Как добавить группы параметров в раскрывающийся список ASP.NET?
У меня есть требование группировки параметров раскрывающегося списка в ASP.NET управления сервером. Есть ли у вас идеи, как подойти к вопросу? Я новичок в ASP.NET.

9 ответов
Проверьте эту статью, мне тоже нужно было список DropDown группы.,,
ASP.NET DropDownList с поддержкой OptionGroup
Использование:
protected void Page_Load(object sender, EventArgs e)
{
ListItem item1 = new ListItem("Camel", "1");
item1.Attributes["OptionGroup"] = "Mammals";
ListItem item2 = new ListItem("Lion", "2");
item2.Attributes["OptionGroup"] = "Mammals";
ListItem item3 = new ListItem("Whale", "3");
item3.Attributes["OptionGroup"] = "Mammals";
ListItem item4 = new ListItem("Walrus", "4");
item4.Attributes["OptionGroup"] = "Mammals";
ListItem item5 = new ListItem("Velociraptor", "5");
item5.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item6 = new ListItem("Allosaurus", "6");
item6.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item7 = new ListItem("Triceratops", "7");
item7.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item8 = new ListItem("Stegosaurus", "8");
item8.Attributes["OptionGroup"] = "Dinosaurs";
ListItem item9 = new ListItem("Tyrannosaurus", "9");
item9.Attributes["OptionGroup"] = "Dinosaurs";
ddlItems.Items.Add(item1);
ddlItems.Items.Add(item2);
ddlItems.Items.Add(item3);
ddlItems.Items.Add(item4);
ddlItems.Items.Add(item5);
ddlItems.Items.Add(item6);
ddlItems.Items.Add(item7);
ddlItems.Items.Add(item8);
ddlItems.Items.Add(item9);
}
Мне действительно нравится это решение на стороне клиента (не требует специального DropDownList, но использует jQuery):
бэкенд
private void _addSelectItem(DropDownList list, string title, string value, string group = null) {
ListItem item = new ListItem(title, value);
if (!String.IsNullOrEmpty(group))
{
item.Attributes["data-category"] = group;
}
list.Items.Add(item);
}
...
_addSelectItem(dropDown, "Option 1", "1");
_addSelectItem(dropDown, "Option 2", "2", "Category");
_addSelectItem(dropDown, "Option 3", "3", "Category");
...
клиент
var groups = {};
$("select option[data-category]").each(function () {
groups[$.trim($(this).attr("data-category"))] = true;
});
$.each(groups, function (c) {
$("select option[data-category='"+c+"']").wrapAll('<optgroup label="' + c + '">');
});
Это старый, но так как я недавно использовал принятый ответ, я хотел поделиться с ним своим опытом. Несмотря на то, что он обеспечивает правильную разметку, он вызывал проблемы для меня, особенно всякий раз, когда я пытался отправить форму с любым выпадающим списком, я получал страшную ошибку "Недопустимый аргумент обратной передачи или обратного вызова". Погуляв, как маньяк, я наткнулся на эту статью, которая затем ссылается на эту запись в блоге. Код, который я использовал, был следующим:
public class DropDownListAdapter : System.Web.UI.WebControls.Adapters.WebControlAdapter {
protected override void RenderContents(HtmlTextWriter writer) {
var dropDownList = (DropDownList)Control;
var items = dropDownList.Items;
var groups = (from p in items.OfType<ListItem>()
group p by p.Attributes["Group"] into g
select new { Label = g.Key, Items = g.ToList() });
foreach (var group in groups)
{
if (!String.IsNullOrEmpty(group.Label))
{
writer.WriteBeginTag("optgroup");
writer.WriteAttribute("label", group.Label);
writer.Write(">");
}
var count = group.Items.Count();
if (count > 0)
{
var flag = false;
for (var i = 0; i < count; i++)
{
var item = group.Items[i];
writer.WriteBeginTag("option");
if (item.Selected)
{
if (flag)
{
throw new HttpException("Multiple selected items not allowed");
}
flag = true;
writer.WriteAttribute("selected", "selected");
}
if (!item.Enabled)
{
writer.WriteAttribute("disabled", "true");
}
writer.WriteAttribute("value", item.Value, true);
if (Page != null)
{
Page.ClientScript.RegisterForEventValidation(dropDownList.UniqueID, item.Value);
}
writer.Write('>');
HttpUtility.HtmlEncode(item.Text, writer);
writer.WriteEndTag("option");
writer.WriteLine();
}
}
if (!String.IsNullOrEmpty(group.Label))
{
writer.WriteEndTag("optgroup");
}
}
}
}
Используемые здесь списочные элементы создаются на странице дизайна, а не на странице с выделенным кодом, например:
<asp:ListItem Value="apple" Text="Apple" Group="Fruit"></asp:ListItem>
<asp:ListItem Value="banana" Text="Banana" Group="Fruit"></asp:ListItem>
<asp:ListItem Value="asparagus" Text="Asparagus" Group="Vegetable"></asp:ListItem>
<asp:ListItem Value="eggs" Text="Eggs" Group="Dairy"></asp:ListItem>
Это произвело ту же самую разметку как принятый ответ здесь, но это не дало мне ошибку обратной передачи. Я надеюсь, что это спасет кого-то от горя.
