Использование CALayer для выделения текста в UITextView, который занимает несколько строк
Это продолжение получения CGRect для текста в UITextView с целью выделения с помощью CALayer. У меня проблемы с получением правильного прямоугольника для диапазонов в каждом фрагменте строки.
NSString* searchString = @"Returns the range of characters that generated";
NSRange match = [[[self textView]text]rangeOfString:searchString];
NSRange matchingGlyphRange = [manager glyphRangeForCharacterRange:match actualCharacterRange:NULL];
[manager enumerateLineFragmentsForGlyphRange:matchingGlyphRange usingBlock:
^(CGRect lineRect, CGRect usedRect, NSTextContainer *textContainer, NSRange lineRange, BOOL *stop) {
NSRange currentRange = NSIntersectionRange(lineRange, matchingGlyphRange);
[manager enumerateEnclosingRectsForGlyphRange:currentRange withinSelectedGlyphRange:NSMakeRange(NSNotFound, 0) inTextContainer:textContainer usingBlock:
^(CGRect rect, BOOL* stop) {
if (usedRect.origin.y == rect.origin.y && NSLocationInRange(currentRange.location, lineRange)) {
CGRect theRect = [manager boundingRectForGlyphRange:currentRange inTextContainer:textContainer];
CALayer* roundRect = [CALayer layer];
[roundRect setFrame:theRect];
[roundRect setBounds:theRect];
[roundRect setCornerRadius:5.0f];
[roundRect setBackgroundColor:[[UIColor blueColor]CGColor]];
[roundRect setOpacity:0.2f];
[roundRect setBorderColor:[[UIColor blackColor]CGColor]];
[roundRect setBorderWidth:3.0f];
[roundRect setShadowColor:[[UIColor blackColor]CGColor]];
[roundRect setShadowOffset:CGSizeMake(20.0f, 20.0f)];
[roundRect setShadowOpacity:1.0f];
[roundRect setShadowRadius:10.0f];
[[[self textView]layer]addSublayer:roundRect];
*stop = YES;
}
}];
}];
Это моя нынешняя попытка. Я в основном использую enumerateLineFragmentsForGlyphRange:usingBlock: для циклического прохождения каждой строки. Затем я использую enumerateEnclosingRectsForGlyphRange: WithinSelectedGlyphRange:usingBlock: чтобы убедиться, что диапазон текста в текущей строке совпадает с диапазоном строки и имеет ту же координату Y. Иногда это работает, а иногда нет.
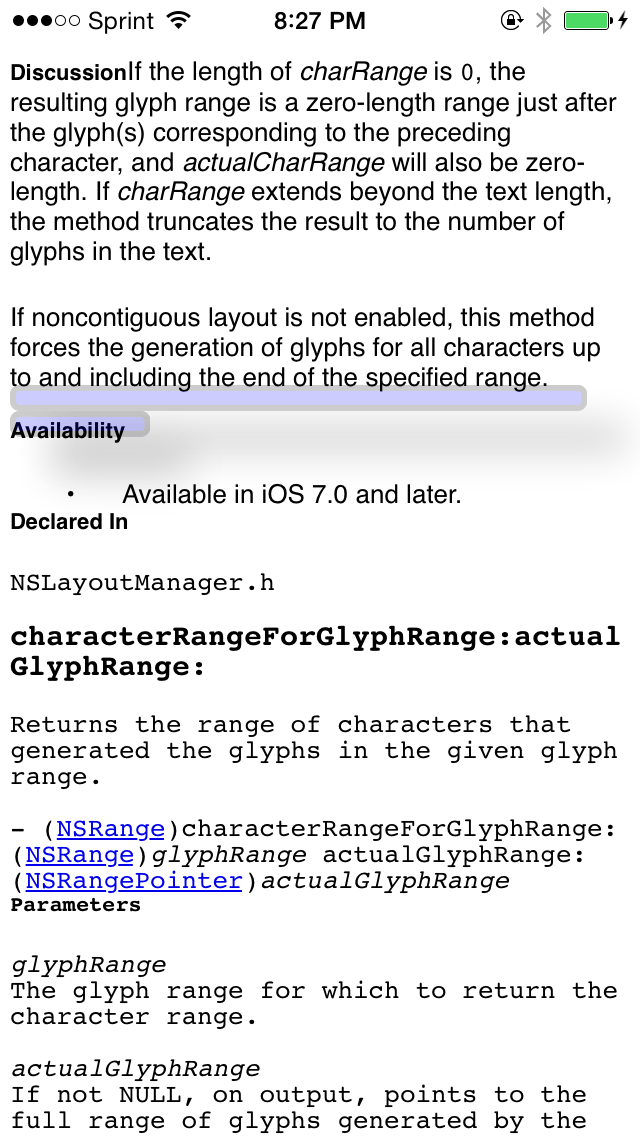
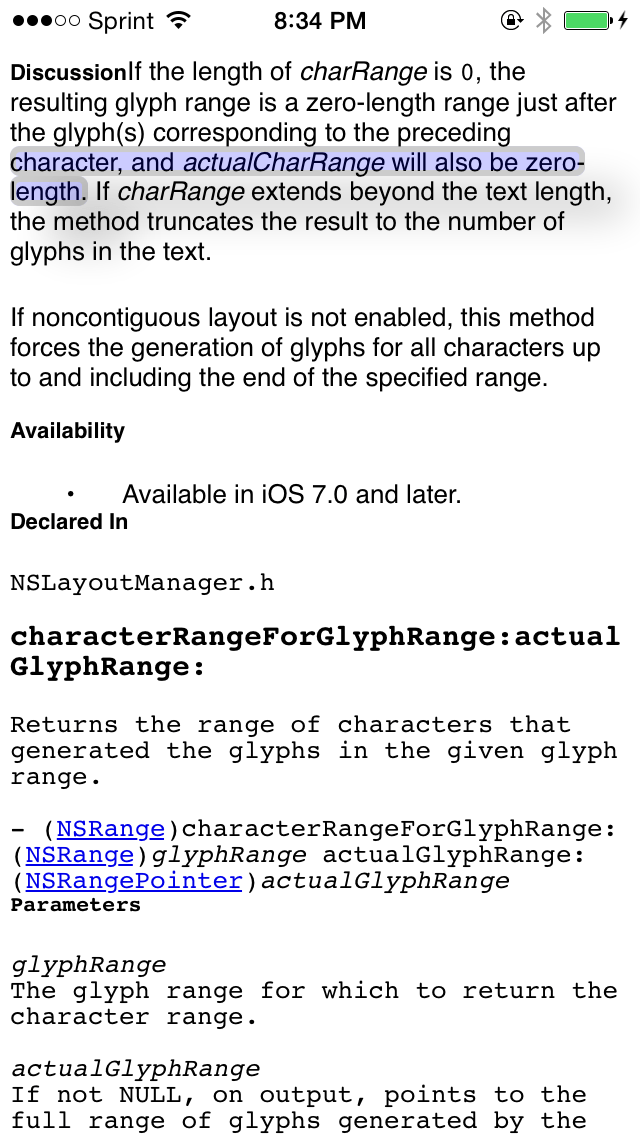
Кажется, что если текст поиска находится рядом с возвратом, он выделяет основной момент. (координата у).

