Неверный расчет ширины при помощи externalWidth() в Google Chrome [onload]
У меня есть панель навигации (topmenu) внутри div. Я должен скрыть остальные элементы меню, если ширина меню больше ширины внешнего элемента div. К сожалению я не могу использовать overflow:hidden для div. Так что я использую .outerWidth() Функция для расчета общей ширины div и ширины каждого элемента (li) и скрытия элементов переполнения. Так что моя проблема в том, что он отлично работает в Firefox(19.0),IE(8)!, но не в Chrome. В хроме все элементы спрятаны. Проблема решается, когда я меняюсь
$(document).ready(function() {}); в $(window).load(function() {});
Но затем, Total ul показывается за долю секунды, затем он скрывается (IE,FF, он все еще работает нормально). Есть ли лучшее решение для этого? Или любая другая логика.
Образец
<div style="width:300px;" >
<ul id="menu1">
<li class="noChild "><a href="#" >3 Option</a></li>
<li class="noChild"><a href="#" >2 Option</a></li>
<li class="noChild "><a href="#" >1 Option</a></li>
</ul>
</div >
1 ответ
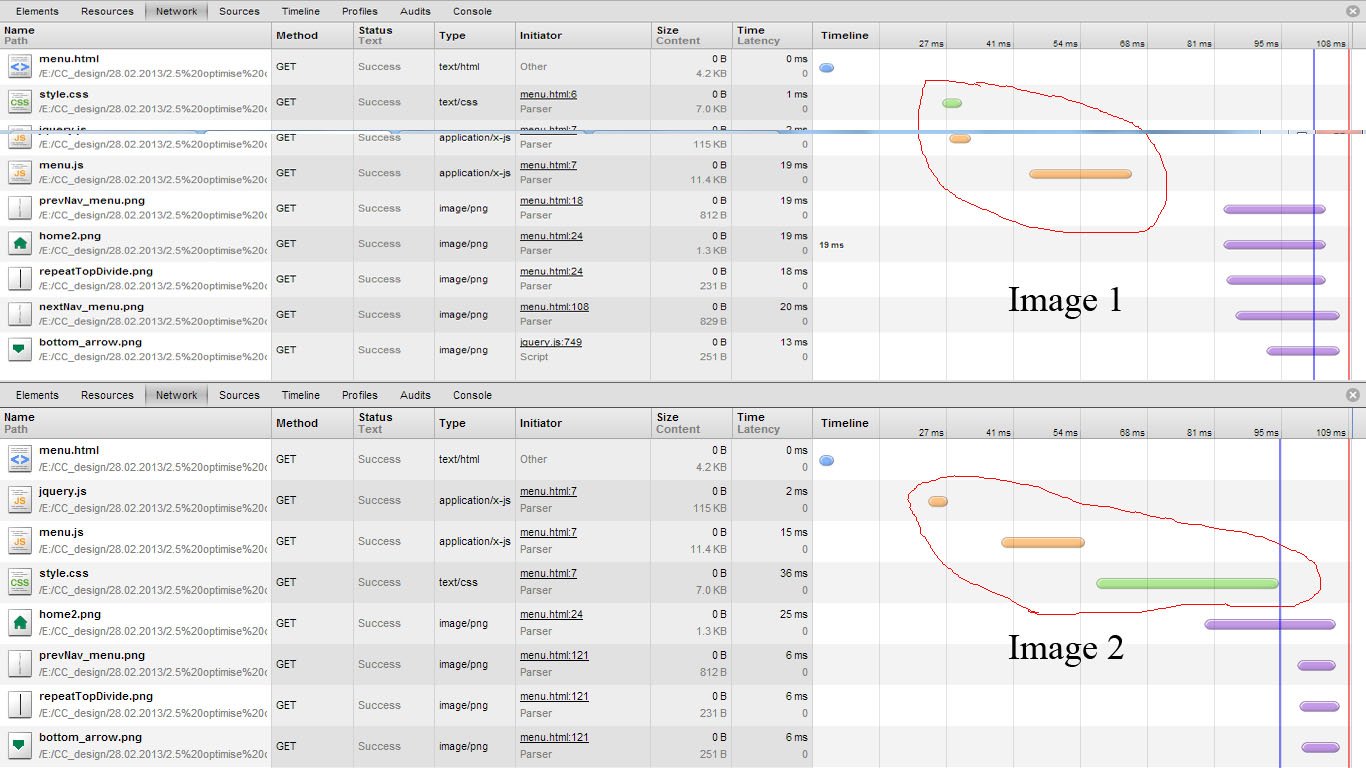
На самом деле решение было простым. Я сделал это сложным. На изображении ниже мы видим процесс загрузки скрипта, изображения и CSS. В моем случае я добавил ссылку на скрипт выше, как CSS
<script type='text/javascript' src='jquery.js'></script>
<script type='text/javascript' src='menu.js'></script>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
и его загружается как изображение 2. так что мой скрипт выполняется до загрузки CSS. И я не смог получить свойства CSS.
Когда я изменил положение как
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type='text/javascript' src='jquery.js'></script>
<script type='text/javascript' src='menu.js'></script>
Мой скрипт выполняется после завершения загрузки CSS (изображение 1). Так что теперь это работает отлично.