline|underline|underline</element>
<element>Strikethrough|strikethrough|strikethrough</element>
<element>Superscript|superscript|superscript</element>
<element>Subscript|subscript|subscript</element>
<element>Code|code|code</element>
<element>Foo Bar Baz|foo|foo</element>
</value>
</record>
<record name="plone.formats" interface="Products.CMFPlone.interfaces.controlpanel.ITinyMCESchema" field="formats">
<value>{
"clearfix": {
"classes": "clearfix",
"block": "div"
},
"discreet": {
"inline": "span",
"classes": "discreet"
},
"foo": {
"inline": "span",
"classes": "foo"
}
}
</value>
</record>
</registry>
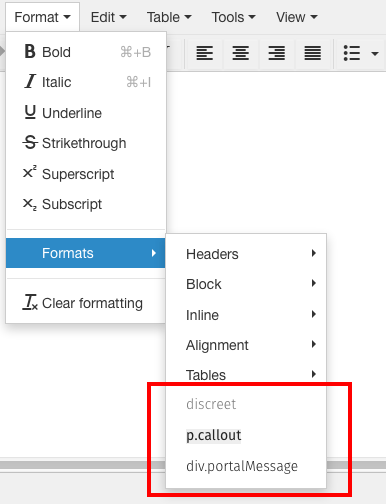
ПРИМЕЧАНИЕ: это не относится к содержимому меню "Форматы".
Стили там автоматически загружаются из ++plone++static/tinymce-styles.css таблицы стилей благодаря плагину TinyMCE importcss.
См. https://github.com/plone/Products.CMFPlone/issues/492 и https://github.com/plone/Products.CMFPlone/issues/1264 для получения дополнительной информации.