Как мне отформатировать все файлы в проекте Visual Studio Code?
Есть ли способ отформатировать все файлы в проекте без индивидуального форматирования?
14 ответов
Вы можете использовать расширение под названием "Формат файлов".
Использование: Откройте командную палитру (Ctrl+Shift+P) и введите "Форматировать файлы". Создайте привязку клавиш к команде "editor.action.formatFiles". Щелкните правой кнопкой мыши папку рабочей области и выберите "Форматировать файлы", чтобы отформатировать все файлы в каталоге ".
Источник: https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files
Это работает для меня
Установить красивее:
npm init
npm i prettier
Добавьте следующий скрипт в package.json:
"pretty": "prettier --write \"./**/*.{js,jsx,json}\""
Только в этом случае мне нужно отформатировать мои файлы.js .jsx и.json.
Запускаем скрипт:
npm run pretty
Самое простое решение, которое я нашел, показано ниже.
- Установите красивее в vscode.
- Создайте файл.prettierrc и настройте его так, как хотите.
- Выполните следующую команду в консоли vscode.
npx prettier --write "**/*.ts"(Добавьте регулярное выражение типа файла по мере необходимости)
Мне не повезло найти расширение, которое делало это так, как я ожидал, поэтому я сделал его. Я предлагаю вам взглянуть на расширение, которое я только что сделал:
https://marketplace.visualstudio.com/items?itemName=lacroixdavid1.vscode-format-context-menu
У него могут быть некоторые проблемы, не стесняйтесь сообщать о них или вносить свой вклад.
С участием
npm, просто беги
npx prettier --write .в терминале, если ваш язык поддерживается
Вы можете использовать расширение Command для всех файлов
Добавьте это в свой
settings.json
"commandOnAllFiles.commands": {
"Format File": {
"command": "editor.action.formatDocument",
"includeFileExtensions": [".js",".ts",".css"]
}
}
В палитре команд выберите команду « Применить 1 или несколько команд ко всем файлам в рабочей области» и выберите « Форматировать файл» в списке «Быстрый выбор». Подождите, пока не увидите информационное сообщение (внизу справа) о том, что все файлы обработаны.
Я делаю простой трюк:
- загрузите это расширение https://marketplace.visualstudio.com/items?itemName=ApceHHypocrite.OpenAllFiles
- открыть все файлы
- установить "editor.formatOnSave": true
- сохранить все файлы
Надеюсь, это поможет
если вы хотите отформатировать какую-либо конкретную папку, просто переместите эту папку и запустите команду
например: если вы находитесь в папке «xyz/frontend», все файлы внутри будут отформатированы одинаково, если вы хотите отформатировать только папку src в вашем внешнем проекте, перейдите в src черезcd srcзатем запустите командуnpx prettier --write .это будет форматировать файлы только внутри src
В настоящее время нет никакого способа сделать это, и при этом это не походит на особенно полезную особенность, чтобы иметь. Или, другими словами, это было бы полезно, если бы вы могли полностью доверять этому, а вы - нет.
Вы должны были бы поверить в логику автоматического форматирования используемых языков, чтобы не облажаться и, возможно, вводить ошибки. В любом случае вам нужно будет вручную просмотреть изменения, поэтому такой подход не должен привести к ощутимому повышению производительности.
Если вы работаете с серьезно расширенной кодовой базой и не заботитесь о возможных проблемах, я бы предложил запустить простую команду оболочки с CLI-форматером соответствующих языков. Пример для кода C++, используя clang-формат:
find . -iname *.cpp -exec clang-format {} +
Эта команда рекурсивно найдет все файлы cpp и запустит их через форматтер с настройками по умолчанию.
Процесс практически одинаков для любого языка, например JavaScript (с js-beautify):
find . -iname *.js -exec js-beautify {} +
Просто убедитесь, что вы просматриваете все, что выходит. Кроме того, вполне возможно, что можно написать эту команду в VScode - или просто запустить ее во встроенном терминале.
Как сказал @herrbischoff, в настоящее время нет способа отформатировать все файлы в проекте.
Однако это будет полезной функцией.
Он может отформатировать все несохраненные файлы, включив автоматическое сохранение и автоматическое форматирование.
В противном случае вам потребуется сценарий оболочки или расширение или какая-либо другая внешняя программа (например, программа проверки tslint, которая может автоматически исправлять ошибки), способная сделать это.
У меня были проблемы с этим сам, и это отстой, чтобы открыть все файлы вручную
Включите параметр «Формат при сохранении », теперь внесите небольшое изменение, которое повлияет на все файлы (замените все -> класс на классический), сохраните все и готово.
Я рекомендую . Только что отформатировал подкаталог с несколькими сотнями файлов исходного кода, и все заработало очень хорошо.
- Расширение автоматизирует шаги открытия+форматирования+сохранения.
- Применяет настройки форматирования VSCode, включая расширения форматирования.
- Отформатируйте рабочую область или подкаталог (щелкните правой кнопкой мыши в дереве файлов).
- Настраиваемые объекты включения/исключения пути.
