Переполнение данных в Google Org Chart за пределами div
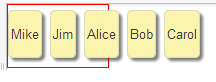
Я использую диаграмму Google Org для проекта, и содержимое диаграммы выходит за пределы содержимого div. Div выделен красным цветом ниже. Я хотел бы, чтобы узлы диаграммы переместились на следующую строку, если она будет выходить за пределы div. (Алиса переместится в следующую строку, и данные продолжатся.)
Смотрите мою скрипку здесь
Результат того, что у меня есть:

И в настоящее время стандартные данные оргструктуры, но без подключений.
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
data.addRows([
[{v:'Mike', f:'Mike'}, '', 'The President'],
[{v:'Jim', f:'Jim'}, '', 'VP'],
['Alice', '', ''],
['Bob', '', 'Bob Sponge'],
['Carol', '', '']
]);
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
var options = {
allowHtml: true
};
chart.draw(data, options);
}
1 ответ
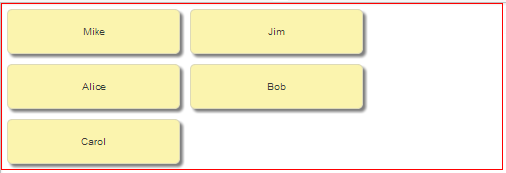
Я закончил тем, что заставил это работать, но не использовал вызов OrgChart напрямую. Я вручную создал каждую карту, используя div и давая этому div класс
google-visualization-orgchart-node google-visualization-orgchart-node-small
И установив каждый div в
display: inline-block
Смотрите окончательный код ниже
google.load('visualization', '1', {packages: ['orgchart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var s = '<div class="google-visualization-orgchart-node google-visualization-orgchart-node-small" style=\"display: inline-block; padding: 3px; margin: 5px;\">Mike</div><div class="google-visualization-orgchart-node google-visualization-orgchart-node-small" style=\"display: inline-block; padding: 3px; margin: 5px;\">Jim</div><div class="google-visualization-orgchart-node google-visualization-orgchart-node-small" style=\"display: inline-block; padding: 3px; margin: 5px;\">Alice</div><div class="google-visualization-orgchart-node google-visualization-orgchart-node-small" style=\"display: inline-block; padding: 3px; margin: 5px;\">Bob</div><div class="google-visualization-orgchart-node google-visualization-orgchart-node-small" style=\"display: inline-block; padding: 3px; margin: 5px;\">Carol</div';
document.getElementById('chart_div').innerHTML = s;
}
Я потерял часть функциональности OrgChart, но получил тот вид, который требуется проекту. Обратите внимание, что код OrgChart все еще необходимо загрузить (он требуется для других аспектов проекта, поэтому он уже был доступен).
Смотрите скрипку готового продукта http://jsfiddle.net/4eD4u/1/

Посмотрев на.table-отзывчивый из начальной загрузки, применил то же самое к div OrgChart, он перестал рисовать снаружи и начал показывать горизонтальную полосу прокрутки внизу.
диаграмма идет здесь:
<div id="chart_div" class="chart_div"></div>
CSS:
.chart_div {
display: block;
width: 100%;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
}