1) Добавьте отсюда класс адаптера dropdownlist в ваш проект
2) Добавьте папку App_Browsers в свой проект (щелкните правой кнопкой мыши проект => Add => Добавить папку ASP.NET => App_Browsers)
3) Добавьте файл браузера на страницу App_Browsers и добавьте следующий код ниже в тег браузера.
<browser refID="WebKit">
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.DropDownList"
adapterType="YourAdapterClasse'sNameSPace.DropDownListAdapter" />
</controlAdapters>
</browser>
refId = WebKit поддерживает браузеры Chrome и Safari.
4) Затем вы можете добавить элементы в выпадающий список ListItem item1 = new ListItem("Smith Street", "1"); item1.Attributes["OptionGroup"] = "Дарвин";
ListItem item2 = new ListItem("Mitchel Street", "1");
item2.Attributes["OptionGroup"] = "Darwin";
ListItem item3 = new ListItem("Hunter Street", "2");
item3.Attributes["OptionGroup"] = "Sydney";
ListItem item4 = new ListItem("BroadwaY", "4");
item4.Attributes["OptionGroup"] = "Sydney";
venuedropdown.Items.Add(item1);
venuedropdown.Items.Add(item2);
venuedropdown.Items.Add(item3);
venuedropdown.Items.Add(item4);
----- in .cs -----
List<SelectListItem> sl = new List<SelectListItem>();
sl.Add(new SelectListItem() { Text = "My text", Value = "1", Group = new SelectListGroup() { Name = "First Group" } });
sl.Add(new SelectListItem() { Text = "My text 2", Value = "2", Group = new SelectListGroup() { Name = "First Group" } });
var sl1 = new SelectList(sl,"Value","Text","Group.Name",-1);
ViewData["MyList"] = sl1;
----- in .cshtml -----
Html.DropDownList("My List", ViewData["MyList"] as SelectList,
"-- No Preference --",
new {
@class = "ui-widget ui-corner-all square_corners searchPageDropdown"
}))
Вот что я сделал с jquery-only, без изменений на стороне сервера:
/* Add Option Groups to Note Dropdown */
var $select = $('#<%= DropDownListIDHere.ClientID %>');
var optGroup;
$('#<%= DropDownListIDHere.ClientID %> option').each(function () {
if ($(this).val() == '<') {
/* Opener */
optGroup = $('<optGroup>').attr('label', $(this).text());
} else if ($(this).val() == '>') {
/* Closer */
$('</optGroup>').appendTo(optGroup);
optGroup.appendTo($select);
optGroup = null;
} else {
/* Normal Item */
if (optGroup) {
$('<option>' + $(this).text() + '</option>').attr('value', $(this).val()).appendTo(optGroup);
} else {
$('<option>' + $(this).text() + '</option>').attr('value', $(this).val()).appendTo($select);
}
}
$(this).remove();
});
Затем вы просто добавляете определенные элементы как открывающие и закрывающие со значением <и> следующим образом:
<asp:ListItem Text="Group 1" Value="<" />
<asp:ListItem Text="Thing 1" Value="1111" />
<asp:ListItem Text="Thing 2" Value="2222" />
<asp:ListItem Text="Thing 3" Value="3333" />
<asp:ListItem Text="Group 1" Value=">" />
Супер просто, никаких новых элементов управления не требуется, он предназначен только для выбора, который вы хотите изменить, и не требует, чтобы каждый элемент был в оптгруппе.
Мне очень понравился ответ @ScottRFrost выше. Но на момент написания этой статьи мне не хватило двух кирпичей:
- Он не сохранил группировки между постбэками внутри моей UpdatePanel и
- Он не сохранил выпадающее выбранное значение через постбэки.
