Правильно разделить <раздел> на две части и добавить содержимое
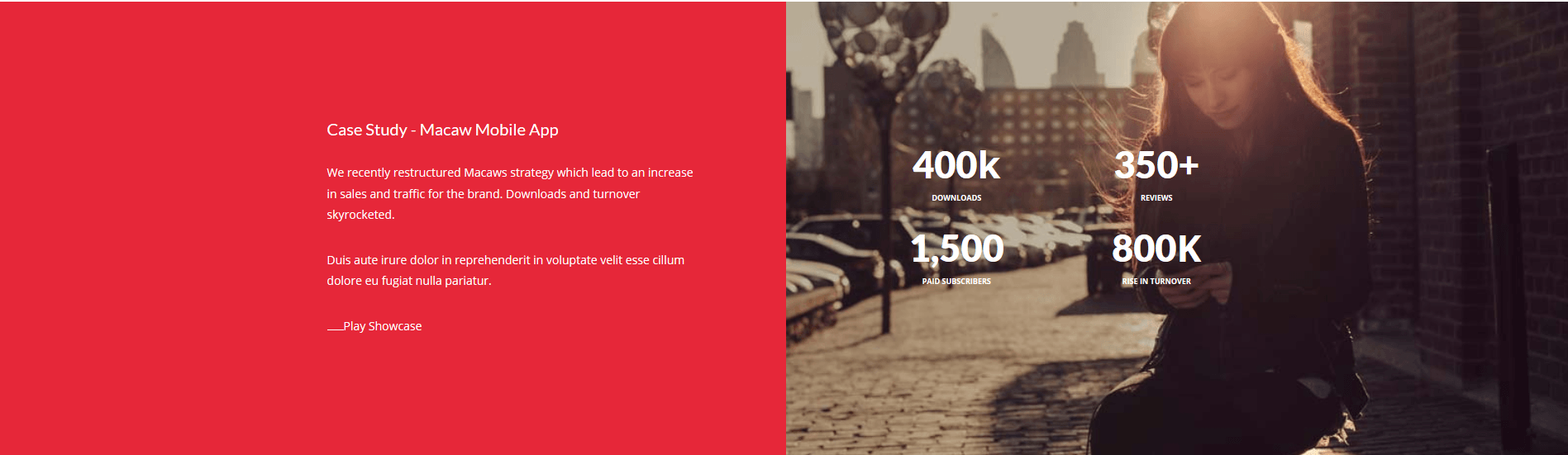
Я репродуцирую сайт, чтобы попрактиковаться в CSS и HTML, но я кое-что застрял. Я пытался часами и везде искал решение, чтобы разделить раздел на две части и добавить строку с двумя столбцами внутри, как вы можете видеть на этом рисунке:
 Также пытался взглянуть на их источник, но у них есть тонны классов во всех видах файлов, что затрудняет понимание того, как они это сделали.
Также пытался взглянуть на их источник, но у них есть тонны классов во всех видах файлов, что затрудняет понимание того, как они это сделали.
/**** Standard stuff ****/
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
background-color: #fff;
color: #555;
font-family: 'Lato', 'Arial', sans-serif;
font-weight: 300;
font-size: 20px;
text-rendering: optimizeLegibility;
overflow-x: hidden;
}
.section {
clear: both;
padding: 0px;
margin: 0px;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
content: '.';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
/**** Row ****/
.row {
max-width: 1140px;
margin: 0 auto;
}
.row:before,
.row:after {
content: "";
display: table;
}
.row:after {
clear: both;
}
/**** Cols ****/
.col {
display: block;
float: left;
margin: 1% 0 1% 1.6%;
}
.col:first-child {
margin-left: 0;
}
.span-1-of-2 {
width: 49.2%;
}
/**** Styling ****/
.first-half {
width: 50%;
background-color: #ff0000;
height: 500px;
float: left;
}
.second-half {
width: 50%;
float: right;
height: 500px;
}
.section-split {
position: relative;
}
.section-split .row {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.left-text {
padding-right: 15%;
}
.right-text {
padding-left: 15%;
}
.right-text,
.left-text {
color: #fff;
}<section class="section-split clearfix">
<div class="first-half"></div>
<div class="second-half">
<img src="http://placehold.it/950x500" alt="">
</div>
<div class="row">
<div class="col span-1-of-2">
<div class="left-text">
<p>Case Study - Macaw Mobile App We recently restructured Macaws strategy which lead to an increase in sales and traffic for the brand. Downloads and turnover skyrocketed. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore
eu fugiat nulla pariatur. Play Showcase</p>
</div>
</div>
<div class="col span-1-of-2">
<div class="right-text">
<p>Case Study - Macaw Mobile App We recently restructured Macaws strategy which lead to an increase in sales and traffic for the brand. Downloads and turnover skyrocketed. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore
eu fugiat nulla pariatur. Play Showcase</p>
</div>
</div>
</div>
</section>Вот что мне удалось сделать: http://codepen.io/anon/pen/jyvBvo. Хотя это похоже на то, что я хочу, я сильно сомневаюсь, что это правильный способ сделать это. Я думаю, что код довольно "некрасивый".
Я также пытаюсь сделать его отзывчивым, что делает его еще более сложным.
Любая помощь и руководство будут оценены!
Спасибо!
1 ответ
Flexbox делает такие макеты довольно простыми. Чтобы создать плоскость разбиения, просто используйте гибкий родительский элемент с двумя дочерними элементами, и по умолчанию они будут отображаться в гибком ряду, подобном этому. Затем вы можете заставить flex-детей сгибать родителей, а также перемещать содержимое в них с помощью flex-свойств.
/**** Standard stuff ****/
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
section {
display: flex;
color: #fff;
min-height: 100vh;
}
.item {
flex-basis: 0;
flex-grow: 1;
display: flex;
flex-direction: column;
justify-content: center;
padding: 4em;
}
.pri {
background: red;
align-items: flex-end;
}
.sec {
background: url('http://placehold.it/950x500') center center no-repeat;
background-size: cover;
}
.item p {
width: 66%;
}
@media (max-width: 767px) {
section { flex-direction: column; }
/* or you can use this
section { display: block; } */
}<section>
<div class="item pri">
<p>Case Study - Macaw Mobile App We recently restructured Macaws strategy which lead to an increase in sales and traffic for the brand. Downloads and turnover skyrocketed. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eufugiat
nulla pariatur. Play Showcase</p>
</div>
<div class="item sec">
<p>Case Study - Macaw Mobile App</p>
<p>We recently restructured Macaws strategy which lead to an increase in sales and traffic for the brand. Downloads and turnover skyrocketed.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Play Showcase</p>
</div>
</section>