Макет Android Studio меняется на реальном устройстве
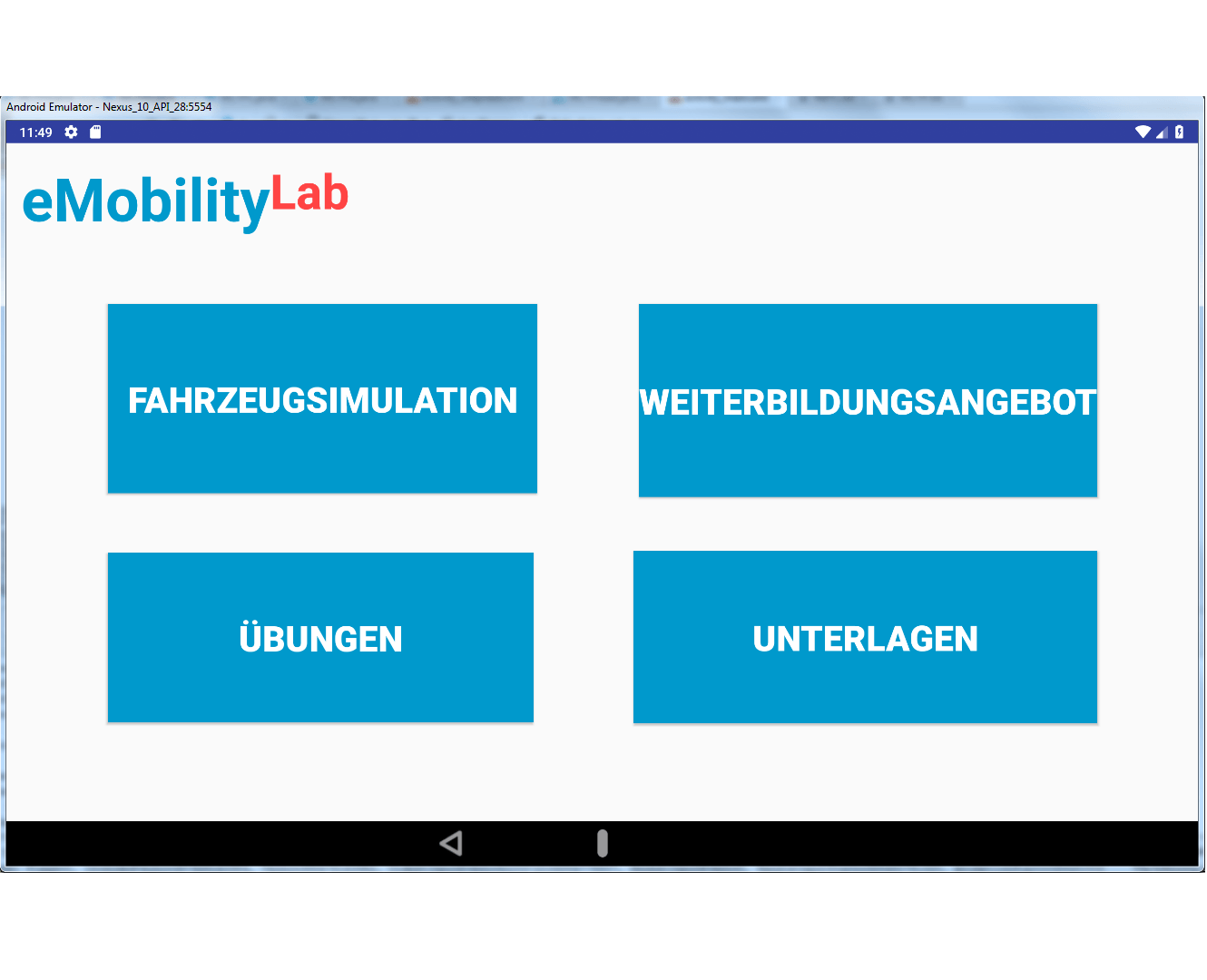
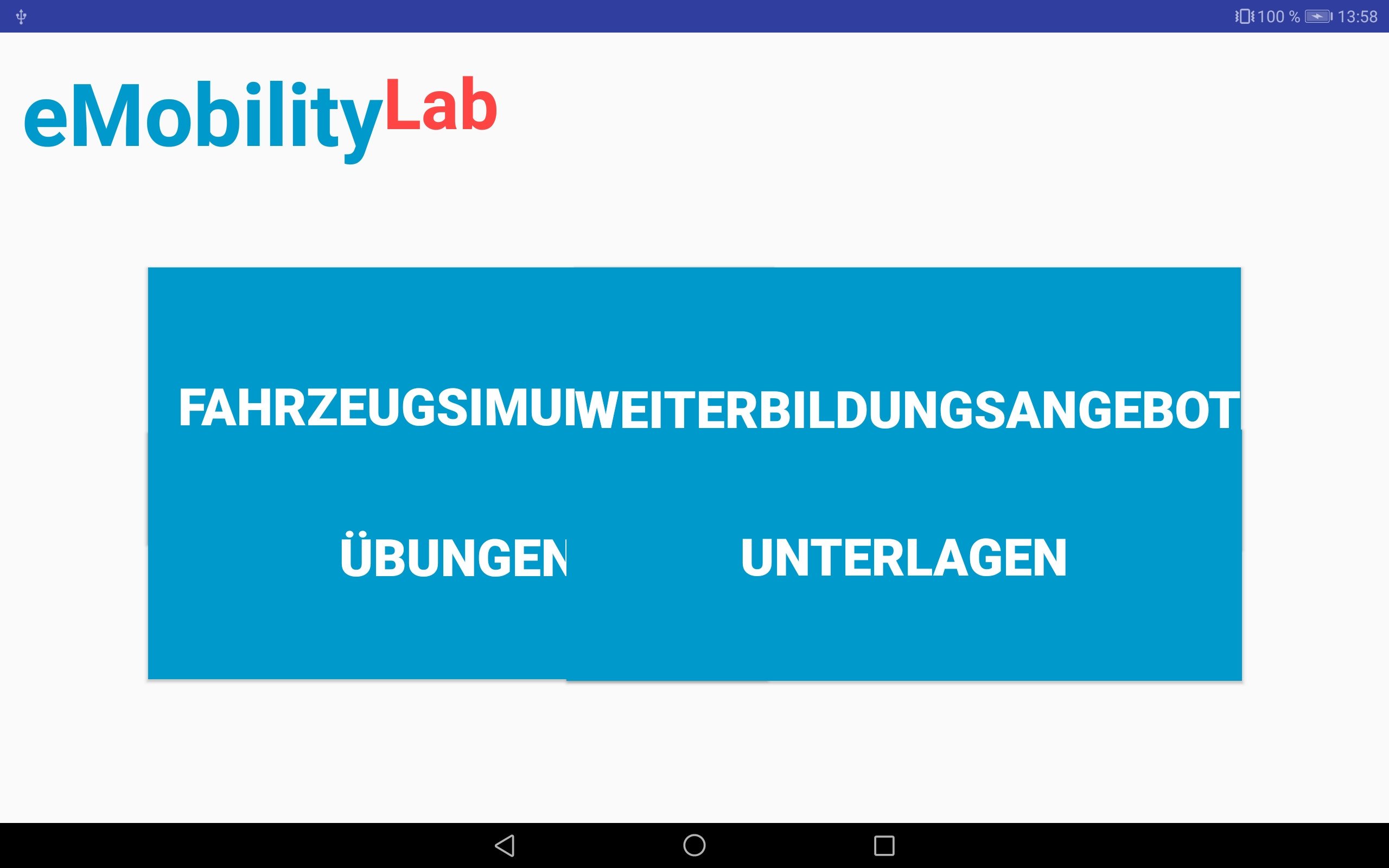
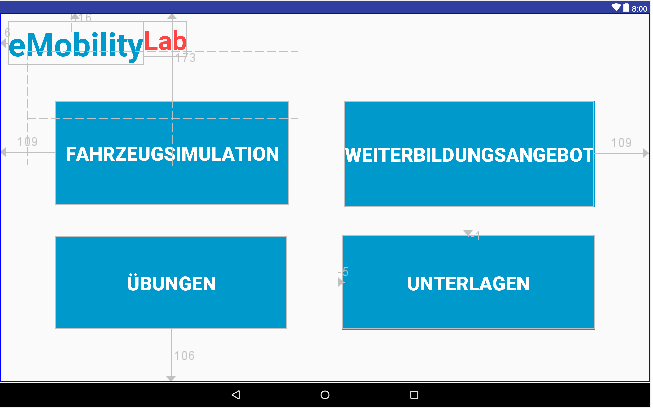
У меня проблема с макетом на Android Studio. Редактор (файл XML) и Эмулятор (Nexus 10) показывают верстку справа. Но если я запустил приложение на своем Huawei Mediaped M5, макет изменится, и все будет смешано.
