Как Google перенаправляет результаты поиска?
Я ввожу запрос java в текстовое поле поиска на https://www.google.com, Одним из результатов является https://en.wikipedia.org/wiki/Java_(programming_language), Я получаю следующий текст, щелкнув правой кнопкой мыши по ссылке и выбрав Copy Link Address,
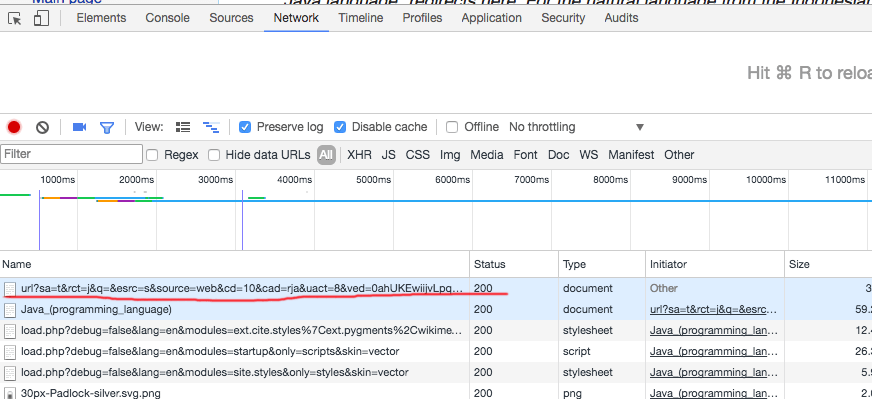
И я вставляю ссылку выше в адресную строку Chrome. И я пользуюсь Developer Tools для мониторинга сетевого трафика HTTP.
Первый HTTP-запрос для исходной ссылки. И его код состояния - 200. Как Chrome выполняет следующий запрос на https://en.wikipedia.org/wiki/Java_(programming_language)Know Я знаю, что ответ HTTP с кодом состояния 302 может сделать браузеров по ссылке в Location заголовок. Но как в этом случае выполняется перенаправление с кодом состояния 200?
1 ответ
Перенаправление выполняется потому, что в ответ на первый HTTP-запрос ( https: //www.google.com/url? Sa = t & rct = j...):
- Если JavaScript включен, то местоположение окна перемещается в
https://en.wikipedia.org/...используя скрипт. - Если JavaScript отключен или клиент не поддерживает JavaScript, то
<meta http-equiv="refresh">используется для перенаправления наhttps://en.wikipedia.org/...
Вот тело ответа первого HTTP-запроса:
<script>window.googleJavaScriptRedirect=1</script>
<META name="referrer" content="origin">
<script>var n={navigateTo:function(b,a,d){if(b!=a&&b.google){if(b.google.r){b.google.r=0;b.location.href=d;a.location.replace("about:blank");}}else{a.location.replace(d);}}};n.navigateTo(window.parent,window,"https://en.wikipedia.org/wiki/Java_(programming_language)");
</script>
<noscript>
<META http-equiv="refresh" content="0;URL='https://en.wikipedia.org/wiki/Java_(programming_language)'">
</noscript>