Android-браузер (webkit) элементы select-множественные исчезают при выборе
У меня проблема с браузером Android
Элементы в множественном выборе исчезают, когда они выделены
Я не мог найти никакого решения в Интернете, и никто не говорил об этой проблеме
Я сделал скриншоты в моей настольной ОС, чтобы продемонстрировать, что происходит:

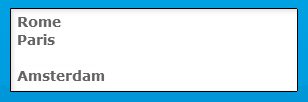
Вот как это должно выглядеть:

заранее спасибо
3 ответа
Скрипка была бы хороша..... Я сделал один из своих (по умолчанию я делаю для мобильных устройств).
Я не могу воспроизвести вашу проблему... Я протестировал на HTC X - One и Galaxy Note 3, используя браузер по умолчанию (я тоже подал в суд на Chrome) и никаких проблем.... Также вы можете добавить выбранную целевую функцию, например этот:
$(function() {
$('#yourid').change(function(e) {
var selected = $(e.target).val();
console.dir(selected);
});
});
Это делает вещь аккуратнее для модальной базы.
Вот ссылка с трекера проблем Android, которая решает похожую проблему
когда мы выбираем любую опцию из тега SELECT, имеющего атрибут MULTIPLE, выбранная опция становится невидимой
Похоже, что выбранный несколько не поддерживает CSS.