Mapbox/leaflet.js меняет цвет маркера при наведении
ОБНОВЛЕНИЕ: я обнаружил, что когда я устанавливаю геойсон, он создает новый набор маркеров и немедленно запускает событие наведения мыши. Это бесконечно зацикливает это и ломает это. Я изменил его, чтобы щелкнуть, и он работает, так как я могу сделать эту работу с hover сейчас?
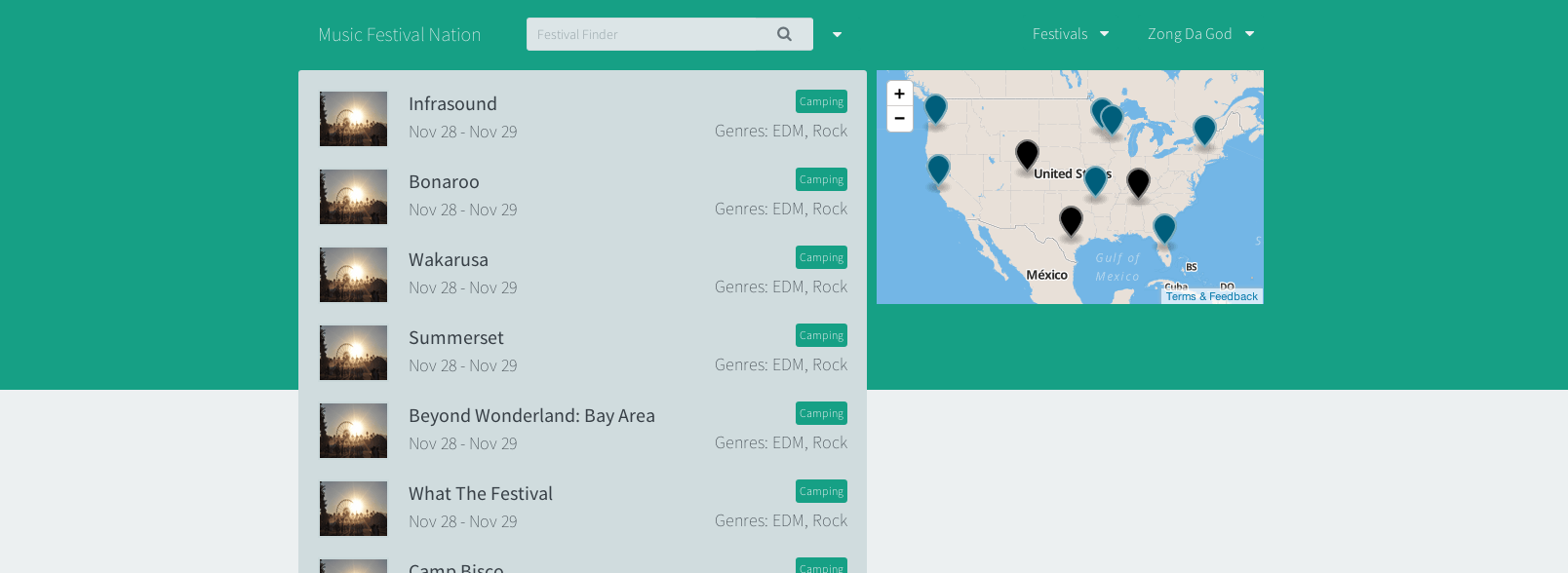
Я загружаю фестивали на карту справа от моей страницы указателей. Это похоже на индексную страницу yelp. Таким образом, я успешно загрузил данные как geoJSON в мой markerLayer, но когда я установил геоджон данных для изменения цвета маркера, который будет зависать, он отключит события "click" и "mouseout". Есть много способов заказать этот код, и я много пробовал с перемещением вещей из вызова ajax, но я не могу заставить его работать.
Почему этот код не работает? И что я могу сделать, чтобы это работало? Я знаю, что это связано с моим непониманием слоев, карты и настроек геойсона.
Я также хотел знать, есть ли лучшее решение для моей проблемы, например, использование шрифта awesome и изменение цвета шрифта. Все отзывы приветствуются!

map = L.mapbox.map("index-map", "jbhatab.map-iu8zewt3")
markerLayer = L.mapbox.markerLayer()
$.ajax
dataType: 'text'
url: 'festivals.json'
success: (data) ->
geojson = $.parseJSON(data)
markerLayer.setGeoJSON(geojson)
console.log markerLayer
$(".event-list-item").hover (->
$(this).addClass "hover"
console.log $(this).data('festival-id')
), ->
$(this).removeClass "hover"
markerLayer.on "mouseover", (e) ->
e.layer.feature.properties['old-color'] = e.layer.feature.properties['marker-color']
e.layer.feature.properties['marker-color'] = '#000'
e.layer.openPopup()
markerLayer.setGeoJSON(geojson)
console.log e.target
console.log 'mousover'
markerLayer.on "mouseout", (e) ->
console.log 'mouseout'
markerLayer.on "click", (e) ->
console.log 'click'
e.layer.unbindPopup()
window.open '/festivals/' + e.layer.feature.properties.id
markerLayer.addTo(map)
map.fitBounds markerLayer.getBounds()
1 ответ
Если вы хотите изменить маркер при наведении, используйте layer атрибут объекта события и использование setIcon установить новый значок для этого слоя: setGeoJSON Функция не должна использоваться в тех случаях, когда она может вызвать такой цикл.