Папка ресурсов Angular 6 не отображается в браузере
Я изучаю угловой, я пытаюсь загрузить локальные изображения в папке активов в main.component.html, и я правильно установил путь, в то время как я нажимаю alt + click по пути, по которому открывается изображение. Но изображение не было загружено в браузере.
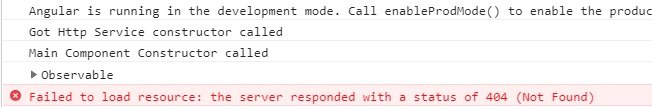
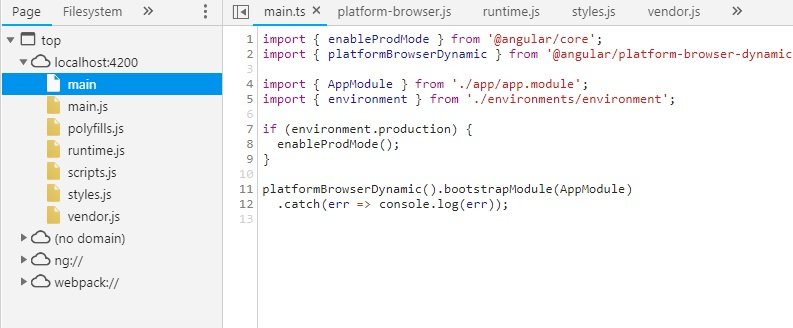
На вкладке источников в инструментах разработчика Chrome папка ресурсов отсутствует
Я пробовал этот https://github.com/angular/angular-cli/issues/5268 но безрезультатно, Кто-то, пожалуйста, помогите Вот мой файл angular.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"game-of-thrones": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/game-of-thrones",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"./node_modules/font-awesome/css/font-awesome.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.min.js",
"./node_modules/bootstrap/dist/js/bootstrap.min.js"
]
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "game-of-thrones:build"
},
"configurations": {
"production": {
"browserTarget": "game-of-thrones:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "game-of-thrones:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.spec.json",
"karmaConfig": "src/karma.conf.js",
"styles": [
"src/styles.css"
],
"scripts": [],
"assets": [
"src/favicon.ico",
"src/assets"
]
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"src/tsconfig.app.json",
"src/tsconfig.spec.json"
],
"exclude": [
"**/node_modules/**"
]
}
}
}
},
"game-of-thrones-e2e": {
"root": "e2e/",
"projectType": "application",
"architect": {
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "e2e/protractor.conf.js",
"devServerTarget": "game-of-thrones:serve"
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": "e2e/tsconfig.e2e.json",
"exclude": [
"**/node_modules/**"
]
}
}
}
}
},
"defaultProject": "game-of-thrones"
}
3 ответа
У меня та же проблема
GET http://localhost:4200/assets/img/img.png 404 (Not Found)
но я исправил это, удалив все специальные символы ('(','@','$' и т. д.) в пути проекта. Например, если у вас есть путь проекта, например
C:\angular-projects(1)\angularapp
затем измените его на
C:\angularprojects1\angularapp
Обычно вам нужно добавить префикс вашего базового href в ваш index.html так:
base href="/game-of-thrones/"
Для того, чтобы искать активы в нужной папке.
Нашли решение вышеупомянутой проблемы, удалив все специальные символы, символы в расположении папки приложения, взгляните на эту проблему Github.
Например, если ваш проект находится на диске E,
изменить это место
E:\Data\project - 1\Angular(learning)\app
в
E:\Data\project1\Angularlearning\app
После этого вы сможете увидеть загруженную папку ресурсов в браузере на вкладке источников в инструментах разработчика Chrome.