Как расположить представление сетки потока в бэкэнде?
Я использую Flux (7.0.0) и FluidContent (4.0.0) на TYPO3 6.2. Моя модель контента выглядит следующим образом, используя "Composite Pattern":
- Существует элемент содержимого "строка" (в разных вариантах), который является элементом контейнера, чтобы содержать больше элементов содержимого. Он имеет только один вложенный столбец контента.
- Есть "листовые" элементы контента, для отображения актуального контента. Примерами могут быть "одно изображение", "текст", а также "строка". Каждый из этих листьев имеет
widthкак собственность.
Все это делается для начальной загрузки, и в каждом ряду дети просто плавают влево.
Мой вопрос: как мне расположить элементы содержимого в виде сетки бэкэнда так, чтобы они напоминали выходные данные внешнего интерфейса? Было бы большим улучшением, если бы каждый элемент контента получал бы добавленную к своим свойствам ширину экрана и оставлял ее плавающей влево.
Определение сетки в элементе содержимого выглядит следующим образом:
<flux:flexform.grid>
<flux:flexform.grid.row>
<flux:flexform.content name="rowcontent" label="{f:translate(id: 'row.column.label')}" />
</flux:flexform.grid.row>
</flux:flexform.grid>
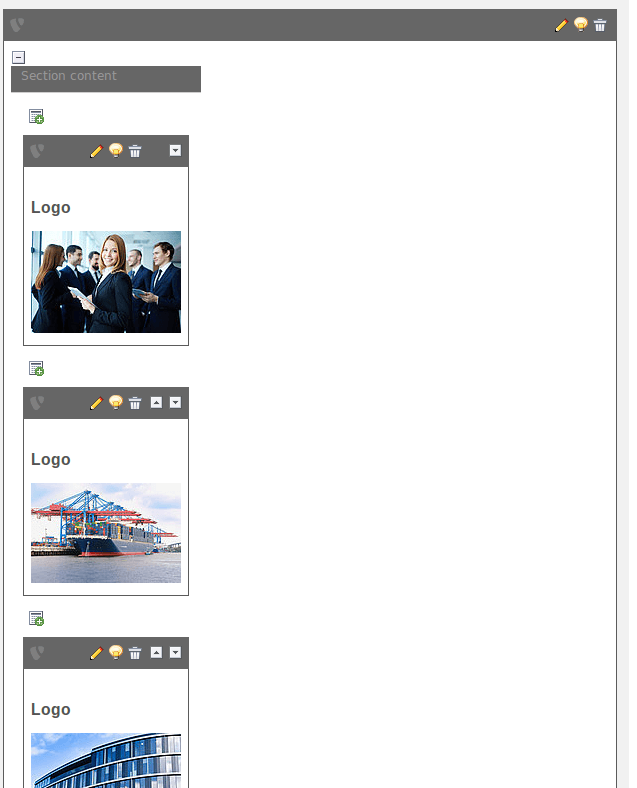
Пример текущего макета в бэкэнде. Каждый из элементов содержимого изображения имеет ширину 25%. Было бы намного приятнее, если бы они были рядом друг с другом

1 ответ
В разделе предварительного просмотра вашего шаблона вы обычно используете <flux:widget.grid />,
Вместо:
1) Скопируйте файлы из flux / Resources / Private / Templates / ViewHelpers / Widget / Grid / а также flux / Classes / ViewHelpers / Widget / к вашему расширению.
2) Переименуйте все, что вы скопировали, в соответствии с префиксом / пространством имен вашего поставщика.
3) Включите это новое пространство имен в шаблон строки и используйте <YourNamespace:widget.grid /> для предварительного просмотра.
4) Теперь вы можете настроить скопированные вами шаблоны так, чтобы они размещались вместо таблицы.