- в Open VSX и, следовательно, в VSCodium .
Видеть
Есть отличный способ сделать это:
1. Сначала установите форматтер с именем Csharpier.
Вы можете посмотреть, как его установить здесь: https://csharpier.com/docs/Installation .
2. Откройте проект (независимо от того, какую IDE вы используете).
3. Откройте терминал.
Примечание. Убедитесь, что вы находитесь в главном каталоге вашего проекта.
Затем введите этот код в свой терминал:
dotnet-csharpier . --write
ФИНИШ :)
Не забудьте зафиксировать внесенные вами изменения перед форматированием, потому что после форматирования в вашем git будет много изменений, и будет немного сложно отличить ваши собственные изменения от изменений, которые производятся компанией Csharpier.
Запустите эту команду и измените расширение. В моем случае я изменил его на js, vue
npx prettier --write "**/*.js"
npx prettier --write "**/*.vue"
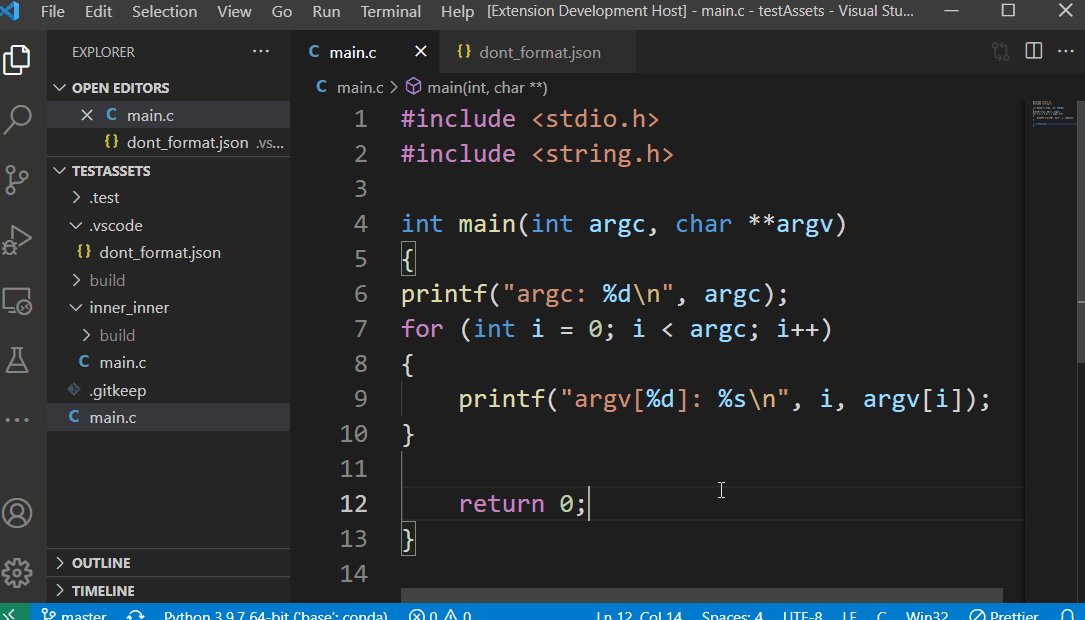
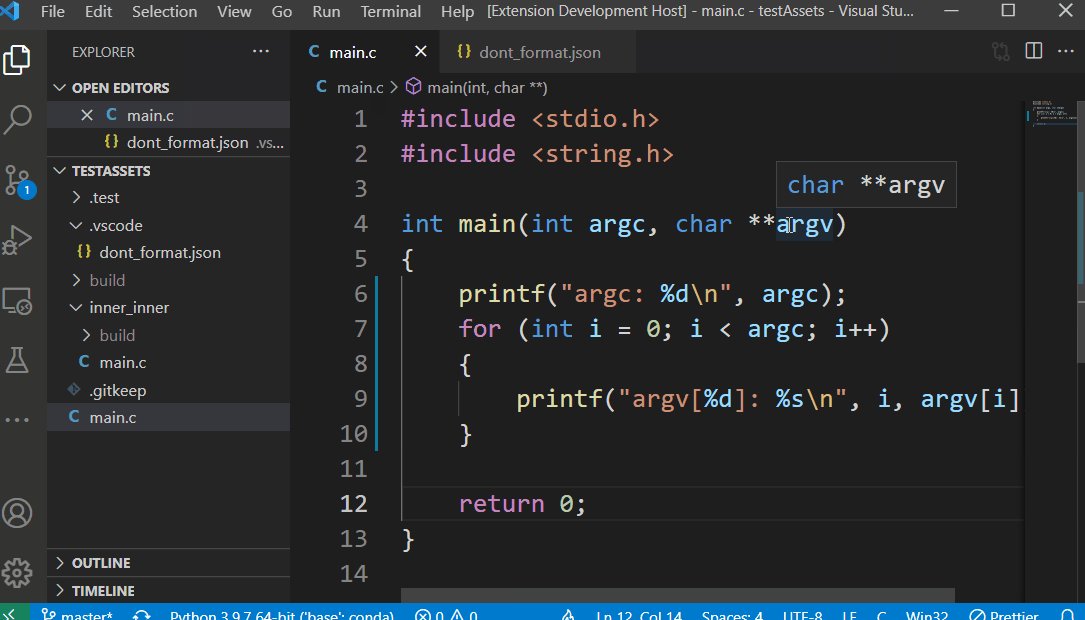
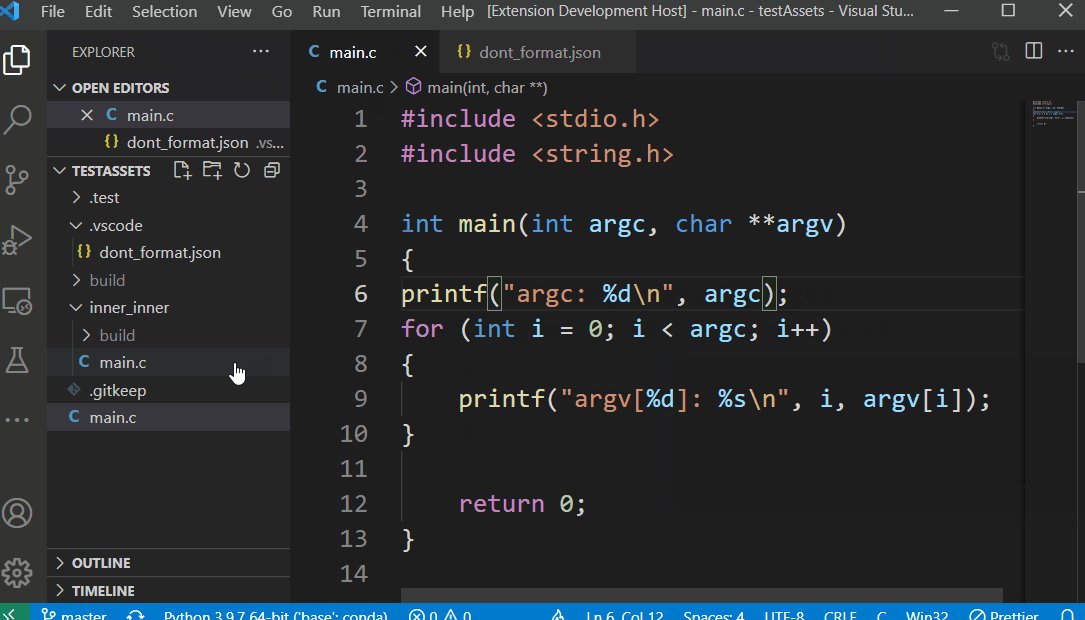
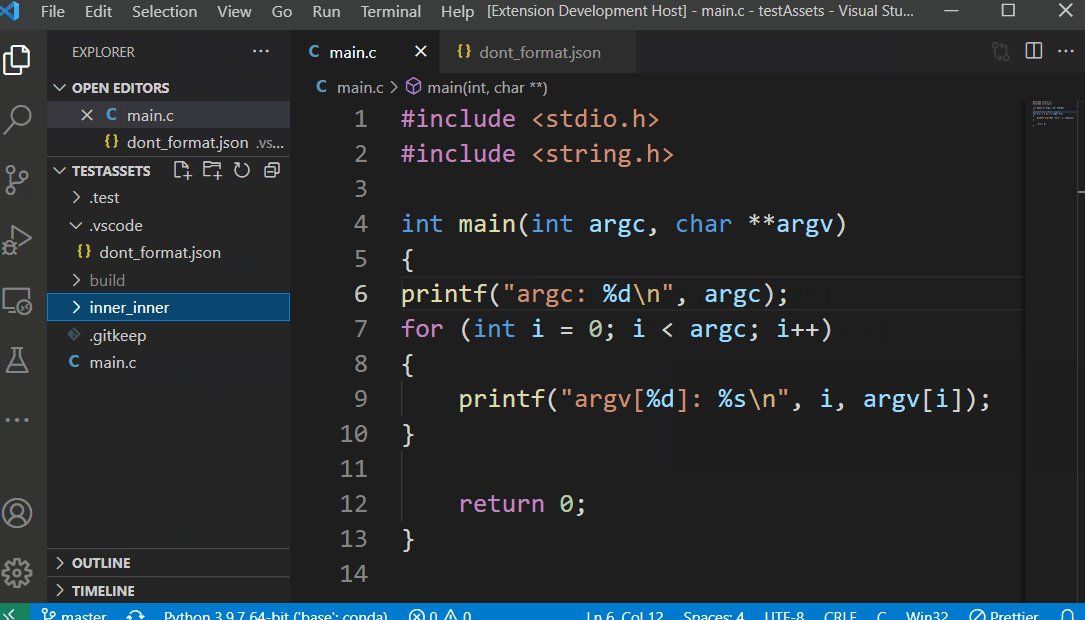
 https://github.com/franneck94/Vscode-Workspace-FormatterVSCode Workspace Formatter
https://github.com/franneck94/Vscode-Workspace-FormatterVSCode Workspace Formatter