Перемещение настраиваемой страницы под строку состояния на iOS
Чтобы расположить страницы моего приложения под строкой состояния iOS, я создал собственный рендер для своих страниц. Предполагается, что страница будет перемещена ниже панели, как это делает следующий XAML:
<local:CustomRenderedPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<OnPlatform.iOS>
0, 40, 0, 0
</OnPlatform.iOS>
</OnPlatform>
</local:CustomRenderedPage.Padding>
Поэтому я использовал этот ответ, который я преобразовал в C#.
Тем не менее, без каких-либо ошибок, страница по-прежнему отображается за строкой состояния. Чтобы проверить, работает ли пользовательский рендерер, я также меняю цвет фона, который работает.
//manually adjust the frame of the main view to prevent it from appearing under the status bar.
var app = UIApplication.SharedApplication;
if (!app.StatusBarHidden)
{
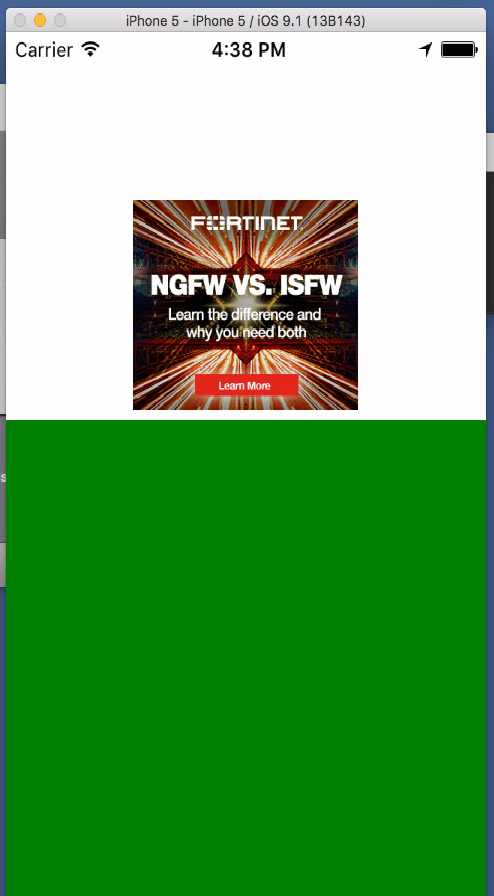
this.View.BackgroundColor = UIKit.UIColor.FromRGB(20, 100, 20); //works
this.View.Frame = new CoreGraphics.CGRect(0.0, app.StatusBarFrame.Size.Height, this.View.Bounds.Size.Width, this.View.Bounds.Size.Height - app.StatusBarFrame.Size.Height); // does not work
}
Log.WriteLine("Done"); // works
Я делаю что-то не так или почему это не работает?
2 ответа
Как я уже спрашивал ранее, это ГДЕ вы вызываете этот код и отвечаете "из моего пользовательского средства визуализации страниц". Но главное - ГДЕ в рендерере вы это называете. Вот код, который работает.
[assembly: ExportRenderer(typeof(MainPage), typeof(MainPageRenderer))]
namespace ButtonRendererDemo.iOS
{
class MainPageRenderer : PageRenderer
{
public override void ViewWillAppear(bool animated)
{
View.Frame = new CoreGraphics.CGRect(View.Frame.X, View.Frame.Y + 100, View.Frame.Width, View.Frame.Height);
}
}
}
Вы можете сделать это в XAML
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:cv="clr-namespace:Xamarin.Forms;assembly=Xamarin.Forms.CarouselView"
xmlns:local="clr-namespace:ButtonRendererDemo;assembly=ButtonRendererDemo"
x:Class="ButtonRendererDemo.PageWithCarousel"
Padding="0,100,0,0">