Вот мои дополнения к клиентской части его ответа:
$(document).ready(function () {
ddlOptionGrouping();
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(ddlOptionGrouping);
function ddlOptionGrouping() {
/* Add Option Groups to asp:DropdownList */
var $select = $('#<%= aspDropDownList.ClientID %>');
var optGroup;
$('#<%= aspDropDownList.ClientID %> option').each(function () {
if ($(this).val() == '<') {
/* Opener */
optGroup = $('<optGroup>').attr('label', $(this).text());
} else if ($(this).val() == '>') {
/* Closer */
$('</optGroup>').appendTo(optGroup);
optGroup.appendTo($select);
optGroup = null;
} else {
/* Normal Item */
let $option = $('<option>' + $(this).text() + '</option>').attr('value', $(this).val());
if (this.hasAttribute('selected')) {
$option.attr('selected', $(this).attr('selected'));
}
if (optGroup) {
$option.appendTo(optGroup);
} else {
$option.appendTo($select);
}
}
$(this).remove();
});
}
});
Я предпочел решение клиентского сценария, чтобы избежать сложностей при обратной передаче, поэтому я решил это следующим образом. Здесь я использую обычный выбор HTML, чтобы показать его в функции, но он также работает с ASP DropDownList:
<script>
function addOptGrp() {
var t, p
for (var i = 0; i < arguments.length; i=i+2) {
t=arguments[i];
p=arguments[i+1]-i/2;
var scripts = document.getElementsByTagName('script');
/* On the next line scripts[scripts.length - 1] is the last script
in the page, which by definition will always be the calling script,
no matter how many such scripts you have */
var ddl = scripts[scripts.length - 1].previousElementSibling;
var og = document.createElement("optgroup");
og.label = t;
ddl.add(og,p);
ddl.selectedIndex = ddl.selectedIndex // needed for UI;
}
}
</script>
<select style="width:100px;">
<option>Apple</option>
<option>Pear</option>
<option>Banana</option>
<option>Orange</option>
</select>
<!-- here I just add the option groups in a script that immediately executes.
Notice that the script must follow immediately after the select (or DropDownList) -->
<script>addOptGrp(
'Simple fruits', 0,
'Very exotic fruits', 3
)</script>
<br><br>
<!-- Here comes another one -->
<select style="width:100px;">
<option>Red</option>
<option>Blue</option>
<option>Yellow</option>
<option>Green</option>
<option>Magenta</option>
<option>White</option>
</select>
<script>addOptGrp(
'Some colors', 0,
'Some more colors', 4
)</script>Эта функция удовлетворяла потребности, которые у меня были сегодня. В другой день может понадобиться использовать модифицированную версию, например, где она преобразует обычные опции в optgroups, в зависимости от какого-то префикса или около того.
Это небольшое улучшение на стороне клиента превосходного решения mhu также работает, если есть несколько тегов select.
С его версией, действительно, каждый тег выбора заполняется одной копией каждого тега параметра каждого тега выбора
(в этом примере.select2 является классом, общим для всех тегов select)
function filterUserGroups()
{
var groups = {};
$("select option[data-category]").each(function () {
var sGroup = $.trim($(this).attr("data-category"));
groups[sGroup] = true;
});
$.each(groups, function (c) {
$(".select2").each(function () {
$(this).find("option[data-category='" + c + "']").wrapAll('<optgroup label="' + c + '">');
})
});
}
Я использую этот метод, который избегает ViewBag и ViewData:
Посмотреть модель:
public class PageViewModel
{
public int SelectedDropdownItem { get; set; }
public IEnumerable<SelectListItem> DropdownList { get; set; }
}
Пример модели объекта (для этого примера):
public class Users
{
public int Id { get; set; }
public string Name { get; set; }
public bool IsAdministrator { get; set; }
public bool IsDefault { get; set; }
}
контроллер:
// Get list for the dropdown (this uses db values)
var userList = db.Users.ToList();
// Define the Groups
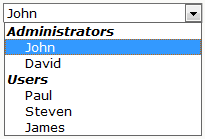
var group1 = new SelectListGroup { Name = "Administrators" };
var group2 = new SelectListGroup { Name = "Users" };
// Note - the -1 is needed at the end of this - pre-selected value is determined further down
// Note .OrderBy() determines the order in which the groups are displayed in the dropdown
var dropdownList = new SelectList(userList.Select(item => new SelectListItem
{
Text = item.Name,
Value = item.Id,
// Assign the Group to the item by some appropriate selection method
Group = item.IsAdministrator ? group1 : group2
}).OrderBy(a => a.Group.Name).ToList(), "Value", "Text", "Group.Name", -1);
// Assign values to ViewModel
var viewModel = new PageViewModel
{
// Assign the pre-selected dropdown value by appropriate selction method (if needed)
SelectedDropdownItem = userList.FirstOrDefault(a => a.IsDefault).Id,
DropdownList = dropdownList
};
Посмотреть:
<!-- If needed, change 'null' to "Please select item" -->
@Html.DropDownListFor(a => a.SelectedDropdownItem, Model.DropdownList, null, new { @class = "some-class" })
Надеюсь, что это поможет кому-то избежать того, что случилось со мной - слишком много времени ушло на поиск строго типизированного метода.