Редактировать только определенные поля в gridview, используя шаблон редактирования
У меня возникла ошибка: ссылка на объект не установлена на экземпляр объекта. и красный текст:
dt.Rows[row.RowIndex]["Name"] = Name;
Я хочу редактировать данные в моем gridview. вот мой код:
protected void OnUpdate(object sender, EventArgs e)
{
GridViewRow row = (sender as LinkButton).NamingContainer as GridViewRow;
string Name = (row.Cells[0].Controls[0] as TextBox).Text;
string Price = (row.Cells[2].Controls[0] as TextBox).Text;
DataTable dt = ViewState["dt"] as DataTable;
dt.Rows[row.RowIndex]["Name"] = Name;
dt.Rows[row.RowIndex]["Price"] = Price;
ViewState["dt"] = dt;
gdview.EditIndex = -1;
this.GetProducts(0);
}
protected void OnRowEditing(object sender, GridViewEditEventArgs e)
{
gdview.EditIndex = e.NewEditIndex;
this.GetProducts(0);
}
вот getproducts()
private void GetProducts(int CategoryID)
{
ShoppingCart k = new ShoppingCart()
{
CategoryID = CategoryID
};
gdview.DataSource = null;
gdview.DataSource = k.GetAllProducts();
gdview.DataBind();
}
что мне здесь не хватает?
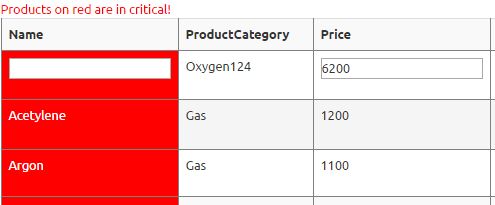
Другой вопрос. Когда я нажимаю на ссылку обновления, она отображает текстовое поле редактирования в полях Имя и Цена. Но значение на имя не там? вот скриншот.
вот мой HTML-код:
<Columns>
<asp:BoundField HeaderText="Name" DataField="Name" SortExpression="Name">
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:BoundField HeaderText="ProductCategory " ReadOnly="true" DataField="CategoryName" SortExpression="CategoryNaame" >
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:BoundField HeaderText="Price" DataField="Price" SortExpression="Price" >
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:ImageField HeaderText ="ImageUrl" DataImageUrlField="ImageUrl" SortExpression="ImageUrl" ReadOnly="true" ControlStyle-Width ="10">
<ControlStyle Width="50px"></ControlStyle>
</asp:ImageField>
<asp:BoundField HeaderText="ProductQuantity" DataField="ProductQuantity" ReadOnly="true" SortExpression="ProductQuantity" >
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:BoundField HeaderText="ProductSold" DataField="ProductSold" SortExpression="ProductSold" ReadOnly="true" >
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:BoundField HeaderText="AvailableStock" DataField="AvailableStock" SortExpression="AvailableStock " ReadOnly="true" >
<ItemStyle Height="20px" Width="150px" />
</asp:BoundField>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" Text="Edit" runat="server" CommandName="Edit" />
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="LinkButton2" Text="Update" runat="server" OnClick="OnUpdate" />
<asp:LinkButton ID="LinkButton3" Text="Cancel" runat="server" OnClick="OnCancel" />
</EditItemTemplate>
</asp:TemplateField>
1 ответ
Сначала вы должны назначить данные для вашего viewstate. тогда вы сможете обновить значение поля.
К вашему сведению, я связал gridview объектом sqldatasource.
Пожалуйста, проверьте код с этим
if (!Page.IsPostBack)
{
try
{
gdview.DataSource = SqlDataSource1;
gdview.DataBind();
DataView dv = (DataView)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
DataTable dt = new DataTable();
dt = dv.ToTable();
ViewState["dt"] = dt;
}
catch(Exception ex)
{
}
}
----------------- ваш другой метод
private void GetProducts(int CategoryID)
{
ShoppingCart k = new ShoppingCart()
{
CategoryID = CategoryID
};
gdview.DataSource = null;
gdview.DataSource = ViewState["dt"];
gdview.DataBind();
}