На этом снимке экрана "Возвращает диапазон сгенерированных символов" предполагается выделить.
Кажется, если текст не рядом с возвратом или пробелом, это работает правильно:

Я что-то пропустил?
ОБНОВИТЬ:
Я немного сузил проблему, я полагаю, что enumerateLineFragmentsForGlyphRange:usingBlock: пропускает строки, которые возвращаются.
1 ответ
Я нашел решение:
Вместо использования enumerateEnclosingRectsForGlyphRange: я использую метод NSString enumerateSubstringsInRange:options:usingBlock:
Я перечисляю фрагменты строки, как обычно, но вместо того, чтобы пытаться использовать метод перечисления прямоугольников, я перечисляю каждый символ в строке при построении прямоугольника для слоя.
-(void)drawLayerForTextHighlightWithString:(NSString*)string {
for (CALayer* eachLayer in [self highlightLayers]) {
[eachLayer removeFromSuperlayer];
}
NSLayoutManager* manager = [[self textView]layoutManager];
// Find the string
NSRange match = [[[self textView]text]rangeOfString:string options:
NSCaseInsensitiveSearch | NSDiacriticInsensitiveSearch | NSWidthInsensitiveSearch];
// Convert it to a glyph range
NSRange matchingGlyphRange = [manager glyphRangeForCharacterRange:match actualCharacterRange:NULL];
// Enumerate each line in that glyph range (this will fire for each line that the match spans)
[manager enumerateLineFragmentsForGlyphRange:matchingGlyphRange usingBlock:
^(CGRect lineRect, CGRect usedRect, NSTextContainer *textContainer, NSRange lineRange, BOOL *stop) {
// currentRange uses NSIntersectionRange to return the range of the text that is on the current line
NSRange currentRange = NSIntersectionRange(lineRange, matchingGlyphRange);
// This rect will be built by enumerating each character in the line, and adding to it's width
__block CGRect finalLineRect = CGRectZero;
// Here we use enumerateSubstringsInRange:... to go through each glyph and build the final rect for the line
[[[self textView]text]enumerateSubstringsInRange:currentRange options:NSStringEnumerationByComposedCharacterSequences usingBlock:
^(NSString* substring, NSRange substringRange, NSRange enclostingRange, BOOL* stop) {
// The range of the single glyph being enumerated
NSRange singleGlyphRange = [manager glyphRangeForCharacterRange:substringRange actualCharacterRange:NULL];
// get the rect for that glyph
CGRect glyphRect = [manager boundingRectForGlyphRange:singleGlyphRange inTextContainer:textContainer];
// check to see if this is the first iteration, if not add the width to the final rect for the line
if (CGRectEqualToRect(finalLineRect, CGRectZero)) {
finalLineRect = glyphRect;
} else {
finalLineRect.size.width += glyphRect.size.width;
}
}];
// once we get the rect for the line, draw the layer
UIEdgeInsets textContainerInset = [[self textView]textContainerInset];
finalLineRect.origin.x += textContainerInset.left;
finalLineRect.origin.y += textContainerInset.top;
CALayer* roundRect = [CALayer layer];
[roundRect setFrame:finalLineRect];
[roundRect setBounds:finalLineRect];
[roundRect setCornerRadius:5.0f];
[roundRect setBackgroundColor:[[UIColor blueColor]CGColor]];
[roundRect setOpacity:0.2f];
[roundRect setBorderColor:[[UIColor blackColor]CGColor]];
[roundRect setBorderWidth:3.0f];
[roundRect setShadowColor:[[UIColor blackColor]CGColor]];
[roundRect setShadowOffset:CGSizeMake(20.0f, 20.0f)];
[roundRect setShadowOpacity:1.0f];
[roundRect setShadowRadius:10.0f];
[[[self textView]layer]addSublayer:roundRect];
[[self highlightLayers]addObject:roundRect];
// continues for each line
}];
}
Я все еще работаю над несколькими совпадениями, я обновлю код, как только получу это.