Групповые представления в ConstraintLayout для обработки их как единого представления
Мне нужно применить некоторые ограничения к группе взглядов в ConstraintLayout, Я хочу сгруппировать эти виды и продолжить редактирование, пока дизайнер макетов в студии Android рассматривает их как единый вид. Есть ли способ сделать это, фактически не оборачивая взгляды ViewGroup (другой макет)? Если такая обертка необходима, возможно, есть макет обертки, который поставляется с ConstraintLayout и позволяет группировать объекты без создания тяжелых макетов, таких как RelativeLayout?
2 ответа
ConstraintLayout Chains
Разработчики Android недавно выпустили новую версию ConstraintLayout(1.0.2 на сегодняшний день). Эта версия содержит новую важную функцию - цепочки, которая позволяет группировать представления в ConstraintLayout,
Цепочки обеспечивают групповое поведение на одной оси (по горизонтали или по вертикали).
Набор виджетов считается цепочкой, если они связаны между собой через двунаправленное соединение
После создания цепочки есть две возможности:
- Распределите элементы в доступном пространстве
- Цепочка также может быть "упакована", в этом случае элементы сгруппированы вместе
В настоящее время для использования этой функции необходимо использовать следующую зависимость gradle (поскольку это альфа-версия):
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha9'
Здесь вы можете найти новейшую версию ConstraintLayout использовать в своих проектах.
До Android Studio 2.3 дизайнер пользовательского интерфейса Android Studio не поддерживал создание цепочек, поскольку в него нельзя было добавлять двунаправленные ограничения. Решение состояло в том, чтобы создать эти ограничения в XML вручную, как упомянуто TranslucentCloud. В Android Studio 2.3 (в настоящее время только на канальном канале) цепочки также поддерживаются в редакторе пользовательского интерфейса (о чем GoRoS упоминал в комментариях).
пример
Ниже приведен пример того, как расположить два вида вместе в середине экрана, используя ConstraintLayout и цепи:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintVertical_chainPacked="true"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"/>
</android.support.constraint.ConstraintLayout>
Обновление (январь 2018) Mateus Gondim
