React Native TabNavigator меняет TabStyle, чтобы следовать в соответствии с текстом
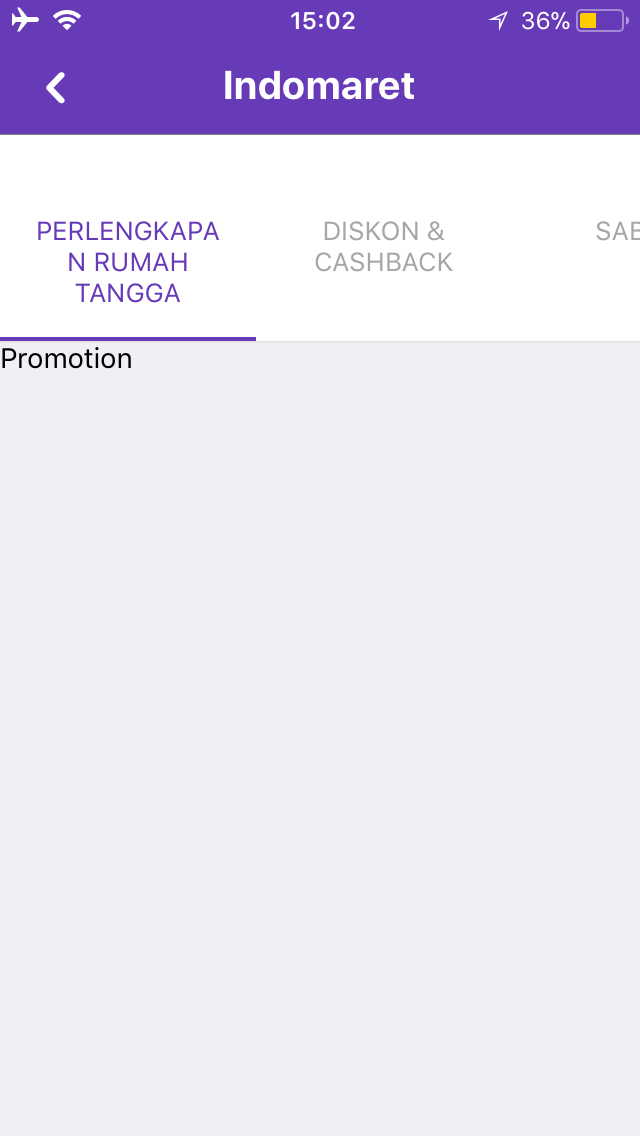
Я использую expo v27.0, реагирую на родной 0.55, и я, как вы можете видеть на картинке, что вкладка имеет фиксированную ширину, как ширина по умолчанию для навигации по вкладкам, и текст переносится в три строки, я хочу, чтобы текст быть в 1 строке и nowrap, и я пробовал стилизацию (flexWrap: 'nowrap', flex: 1) в TabStyle, LabelStyle в TabBarOptions, но все еще не могу получить ширину вкладки в соответствии с текстом внутри вкладки.
Я заполняю текст для вкладок динамически из json, используя fetch, поэтому все вкладки будут иметь разную ширину в зависимости от текста. Как сделать так, чтобы вкладка соответствовала ширине текста?
Все ответы приветствуются. Заранее спасибо.
2 ответа
Решено, получается просто нужно установить ширину на авто следующим образом:
tabBarOptions: {
tabStyle: {
width: 'auto'
}
}
Вы можете использовать маркер рендеринга в заголовке рендеринга, и в этом вы можете вернуть свой текстовый компонент, и текст имеет numberOfLines реквизит, который будет 1, и это добавит ... в конце текста после одной строки.
Проверьте пример фрагмента:
_renderLabel = props => {
let preparedProps = {
style: {
fontFamily: fonts.Regular,
marginVertical: 8
},
fontType: props.focused ? "Medium" : "Light"
};
return (
<Text
{...preparedProps}
numberOfLines={1}
ref={ref => {
ref && this.props.addAppTourTarget(ref, props.route.key);
}}
>
{props.route.type === "free" && this.state.is_premium_member
? this.labels.premium
: props.route.title}
</Text>
);
};
_renderHeader = props => (
<TabBar
{...props}
bounces={true}
style={{
backgroundColor: colors.cardBlue
}}
indicatorStyle={{
backgroundColor: colors.radicalRed,
height: 1,
borderRightWidth: initialLayout.width * 0.1,
borderLeftWidth: initialLayout.width * 0.1,
borderColor: colors.cardBlue
}}
tabStyle={{
padding: 0,
borderTopColor: "transparent",
borderWidth: 0
}}
renderLabel={this._renderLabel}
/>
);
_handleIndexChange = index => this.setState({ index });
_renderScene = ({ route, focused }) => {
switch (route.key) {
case "a":
return <One {...this.props} route={route} focused={focused} />;
case "b":
return (
<Two {...this.props} isSeries={true} focused={focused} />
);
case "c":
return <Three {...this.props} route={route} focused={focused} />;
default:
return null;
}
};