Эмулятор и мой девайв имеют одинаковое разрешение (2560*1600).



XML-файл:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_fahrzeugsimulation"
android:layout_width="461dp"
android:layout_height="203dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="108dp"
android:layout_marginTop="173dp"
android:background="@android:color/holo_blue_dark"
android:text="Fahrzeugsimulation"
android:textColor="#ffffff"
android:textSize="38sp"
android:textStyle="bold" />
<Button
android:id="@+id/button_uebungen"
android:layout_width="457dp"
android:layout_height="182dp"
android:layout_alignParentBottom="true"
android:layout_alignStart="@+id/button_fahrzeugsimulation"
android:layout_marginBottom="106dp"
android:background="@android:color/holo_blue_dark"
android:text="Übungen"
android:textColor="#ffffff"
android:textSize="38sp"
android:textStyle="bold" />
<Button
android:id="@+id/button_Weiterbildungsangebot"
android:layout_width="wrap_content"
android:layout_height="207dp"
android:layout_alignBottom="@+id/button_fahrzeugsimulation"
android:layout_alignParentEnd="true"
android:layout_marginEnd="107dp"
android:background="@android:color/holo_blue_dark"
android:text="Weiterbildungsangebot"
android:textColor="#ffffff"
android:textSize="38sp"
android:textStyle="bold" />
<Button
android:id="@+id/button_Unterlagen"
android:layout_width="498dp"
android:layout_height="185dp"
android:layout_alignStart="@+id/button_Weiterbildungsangebot"
android:layout_alignTop="@+id/button_uebungen"
android:layout_marginStart="-6dp"
android:layout_marginTop="-2dp"
android:background="@android:color/holo_blue_dark"
android:text="Unterlagen"
android:textColor="#ffffff"
android:textSize="38sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView_eMobility"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="eMobility"
android:textColor="@android:color/holo_blue_dark"
android:textStyle="bold"
android:textSize="64sp" />
<TextView
android:id="@+id/textView_Lab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/textView_eMobility"
android:layout_toEndOf="@+id/textView_eMobility"
android:text="Lab"
android:textColor="@android:color/holo_red_light"
android:textStyle="bold"
android:textSize="52sp" />
2 ответа
Устройство, разрешение тестирования которого отличается от того, которое вы пытаетесь протестировать на устройстве (Huawei Mediaped M5)
Таким образом, вы столкнулись с проблемой. Даже если вы используете marginstart в макете. Существуют некоторые статические значения, которые могут различаться в зависимости от устройства.
как это значения:
android:layout_width="457dp"
android:layout_height="182dp"
android:layout_marginStart="108dp"
android:layout_marginTop="173dp"
Размеры экрана устройства проверьте ниже по ссылке, которая показывает nexus10 и Huawei Mediaped M5
Я думаю, что проблема в том, что ширина экрана реального устройства не совпадает с эмулятором, поэтому вам нужно
создавать различные макеты для поддержки дизайна для ширины и высоты экрана и в каждом макете,
изменить размеры видов в соответствии с размером экрана.
эта документация поможет: https://developer.android.com/training/multiscreen/screensizes