В последних версиях вы должны использовать app:layout_constraintVertical_chainStyle="packed" вместо app:layout_constraintVertical_chainPacked="true"
Ты можешь использовать
android.support.constraint.Guideline
сгруппировать элементы вместе.
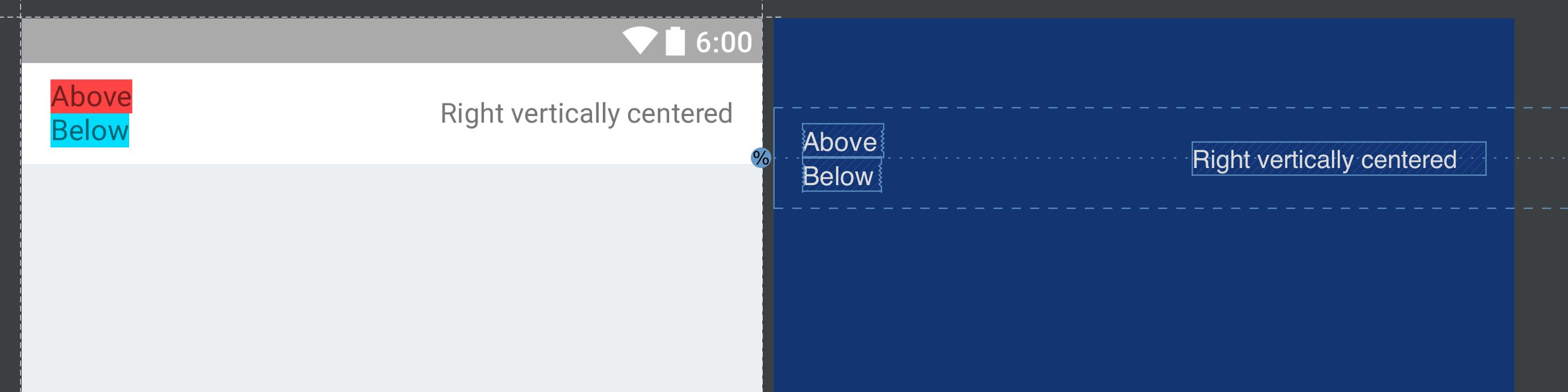
Добавьте направляющую (вертикальную или горизонтальную), а затем используйте ее в качестве привязки для других видов. Вот простой пример горизонтального центрирования двух сгруппированных текстовых представлений: (показ дизайна в AS)
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@android:color/white"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<TextView
android:id="@+id/top_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_red_light"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:text="Above"
tools:text="Above" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/bottom_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_blue_bright"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/guideline"
android:text="Below"
tools:text="Below" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Right vertically centered"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Right vertically centered"/>
</ConstraintLayout>
Я просто хочу добавить немного графики к принятому ответу. Это очень просто:
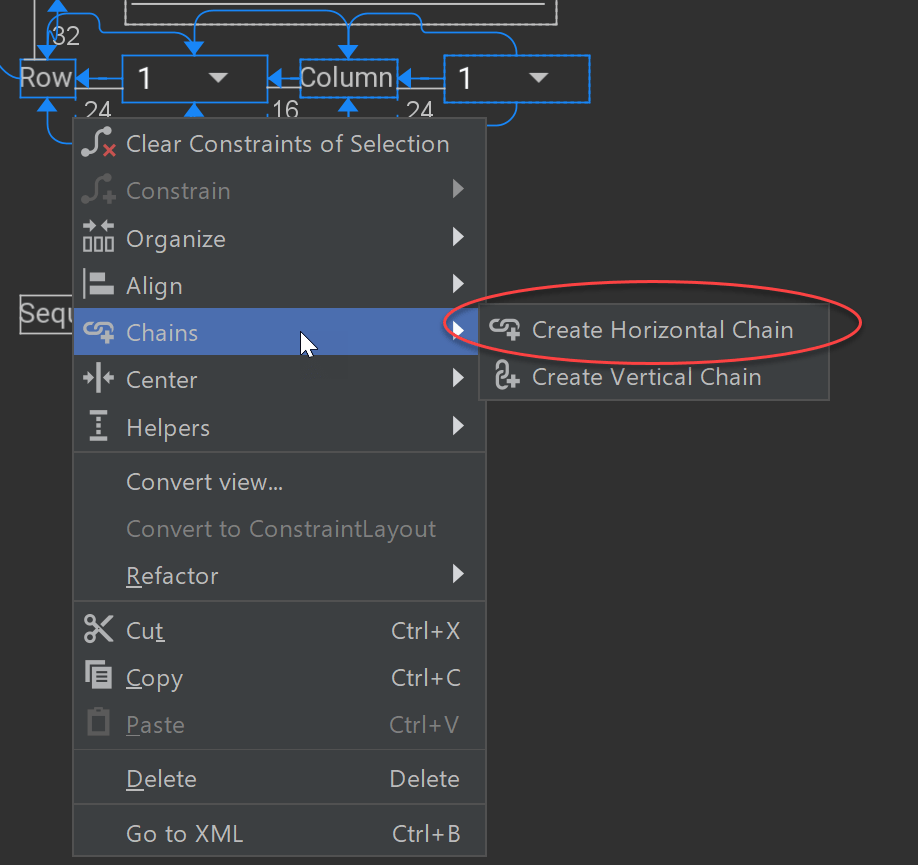
В представлении макета> выберите все виды, которые вы хотите сгруппировать> щелкните их правой кнопкой мыши> Цепочки> Создать горизонтальную цепочку:
Их также просто центрировать:
Выберите головной вид группы> Организовать> Упаковать по горизонтали> установите начальное ограничение первого вида и конечное ограничение последнего вида для их родителя:

Вы можете использовать высоту 0dp и организовывать виды по вертикали.
в относительном макете мы можем использовать макет ниже и выше, например
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom_nav"
android:layout_below="@+id/toolbar"
/>
В компоновке с ограничениями указание высоты является обязательным, поэтому вы можете указать 0 высоту. а затем вы можете установить свое представление ниже других представлений, подобных этому
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
вы можете использовать свойства constraintTop_toBottomOf и constraintBottom_toTopOf, чтобы настроить ваш вид выше или ниже других. Спасибо